标签:
曾经在有一年工作经验的时候去面试,被考官问及CSS权重的问题,当时我的回答是:
1.内联样式>写在头部的样式>外部导入的样式表
2.写在后面的样式会覆盖前面的样式
3.好像样式名称层级越多,优先级越高。比如: li.classA .classB > .classA .classB虽然这个例子是正确的,但是那时候是存在一个误区的, .classA .class > #idA
今天看了一篇文章,受益匪浅,决定概括性地记录一下,加深印象。
权重有计算口诀的哟! 来跟我一起背起来~~~
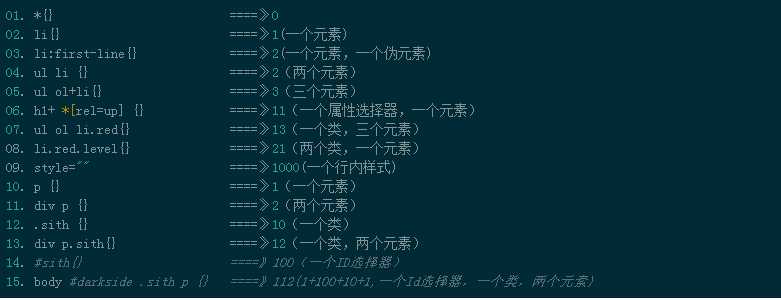
一个行内样式+1000,一个id+100,一个属性选择器/class或者伪类+10,一个元素名,或者伪元素+1
然后再来一个栗子,只要小学数学毕业了,应该都会了。

如果想要阅读长篇文章的话,请移步:http://www.w3cplus.com/css/css-specificity-things-you-should-know.html
标签:
原文地址:http://www.cnblogs.com/susan-90/p/4977996.html