标签:
一、侧滑界面Menu自定义:
在menu文件夹下新建activity_main_drawer.xml文件,自定义标题和icon:
1 <?xml version="1.0" encoding="utf-8"?> 2 <menu xmlns:android="http://schemas.android.com/apk/res/android"> 3 <group android:checkableBehavior="single"> 4 <item android:id="@+id/nav_forWhy" android:icon="@drawable/ic_nav_for_why" 5 android:title="十万个为什么" /> 6 <item android:id="@+id/nav_knowledge" android:icon="@drawable/ic_nav_knowledge" 7 android:title="百科知识" /> 8 <item android:id="@+id/nav_expo" android:icon="@drawable/ic_nav_expo" 9 android:title="科普博览" /> 10 <item android:id="@+id/nav_reader" android:icon="@drawable/ic_nav_reader" 11 android:title="科普读物" /> 12 <item android:id="@+id/nav_favorite" android:icon="@drawable/ic_nav_favorite" 13 android:title="我的私藏" /> 14 </group> 15 16 <item android:title="其他"> 17 <menu> 18 <item android:id="@+id/nav_author" android:icon="@drawable/ic_nav_author" 19 android:title="作者"/> 20 <item android:id="@+id/nav_about" android:icon="@drawable/ic_nav_about" 21 android:title="版权说明" /> 22 </menu> 23 </item> 24 </menu>
二、侧滑界面头部布局自定义
在layout下新建nav_header_main.xml文件进行侧滑界面头部自定义布局:
1 <?xml version="1.0" encoding="utf-8"?> 2 3 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 4 5 android:layout_width="match_parent" 6 7 android:layout_height="@dimen/nav_header_height" 8 9 android:background="@drawable/side_nav_bar" 10 11 android:paddingBottom="@dimen/activity_vertical_margin" 12 13 android:paddingLeft="@dimen/activity_horizontal_margin" 14 15 android:paddingRight="@dimen/activity_horizontal_margin" 16 17 android:paddingTop="@dimen/activity_vertical_margin" 18 19 android:theme="@style/ThemeOverlay.AppCompat.Dark" 20 21 android:orientation="vertical" 22 23 android:gravity="bottom"> 24 25 26 27 <ImageView android:layout_width="wrap_content" 28 29 android:layout_height="wrap_content" 30 31 android:paddingTop="@dimen/nav_header_vertical_spacing" 32 33 android:src="@mipmap/ic_launcher" 34 35 android:id="@+id/imageView" /> 