标签:
题目:制作一个简单的网页(包含一个文本框、一个按钮),在页面上输出用户在文本框输入的内容,要求用JavaScript获取文本框内容。
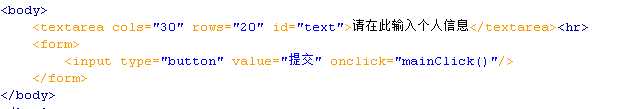
一、首先利用html在网页上制作表单,代码如下:

**onclick事件:onclick 事件会在对象被点击时发生.
二、利用js获取输入信息,并将其输出:

相关知识:
1、给用户确认消息,真正实现交互,使用语句confirm();给用户提示信息,实现单向通信,使用语句alert().
三、运行结果:
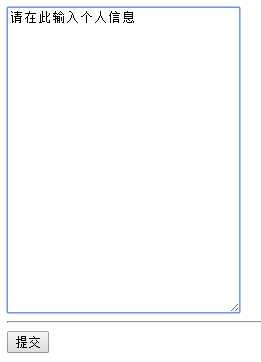
1、用浏览器打开结果如下:

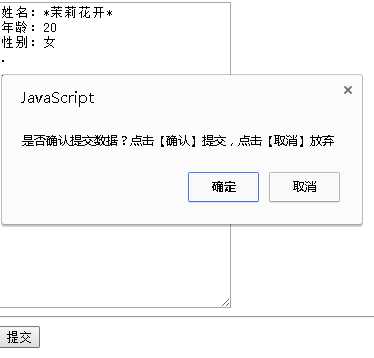
2、输入文本框内容,点击【提交】:

3、点击【确定】,则打印文本框内容:

标签:
原文地址:http://www.cnblogs.com/jasmine-95/p/4978712.html