标签:
一、手写控件
在OC开发中,Storyboard中的所有操作都可以通过代码实现,程序员一定要熟练掌握代码布局界面的能力!
设置控件监听方法的示例代码如下:
[btn addTarget:self action:@selector(click:) forControlEvents:UIControlEventTouchUpInside];
提示:
1> addTarget方法定义在UIControl类中,这意味着可以给所有继承自UIControl类的对象添加监听方法
2> 监听方法的第一个参数就是对象本身
3> 监听方法的第二个参数是监听控件的事件
3.代码示例
//1.使用类创建一个按钮对象 // UIButton *headbtn=[[UIButton alloc] initWithFrame:CGRectMake(100 ,100, 100, 100)]; //设置按钮对象为自定义型 UIButton *headbtn=[UIButton buttonWithType:UIButtonTypeCustom]; //2.设置对象的各项属性 //(1)位置等通用属性设置 headbtn.frame=CGRectMake(100, 100, 100, 100); //(2)设置普通状态下按钮的属性 [headbtn setBackgroundImage:[UIImage imageNamed:@"i"] forState:UIControlStateNormal]; [headbtn setTitle:@"点我!" forState:UIControlStateNormal]; [headbtn setTitleColor:[UIColor redColor] forState:UIControlStateNormal]; //(3)设置高亮状态下按钮的属性 [headbtn setBackgroundImage:[UIImage imageNamed:@"a"] forState:UIControlStateHighlighted]; [headbtn setTitle:@"还行吧~" forState:UIControlStateHighlighted]; [headbtn setTitleColor:[UIColor blueColor] forState:UIControlStateHighlighted]; //3.把对象添加到视图中展现出来 [self.view addSubview:headbtn]; //注意点! self.headImageView=headbtn;
二、frame,center和bounds属性
(1)通过以下属性可以修改控件的位置
frame.origin
center
(2)通过以下属性可以修改控件的尺寸
frame.size
bounds.size
3.代码示例
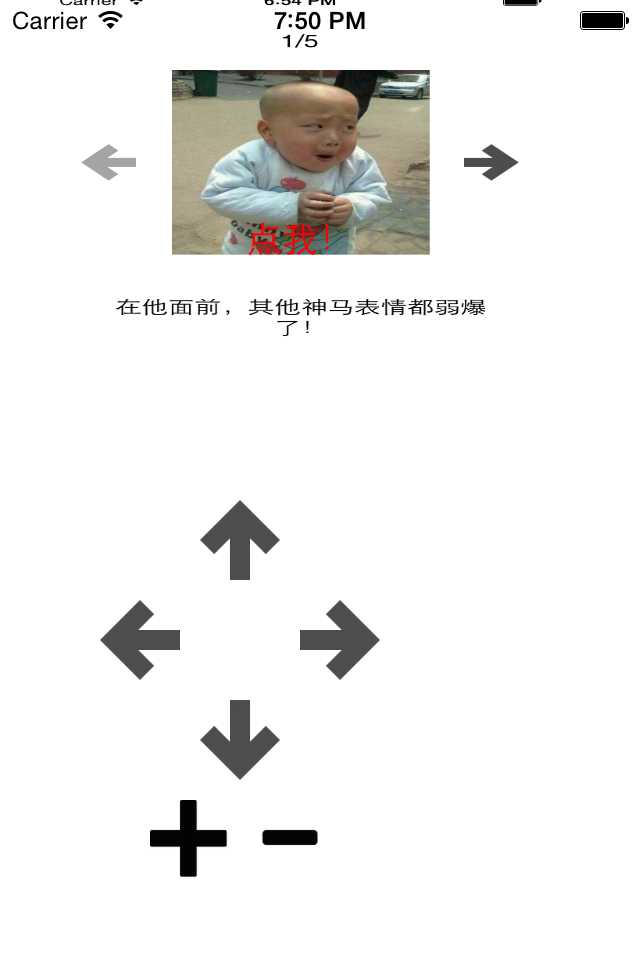
一个控制图片上下左右平移,缩放的程序(frame、center和bounds属性)
// // YYViewController.m // 01-练习使用按钮的frame和center属性 // // Created by apple on 14-5-21. // Copyright (c) 2014年 itcase. All rights reserved. // #import "YYViewController.h" //私有扩展 @interface YYViewController () @property(nonatomic,weak)IBOutlet UIButton *headImageView; @end @implementation YYViewController //枚举类型,从1开始 typedef enum { ktopbtntag=1, kdownbtntag, krightbtntag, kleftbtntag }btntag; //viewDidLoad是视图加载完成后调用的方法,通常在此方法中执行视图控制器的初始化工作 - (void)viewDidLoad { //在viewDidLoad方法中,不要忘记调用父类的方法实现 [super viewDidLoad]; //手写控件代码 //一、写一个按钮控件,上面有一张图片 //1.使用类创建一个按钮对象 // UIButton *headbtn=[[UIButton alloc] initWithFrame:CGRectMake(100 ,100, 100, 100)]; //设置按钮对象为自定义型 UIButton *headbtn=[UIButton buttonWithType:UIButtonTypeCustom]; //2.设置对象的各项属性 //(1)位置等通用属性设置 headbtn.frame=CGRectMake(100, 100, 100, 100); //(2)设置普通状态下按钮的属性 [headbtn setBackgroundImage:[UIImage imageNamed:@"i"] forState:UIControlStateNormal]; [headbtn setTitle:@"点我!" forState:UIControlStateNormal]; [headbtn setTitleColor:[UIColor redColor] forState:UIControlStateNormal]; //(3)设置高亮状态下按钮的属性 [headbtn setBackgroundImage:[UIImage imageNamed:@"a"] forState:UIControlStateHighlighted]; [headbtn setTitle:@"还行吧~" forState:UIControlStateHighlighted]; [headbtn setTitleColor:[UIColor blueColor] forState:UIControlStateHighlighted]; //3.