标签:
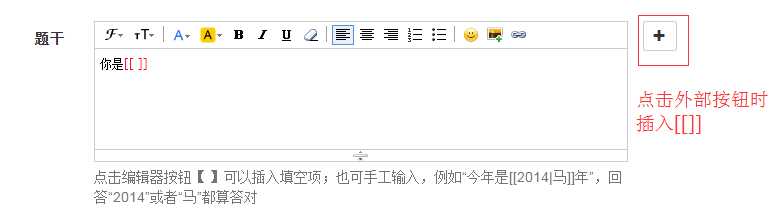
$(‘#question-stem-uploader‘).on(‘click‘,‘‘,function(){ //获取编辑器内容(ke-edit-iframe: 编辑器iframe的classm名称)(ke-content:iframe里面包含内容的div的class名称) var html = $(".ke-edit-iframe").contents().find(".ke-content").html(); $(".ke-edit-iframe").contents().find(".ke-content").append("<font color=red>[[ ]]</font>"); });


标签:
原文地址:http://www.cnblogs.com/huanglibin/p/4972312.html