标签:
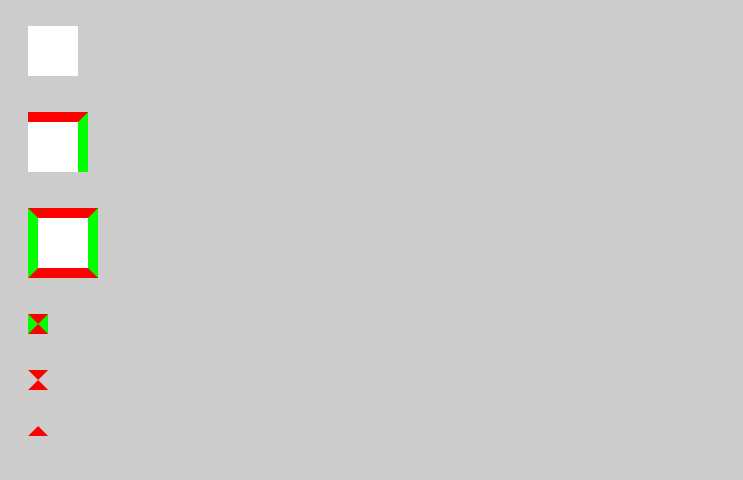
1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> 5 <title></title> 6 7 <style> 8 body{ 9 padding:20px; 10 } 11 .arrow-down { 12 width: 0; 13 height: 0; 14 border-left: 20px solid transparent; 15 border-right: 20px solid transparent; 16 border-top: 20px solid #0066cc; 17 } 18 19 .f { 20 width: 0; 21 height: 0; 22 border-right: 40px solid #ff0000; 23 border-left: 40px solid #ff0000; 24 border-bottom: 40px solid #000; 25 border-top: 40px solid #000; 26 } 27 28 .t1{ 29 height:50px; 30 width:50px; 31 background:#fff; 32 33 } 34 .t2 { 35 height: 50px; 36 width: 50px; 37 background: #fff; 38 border-top: 10px solid #f00; 39 border-right: 10px solid #0f0; 40 } 41 .t3 { 42 height: 50px; 43 width: 50px; 44 background: #fff; 45 border-top: 10px solid #f00; 46 border-right: 10px solid #0f0; 47 border-bottom: 10px solid #f00; 48 border-left: 10px solid #0f0; 49 } 50 .t4 { 51 height: 0px; 52 width: 0px; 53 background: #fff; 54 border-top: 10px solid #f00; 55 border-right: 10px solid #0f0; 56 border-bottom: 10px solid #f00; 57 border-left: 10px solid #0f0; 58 } 59 .t5 { 60 height: 0px; 61 width: 0px; 62 border-top: 10px solid #f00; 63 border-right: 10px solid transparent; 64 border-bottom: 10px solid #f00; 65 border-left: 10px solid transparent; 66 } 67 .t6 { 68 height: 0px; 69 width: 0px; 70 border-right: 10px solid transparent; 71 border-bottom: 10px solid #f00; 72 border-left: 10px solid transparent; 73 } 74 </style> 75 76 </head> 77 <body style="background:#ccc"> 78 79 <div class="t1"></div><br /><br /> 80 <div class="t2"></div><br /><br /> 81 <div class="t3"></div><br /><br /> 82 <div class="t4"></div><br /><br /> 83 <div class="t5"></div><br /><br /> 84 <div class="t6"></div><br /><br /> 85 86 87 </body> 88 </html>
测试效果图:

标签:
原文地址:http://www.cnblogs.com/yougmi/p/4977808.html