标签:
最近在学习安卓界面设计的时候,对于其中很多参数很是迷茫,于是查找了一番之后总结如下:
第一组:
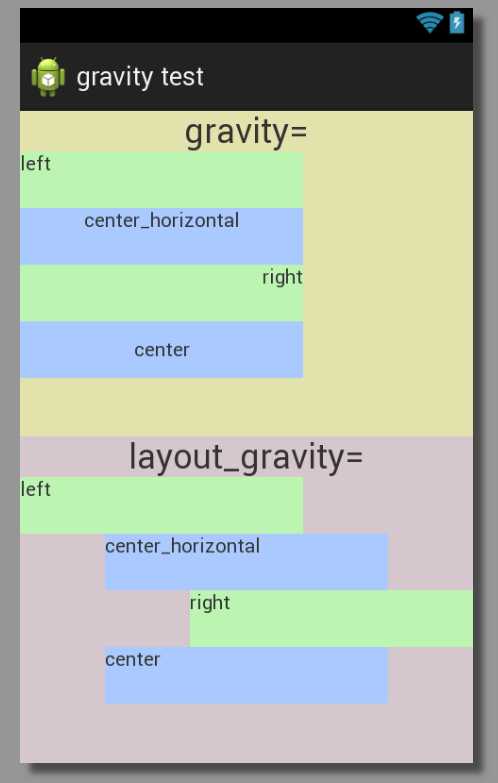
android:gravity: view组件内部内容的gravity属性
android:layout_gravity:view组件相对于其父组件的属性
如下图所示:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <LinearLayout android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:background="#e3e2ad" android:orientation="vertical" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:textSize="24sp" android:text="gravity=" /> <TextView android:layout_width="200dp" android:layout_height="40dp" android:background="#bcf5b1" android:gravity="left" android:text="left" /> <TextView android:layout_width="200dp" android:layout_height="40dp" android:background="#aacaff" android:gravity="center_horizontal" android:text="center_horizontal" /> <TextView android:layout_width="200dp" android:layout_height="40dp" android:background="#bcf5b1" android:gravity="right" android:text="right" /> <TextView android:layout_width="200dp" android:layout_height="40dp" android:background="#aacaff" android:gravity="center" android:text="center" /> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:background="#d6c6cd" android:orientation="vertical" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:textSize="24sp" android:text="layout_gravity=" /> <TextView android:layout_width="200dp" android:layout_height="40dp" android:layout_gravity="left" android:background="#bcf5b1" android:text="left" /> <TextView android:layout_width="200dp" android:layout_height="40dp" android:layout_gravity="center_horizontal" android:background="#aacaff" android:text="center_horizontal" /> <TextView android:layout_width="200dp" android:layout_height="40dp" android:layout_gravity="right" android:background="#bcf5b1" android:text="right" /> <TextView android:layout_width="200dp" android:layout_height="40dp" android:layout_gravity="center" android:background="#aacaff" android:text="center" /> </LinearLayout> </LinearLayout>

注意:这个参数不要应用于RelativeLayout,可以应用于LinearLayout和FrameLayout。
如果我们设置组件参数为wrap_content,那么gravity的设置就没有任何作用。同样的,如果LinearLayout被设置为wrap_content, 那layout_gravity的设置也不会有任何作用了。
如果LinearLayout被设置成为vertical,那么layout_gravity=center和layout_gravity=center_horizontal,因为在垂直的线性布局中,我们不能将组件之余垂直的中间。
第二组:
android:layout_width:形容本组件和父容器的关系
android:width:描述组件本身的大小
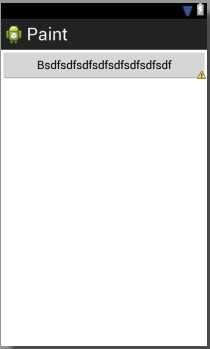
如果组件属性设置中有layout_width属性的话(非wrap_content),则不管有没有width属性,该组件的形状都是由父容器决定的,例如:
<Button android:id="@+id/button1" android:layout_width="match_parent" android:width="100dp" android:layout_height="wrap_content" android:layout_gravity="center" android:gravity="right" android:text="Bsdfsdfsdfsdfsdfsdfsdfsdf" />

如上图所示,不管width设置的多小,button的宽度都是由LinearLayout控制的。
如果android:layout_width设置为“wrap_content”时,就是说view组件的宽度随着其中内容的变化而变化,此时,如果存在width的话,那么view的宽度就是有它们共同控制的。
<Button android:id="@+id/button1" android:layout_width="wrap_content" android:width="50dp" android:layout_height="wrap_content" android:text="Bsdfsdfsdfsdfsdfsdfsdfsdf" />

今天就先写到这里,以后如果碰到有不懂的,还会继续更新~
标签:
原文地址:http://www.cnblogs.com/xmandroid/p/4975611.html