标签:
引入bootstrap.css样式之后 之前所做的页面 发现不正常了 找其原因,原来是boot样式里面有个通用样式
* {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
随即查查了有关box-sizing的相关用法 介绍如下:
box-sizing属性可以为三个值之一:content-box(default),border-box,padding-box。
content-box,border和padding不计算入width之内
padding-box,padding计算入width内
border-box,border和padding计算入width之内,其实就是怪异模式了~
ie8+浏览器支持content-box和border-box;
ff则支持全部三个值。
使用时:
-webkit-box-sizing: 100px; // for ios-safari, android
-moz-box-sizing:100px; //for ff
box-sizing:100px; //for other
demo:
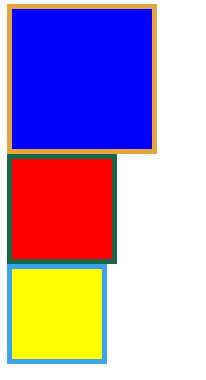
<style type="text/css">
.content-box{
box-sizing:content-box;
-moz-box-sizing:content-box;
width: 100px;
height: 100px;
padding: 20px;
border: 5px solid #E6A43F;
background: blue;
}
.padding-box{
box-sizing:padding-box;
-moz-box-sizing:padding-box;
width: 100px;
height: 100px;
padding: 20px;
border: 5px solid #186645;
background: red;
}
.border-box{
box-sizing:border-box;
-moz-box-sizing:border-box;
width: 100px;
height: 100px;
padding: 20px;
border: 5px solid #3DA3EF;
background: yellow;
}
</style>
截图(ff):

标签:
原文地址:http://www.cnblogs.com/snowhite/p/4977687.html