标签:
官网截图

GridLayout包含的属性如下:
android:alignmentMode
属性说明:当设置alignMargins,使视图的外边界之间进行校准。可以取以下值:
alignBounds -- 对齐子视图边界。
alignMargins -- 对齐子视图边距。
android:columnCount
属性说明:GridLayout的最大列数
android:rowCount
属性说明:GridLayout的最大行数
android:columnOrderPreserved
属性说明: 当设置为true,使列边界显示的顺序和列索引的顺序相同。默认是true。
android:orientation
属性说明:GridLayout中子元素的布局方向。有以下取值:
horizontal -- 水平布局。
vertical -- 竖直布局。
android:rowOrderPreserved
属性说明: 当设置为true,使行边界显示的顺序和行索引的顺序相同。默认是true。
android:useDefaultMargins
属性说明: 当设置ture,当没有指定视图的布局参数时,告诉GridLayout使用默认的边距。默认值是false。
这些是GridLayout布局本身的属性。
上面描述的 GridLayout 的属性,是 GridLayout 布局本身的属性;下面 GridLayout 布局中的元素所支持的属性。GridLayout 布局中的元素的属性,定义在 GridLayout.LayoutParams 中。取值如下:
属性说明: 显示该空间的列。例如,android:layout_column="0",表示在第1列显示该控件;android:layout_column="1",表示在第2列显示该控件。
1 <?xml version="1.0" encoding="utf-8"?> 2 <GridLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="wrap_content" 4 android:layout_height="wrap_content" 5 android:orientation="horizontal" 6 android:rowCount="2" 7 android:columnCount="3" > 8 <Button 9 android:id="@+id/one" 10 android:layout_column="1" 11 android:text="1"/> 12 <Button 13 android:id="@+id/two" 14 android:layout_column="0" 15 android:text="2"/> 16 <Button 17 android:id="@+id/three" 18 android:text="3"/> 19 <Button 20 android:id="@+id/devide" 21 android:text="/"/>
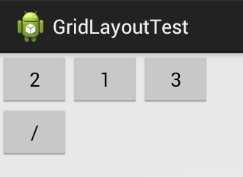
对应的显示效果图:

layout文件说明:
android:orientation="horizontal" -- GridLayout中控件的布局方向是水平布局。
android:rowCount="2" -- GridLayout最大的行数为2行。
android:columnCount="3" -- GridLayout最大的列数为3列。
android:layout_column="1" -- 定义控件one的位于第2列。
android:layout_column="0" -- 定义该控two件的位于第1列。
属性说明: 该控件所占的列数。例如,android:layout_columnSpan="2",表示该控件占2列。
layout文件示例:
1 <?xml version="1.0" encoding="utf-8"?> 2 <GridLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="wrap_content" 4 android:layout_height="wrap_content" 5 android:orientation="horizontal" 6 android:rowCount="2" 7 android:columnCount="3" > 8 <Button 9 android:id="@+id/one" 10 android:layout_column="0" 11 android:layout_columnSpan="2" 12 android:text="1"/> 13 <Button 14 android:id="@+id/two" 15 android:text="2"/> 16 <Button 17 android:id="@+id/three" 18 android:text="3"/> 19 <Button 20 android:id="@+id/devide" 21 android:text="/"/> 22 23 </GridLayout>
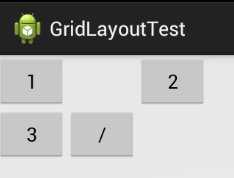
对应的显示效果图:

layout文件说明:
数字"1"实际上占据的空间大小是2列,但是第2列显示为空白。若要第2列不显示空白,需要设置 android:layout_gravity属性,参考下例。
属性说明: 该控件所在行。例如,android:layout_row="0",表示在第1行显示该控件;android:layout_row="1",表示在第2行显示该控件。它和 android:layout_column类似。
属性说明: 该控件所占的行数。例如,android:layout_rowSpan="2",表示该控件占2行。它和 android:layout_columnSpan类似。
属性说明:
该控件的布局方式。可以取以下值:
top -- 控件置于容器顶部,不改变控件的大小。
bottom -- 控件置于容器底部,不改变控件的大小。
left -- 控件置于容器左边,不改变控件的大小。
right -- 控件置于容器右边,不改变控件的大小。
center_vertical -- 控件置于容器竖直方向中间,不改变控件的大小。
fill_vertical -- 如果需要,则往竖直方向延伸该控件。
center_horizontal -- 控件置于容器水平方向中间,不改变控件的大小。
fill_horizontal -- 如果需要,则往水平方向延伸该控件。
center -- 控件置于容器中间,不改变控件的大小。
fill -- 如果需要,则往水平、竖直方向延伸该控件。
clip_vertical -- 垂直剪切,剪切的方向基于该控件的top/bottom布局属性。若该控件的gravity是竖直的:若它的gravity是top的话,则剪切该控件的底部;若该控件的gravity是bottom的,则剪切该控件的顶部。
clip_horizontal -- 水平剪切,剪切的方向基于该控件的left/right布局属性。若该控件的gravity是水平的:若它的gravity是left的话,则剪切该控件的右边;若该控件的gravity是 right的,则剪切该控件的左边。
start -- 控件置于容器的起始处,不改变控件的大小。
end -- 控件置于容器的结束处,不改变控件的大小。
对应函数: setGravity(int)
layout文件示例:
1 <?xml version="1.0" encoding="utf-8"?> 2 <GridLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="wrap_content" 4 android:layout_height="wrap_content" 5 android:orientation="horizontal" 6 android:rowCount="2" 7 android:columnCount="3" > 8 <Button 9 android:id="@+id/one" 10 android:layout_column="0" 11 android:layout_columnSpan="2" 12 android:layout_gravity="fill" 13 android:text="1"/> 14 <Button 15 android:id="@+id/two" 16 android:text="2"/> 17 <Button 18 android:id="@+id/three" 19 android:text="3"/> 20 <Button 21 android:id="@+id/devide" 22 android:text="/"/> 23 24 </GridLayout>
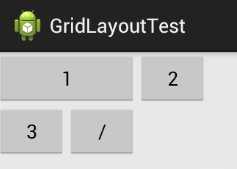
对应的显示效果图:

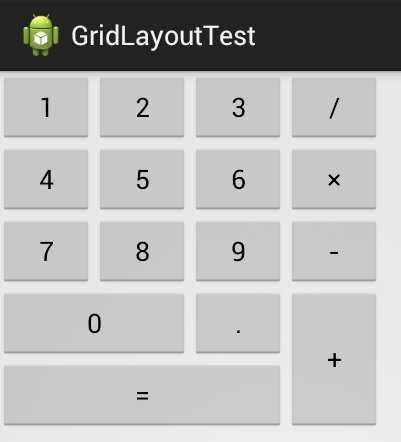
定义一个简单的计算器界面,包含“0-9、.、+、-、*、/、=、”。用GridLayout实现。
layout文件
1 <?xml version="1.0" encoding="utf-8"?> 2 <!-- GridLayout: 5行 4列 水平布局 --> 3 <GridLayout xmlns:android="http://schemas.android.com/apk/res/android" 4 android:layout_width="wrap_content" 5 android:layout_height="wrap_content" 6 android:orientation="horizontal" 7 android:rowCount="5" 8 android:columnCount="4" > 9 <Button 10 android:id="@+id/one" 11 android:text="1"/> 12 <Button 13 android:id="@+id/two" 14 android:text="2"/> 15 <Button 16 android:id="@+id/three" 17 android:text="3"/> 18 <Button 19 android:id="@+id/devide" 20 android:text="/"/> 21 <Button 22 android:id="@+id/four" 23 android:text="4"/> 24 <Button 25 android:id="@+id/five" 26 android:text="5"/> 27 <Button 28 android:id="@+id/six" 29 android:text="6"/> 30 <Button 31 android:id="@+id/multiply" 32 android:text="×"/> 33 <Button 34 android:id="@+id/seven" 35 android:text="7"/> 36 <Button 37 android:id="@+id/eight" 38 android:text="8"/> 39 <Button 40 android:id="@+id/nine" 41 android:text="9"/> 42 <Button 43 android:id="@+id/minus" 44 android:text="-"/> 45 <Button 46 android:id="@+id/zero" 47 android:layout_columnSpan="2" 48 android:layout_gravity="fill" 49 android:text="0"/> 50 <Button 51 android:id="@+id/point" 52 android:text="."/> 53 <Button 54 android:id="@+id/plus" 55 android:layout_rowSpan="2" 56 android:layout_gravity="fill" 57 android:text="+"/> 58 <Button 59 android:id="@+id/equal" 60 android:layout_columnSpan="3" 61 android:layout_gravity="fill" 62 android:text="="/> 63 </GridLayout>

转自:http://www.cnblogs.com/skywang12345/p/3154150.html
标签:
原文地址:http://www.cnblogs.com/liyiran/p/4974641.html