标签:
鸣谢:http://www.shuyangyang.com.cn/jishuliangongfang/qianduanjishu/2013-12-22/190.html
感谢“束洋洋 ”的付出。
前言:以下博客内容全是拷贝上述网址的,不过是自己运行一遍罢了,做点记录。
一、事件控件一
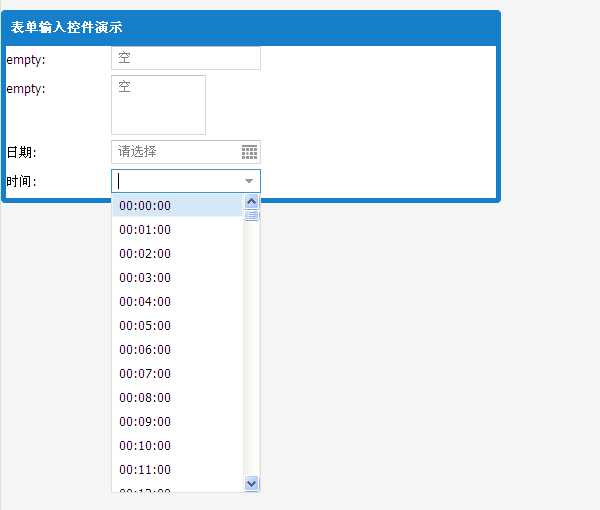
1.效果图:

2.代码:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Hello Extjs4.2</title> <link href="../ext-4.2.1/resources/ext-theme-neptune/ext-theme-neptune-all.css" rel="stylesheet"> <script src="../ext-4.2.1/ext-all.js"></script> <script src="../ext-4.2.1/locale/ext-lang-zh_CN.js"></script> <script type="text/javascript"> Ext.onReady(function(){ var field = new Ext.form.TextField({ fieldLabel: ‘empty‘, //输入控件前显示名称 allowBlank: false, //是否允许为空 emptyText:‘空‘, //没有输入任何内容提示文字 maxLength:50, //输入最大字符串长度 minLength:10 //输入最小字符串长度 }); var fieldTextArea = new Ext.form.TextArea({ width:200, grow:true, //会根据输入内容自动修改自身高度 preventScrollbars:true, //防止出现滚动条,如果内容超出显示范围就会自动隐藏 fieldLabel:‘empty‘, allowBlank:false, emptyText:‘空‘, maxLength:50, minLength:10 }); var fieldDate = new Ext.form.DateField({ fieldLabel:‘日期‘, emptyText:‘请选择‘, format:‘Y-m-d‘, disabledDays:[0,6] //禁止选择的日期 }); var timeDate = new Ext.form.TimeField({ fieldLabel:‘时间‘, emptyText:‘请选择‘, format:‘H:i:s‘, increment:1 //时间颗粒度 }); var form = new Ext.form.FormPanel({ title: ‘表单输入控件演示‘, width:500, frame: true, items: [field,fieldTextArea,fieldDate,timeDate], renderTo: ‘form‘ }); }); </script> </head> <body> <h1>我的ExtJS4.2学习之路</h1> <hr /> 作者:束洋洋 开始日期:2013年12月11日21:13:50 <h2>深入浅出ExtJS之文本输入控件Ext.form.TextField</h2> <div id="form"></div> </body> </html>
上面是官方给的时间控件效果,没有精确到秒,网上有人自己编写了事件控件,下载地址见本博客的鸣谢地址(有两个),下载后,见下节。
二、时间控件二
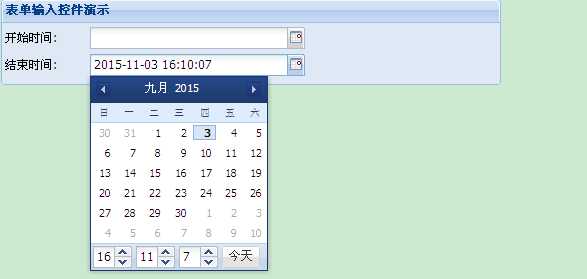
效果图:

代码:(注:下面代码的引用文件没有引用汉化的js,但没有出现乱码,所有就没有引用。)
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> <link rel="stylesheet" type="text/css" href="../ext-4.2.1/myplugin/datetime1/resources/css/ext-all.css"> <script type="text/javascript" src="../ext-4.2.1/myplugin/datetime1/ext-all.js"></script> <script type="text/javascript" src="../ext-4.2.1/myplugin/datetime1/dateTimePicker.js"></script> <script type="text/javascript" src="../ext-4.2.1/myplugin/datetime1/dateTimeField.js"></script> <script type="text/javascript"> Ext.onReady(function(){ /* var form = Ext.create(‘Ext.form.Panel‘, { renderTo: Ext.getBody(), title: ‘简单示例‘, height : 500, layout : ‘hbox‘, items : [ { xtype : ‘datetimefield‘, format : ‘Y-m-d H:i:s‘ }, { xtype : ‘datetimefield‘, format : ‘Y-m-d H:i:s‘ } ] }); */ var form = new Ext.form.FormPanel({ title: ‘表单输入控件演示‘, width:500, frame: true, items: [{ xtype:‘datetimefield‘, width : 300, labelWidth : 80, endDateField:‘etime‘, vtype:‘daterange‘, fieldLabel: ‘开始时间‘, format: ‘Y-m-d H:i:s ‘, name:‘stime‘ }, { xtype:‘datetimefield‘, width : 300, labelWidth : 80, startDateField:‘stime‘, vtype:‘daterange‘, fieldLabel: ‘结束时间‘, format: ‘Y-m-d H:i:s ‘, name:‘etime‘ }], renderTo: ‘myform‘ }); }); </script> </head> <body> <div id="myform"></div> </body> </html>
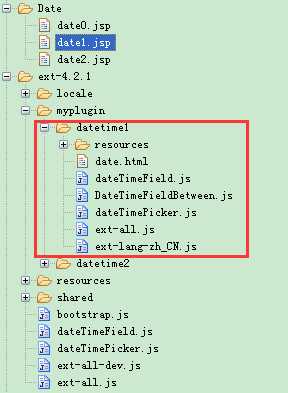
项目结构如下:

说明:1.虽然此版本的时间控件可以精确到秒,但此版本从显示效果上看显然不是4.2.1版本的。2.此版本的时间控件在HTML中只能引用上图中datetime1文件夹中的文件,比如说不能引用"../ext-4.2.1/ext-all.js"代替"../ext-4.2.1/myplugin/datetime1/ext-all.js",所以说使用该控件是与Extjs4.2.1版本不统一的,并非理想方案。那么有没有与Extjs4.2.1版本相统一的时间控件呢?见下一节。
三、时间控件三
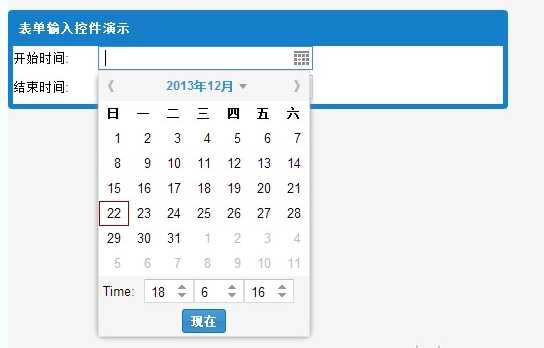
效果图:(注:此效果图并不是像本博客的其他效果图是经过本人运行出来的,而是直接拷贝本博客鸣谢网址中的。)

代码:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Hello Extjs4.2</title> <link href="../ext-4.2.1/resources/ext-theme-neptune/ext-theme-neptune-all.css" rel="stylesheet"> <script src="../ext-4.2.1/ext-all.js"></script> <script src="../ext-4.2.1/locale/ext-lang-zh_CN.js"></script> <script type="text/javascript" src="../ext-4.2.1/myplugin/datetime1/UX_TimePickerField.js"></script> <script type="text/javascript" src="../ext-4.2.1/myplugin/datetime1/UX_DateTimePicker.js"></script> <script type="text/javascript" src="../ext-4.2.1/myplugin/datetime1/UX_DateTimeMenu.js"></script> <script type="text/javascript" src="../ext-4.2.1/myplugin/datetime1/UX_DateTimeField.js"></script> <script type="text/javascript"> Ext.onReady(function(){ Ext.Loader.setConfig({enabled:true}); Ext.define(‘‘, { extend: ‘Ext.form.field.Date‘, alias: ‘widget.datetimefield‘, requires: [‘Ext.ux.DateTimePicker‘], initComponent: function() { this.callParent(); }, // overwrite createPicker: function() { var me = this, format = Ext.String.format; return Ext.create(‘Ext.ux.DateTimePicker‘, { ownerCt: me.ownerCt, renderTo: document.body, floating: true, hidden: true, focusOnShow: true, minDate: me.minValue, maxDate: me.maxValue, disabledDatesRE: me.disabledDatesRE, disabledDatesText: me.disabledDatesText, disabledDays: me.disabledDays, disabledDaysText: me.disabledDaysText, format: me.format, showToday: me.showToday, startDay: me.startDay, minText: format(me.minText, me.formatDate(me.minValue)), maxText: format(me.maxText, me.formatDate(me.maxValue)), listeners: { scope: me, select: me.onSelect }, keyNavConfig: { esc: function() { me.collapse(); } } }); } }); var form = new Ext.form.FormPanel({ title: ‘表单输入控件演示‘, width:500, frame: true, items: [{ xtype:‘datetimefield‘, width : 300, labelWidth : 80, endDateField:‘etime‘, vtype:‘daterange‘, fieldLabel: ‘开始时间‘, format: ‘Y-m-d H:i:s ‘, name:‘stime‘ }, { xtype:‘datetimefield‘, width : 300, labelWidth : 80, startDateField:‘stime‘, vtype:‘daterange‘, fieldLabel: ‘结束时间‘, format: ‘Y-m-d H:i:s ‘, name:‘etime‘ }], renderTo: ‘form‘ }); }); </script> </head> <body> <h1>我的ExtJS4.2学习之路</h1> <hr /> 作者:束洋洋 开始日期:2013年12月11日21:13:50 <h2>深入浅出ExtJS之文本输入控件Ext.form.TextField</h2> <div id="form"></div> </body> </html>
很可惜,没有运行出来,在谷歌浏览器上看的异常提示为:
Uncaught TypeError: m.onAdded is not a function
在 var form = new Ext.form.FormPanel({ 这一行代码上。
原因目前未知。
标签:
原文地址:http://www.cnblogs.com/wql025/p/4972105.html