把对象添加到视图中展现出来 [self.view addSubview:headbtn]; //注意点! self.headImageView=headbtn; //二、写四个控制图片左右上下移动方向的按钮控件 /**================向上的按钮=====================*/ //1.创建按钮对象 UIButton *topbtn=[UIButton buttonWithType:UIButtonTypeCustom]; //2.设置对象的属性 topbtn.frame=CGRectMake(100, 250, 40, 40); [topbtn setBackgroundImage:[UIImage imageNamed:@"top_normal"] forState:UIControlStateNormal]; [topbtn setBackgroundImage:[UIImage imageNamed:@"top_highlighted"] forState:UIControlStateHighlighted]; [topbtn setTag:1]; //3.把控件添加到视图中 [self.view addSubview:topbtn]; //4.按钮的单击控制事件 [topbtn addTarget:self action:@selector(Click:) forControlEvents:UIControlEventTouchUpInside]; /**================向下的按钮=====================*/ //1.创建按钮对象 UIButton *downbtn=[UIButton buttonWithType:UIButtonTypeCustom]; //2.设置对象的属性 downbtn.frame=CGRectMake(100, 350, 40, 40); [downbtn setBackgroundImage:[UIImage imageNamed:@"bottom_normal"] forState:UIControlStateNormal]; [downbtn setBackgroundImage:[UIImage imageNamed:@"bottom_highlighted"] forState:UIControlStateHighlighted]; [downbtn setTag:2]; //3.把控件添加到视图中 [self.view addSubview:downbtn]; //4.按钮的单击控制事件 [downbtn addTarget:self action:@selector(Click:) forControlEvents:UIControlEventTouchUpInside]; /**================向左的按钮=====================*/ //1.创建按钮对象 UIButton *leftbtn=[UIButton buttonWithType:UIButtonTypeCustom]; //2.设置对象的属性 leftbtn.frame=CGRectMake(50, 300, 40, 40); [leftbtn setBackgroundImage:[UIImage imageNamed:@"left_normal"] forState:UIControlStateNormal]; [leftbtn setBackgroundImage:[UIImage imageNamed:@"left_highlighted"] forState:UIControlStateHighlighted]; [leftbtn setTag:4]; //3.把控件添加到视图中 [self.view addSubview:leftbtn]; //4.按钮的单击控制事件 [leftbtn addTarget:self action:@selector(Click:) forControlEvents:UIControlEventTouchUpInside]; /**================向右的按钮=====================*/ //1.创建按钮对象 UIButton *rightbtn=[UIButton buttonWithType:UIButtonTypeCustom]; //2.设置对象的属性 rightbtn.frame=CGRectMake(150, 300, 40, 40); [rightbtn setBackgroundImage:[UIImage imageNamed:@"right_normal"] forState:UIControlStateNormal]; [rightbtn setBackgroundImage:[UIImage imageNamed:@"right_highlighted"] forState:UIControlStateHighlighted]; [rightbtn setTag:3]; //3.把控件添加到视图中 [self.view addSubview:rightbtn]; //4.按钮的单击控制事件 [rightbtn addTarget:self action:@selector(Click:) forControlEvents:UIControlEventTouchUpInside]; //三、写两个缩放按钮 /**================放大的按钮=====================*/ //1.