标签:
首先上一个样式的例子
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title> This is my HTML</title>
<!-- 定义样式-->
<style type="text/css">
h2 {color: red}
p {color: green}
</style>
</head>
<body>
<h2>红颜色</h2>
<p>绿颜色</p>
</body>
</html>
HTML中常用的三种方式插入样式表
1>外部样式表
在一个工程中,每个页面的共同部分可以采用外部样式表。使用外部样式表,我们可以通过更改一个文件来改变整个工程的外观。
<head> <link rel="stylesheet" type="text/css" href="mySelfStyle.css"> </head>
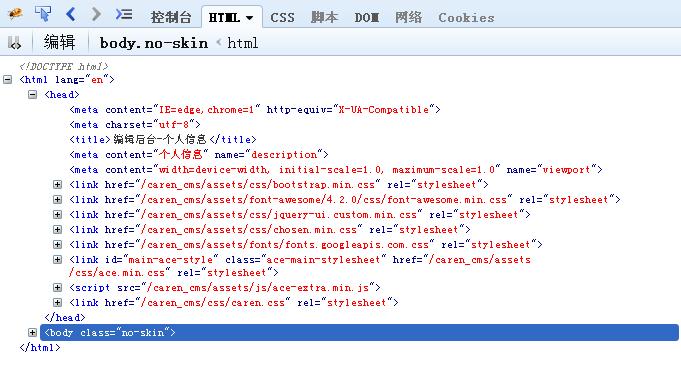
如下图是我的这次工程中的一个页面用到的外部样式表

2>内部样式表
当单个文件需要特别样式时,可以使用内部样式表,我们可以在head中通过<style>标签定义内部样式表。
<head>
<style type="text/css">
body {background-color: red}
p {margin-left: 20px}
</style>
</head>
3>内联样式
当特殊的样式需要应用到个别元素时,就可以使用内联样式。使用内联样式的方法是在相关的标签中使用样式属性。
<p style="color: red; margin-left: 100px">设置段落颜色为红色,距离左边100px</p>
标签:
原文地址:http://my.oschina.net/u/2312022/blog/531620