36 37 38 39 <TextView android:layout_width="match_parent" 40 41 android:layout_height="wrap_content" 42 43 android:paddingTop="@dimen/nav_header_vertical_spacing" 44 45 android:text="@string/app_name" 46 47 android:textAppearance="@style/TextAppearance.AppCompat.Body1" /> 48 49 50 51 <TextView android:layout_width="wrap_content" 52 53 android:layout_height="wrap_content" 54 55 android:text="Encyclopedia World" 56 57 android:id="@+id/textView" /> 58 59 60 61 </LinearLayout>
三、开始创建activity的布局文件
将自定义menu和头部布局添加到activity_main.xml布局文件的NavigationView控件中:
1 <android.support.design.widget.NavigationView 2 3 android:id="@+id/nav_view" 4 5 android:layout_width="wrap_content" 6 7 android:layout_height="match_parent" 8 9 android:layout_gravity="start" 10 11 android:fitsSystemWindows="true" 12 13 app:headerLayout="@layout/nav_header_main" 14 15 app:menu="@menu/activity_main_drawer" />
四、在activity声明并调用NavigationView
1、声明NavigationView:
1 NavigationView navigationView = (NavigationView) findViewById(R.id.nav_view);
2、对NavigationView每个item的进行监听:
1 @Override 2 3 public boolean onNavigationItemSelected(MenuItem item) { 4 5 // Handle navigation view item clicks here. 6 7 int id = item.getItemId(); 8 9 10 11 switch (id){ 12 13 case R.id.nav_forWhy://十万个为什么 14 15 break; 16 17 case R.id.nav_knowledge://百科知识 18 19 break; 20 21 case R.id.nav_expo://科普博览 22 break; 23 24 case R.id.nav_reader://科普读物 25 26 break; 27 28 case R.id.nav_favorite://我的私藏 29 30 break; 31 32 case R.id.nav_author://作者 33 34 break; 35 36 case R.id.nav_about://版权说明 37 38 break; 39 40 } 41 42 43 44 DrawerLayout drawer = (DrawerLayout) findViewById(R.id.drawer_layout); 45 46 drawer.closeDrawer(GravityCompat.START);//关闭侧滑界面 47 48 return true; 49 50 }
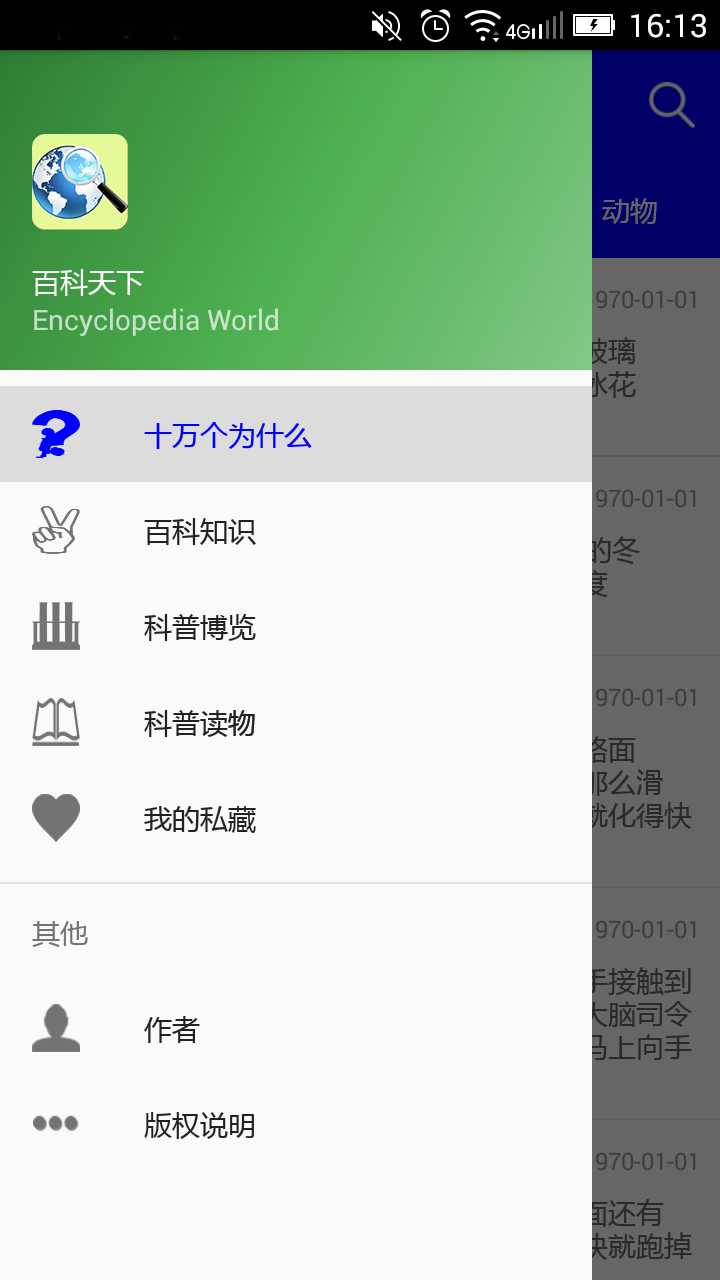
五、最终效果图:

Demo下载地址:http://zhushou.360.cn/detail/index/soft_id/3145828Android Material Design之 NavigationView侧滑界面自定义 随笔
标签:
原文地址:http://www.cnblogs.com/LT5505/p/4973883.html