创建对象 UIButton *plusbtn=[UIButton buttonWithType:UIButtonTypeCustom]; //2.设置属性 plusbtn.frame=CGRectMake(75, 400, 40, 40); [plusbtn setBackgroundImage:[UIImage imageNamed:@"plus_normal"] forState:UIControlStateNormal]; [plusbtn setBackgroundImage:[UIImage imageNamed:@"plus_highlighted"] forState:UIControlStateHighlighted]; [plusbtn setTag:1]; //3.添加到视图 [self.view addSubview:plusbtn]; //4.单击事件 [plusbtn addTarget:self action:@selector(Zoom:) forControlEvents:UIControlEventTouchUpInside]; /**================缩小的按钮=====================*/ UIButton *minusbtn=[UIButton buttonWithType:UIButtonTypeCustom]; minusbtn.frame=CGRectMake(125, 400, 40, 40); [minusbtn setBackgroundImage:[UIImage imageNamed:@"minus_normal"] forState:UIControlStateNormal]; [minusbtn setBackgroundImage:[UIImage imageNamed:@"minus_highlighted"] forState:UIControlStateHighlighted]; [minusbtn setTag:0]; [self.view addSubview:minusbtn]; [minusbtn addTarget:self action:@selector(Zoom:) forControlEvents:UIControlEventTouchUpInside]; } //控制方向的多个按钮调用同一个方法 -(void)Click:(UIButton *)button { //练习使用frame属性 //CGRect frame=self.headImageView.frame; /**注意,这里如果控制位置的两个属性frame和center同时使用的话,会出现很好玩的效果,注意分析*/ //练习使用center属性 CGPoint center=self.headImageView.center; switch (button.tag) { case ktopbtntag: center.y-=30; break; case kdownbtntag: center.y+=30; break; case kleftbtntag: //发现一个bug,之前的问题是因为少写了break,造成了它们的顺序执行,sorry //center.x=center.x-30; center.x-=50; break; case krightbtntag: center.x+=50; break; } // self.headImageView.frame=frame; //首尾式设置动画效果 [UIView beginAnimations:nil context:nil]; self.headImageView.center=center; //设置时间 [UIView setAnimationDuration:2.0]; [UIView commitAnimations]; NSLog(@"移动!"); } -(void)Zoom:(UIButton *)btn { //使用frame,以自己的左上角(自己的原点)为原点 // CGRect frame=self.headImageView.frame; // if (btn.tag) { // frame.size.height+=30; // frame.size.width+=30; // } // else // { // frame.size.width-=50; // frame.size.height-=50; // } // self.headImageView.frame=frame; //使用bounds,以中心点位原点进行缩放 CGRect bounds = self.headImageView.bounds; if (btn.tag) { bounds.size.height+=30; bounds.size.width+=30; } else { bounds.size.height-=50; bounds.size.width-=50; } //设置首尾动画 [UIView beginAnimations:nil context:nil]; self.headImageView.bounds=bounds; [UIView setAnimationDuration:2.0]; [UIView commitAnimations]; } @end
实现效果:

三、简单的动画效果
iOS开发UI基础—手写控件,frame,center和bounds属性
标签:
原文地址:http://www.cnblogs.com/leji-28/p/4979294.html