标签:
前面说了js的一些高级方面的基础知识,这些都是比较容易出错的和比较难理解的东西,除了这些之外其它的知识都比较简单了,基础学好了,扩展起来就是小意思。今天说说js方面可以快速学习和入门的知识。
1、闭包
对于闭包来说,很多人对它有误解,有的说的怎么怎么好,但是我觉得这个东西说的那么悬无非是忽悠人的,对于闭包我看到有一篇博客上面说的很好:
(1)闭包是一种设计原则,它通过分析上下文,来简化用户的调用,让用户在不知晓的情况下,达到他的目的;
(2)网上主流的对闭包剖析的文章实际上是和闭包原则反向而驰的,如果需要知道闭包细节才能用好的话,这个闭包是设计失败的;
(3)尽量少学习
所以,我在这里就用很少的内容去说下,先说一个例子,你如何得用js去写一个计数器?保证我在任何时候调用的时候都不重复?
对于上面的这个例子应该用想到用全局的变量 ,但是我们知道,全局变量有本身的缺点,如果在多人协作的时候,容易被修改和覆盖。所以我们要想到时这个变量要能在全局访问,不能在全局修改。所以我们可以考虑把他封装有一个函数中,如下代码:
function a(){ var cnt=0; return cnt++; }
但是这样会有一个问题,虽然是被保护起来了,但是没有实现功能。所以我们再修改下
var cnt = (function() { var cnt = 0; return function() { cnt = cnt + 1; return cnt; } })(); alert(cnt());
这样就能满足我们的想法了,这个是没有什么新的东西,只是一个设计的原则,cnt对于里面的匿名函数来说是有访问权限,但对于其它的形成了封闭的包,如同是一个封闭起来的全局变量,称之为闭包。
2、js的事件机制
对于js来说,事件机制无非有两种,一个是冒泡模型,一个是捕捉。
捕捉模型:是从外面的dom对象开始触发,然后再依次到层层的到当前的触发对象。
绑定的方法:dom.addEventListener(‘click‘,doSomething2,true)
相关代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> </head> <body> <div id="d1" style="border:1px solid black;width:300px;height:300px;"> <div id="d2" style="border:1px solid black;width:200px;height:200px;margin-top:50px;margin-left:50px;"></div> </div> </body> </html> <script type="text/javascript"> var d2 = document.getElementById(‘d2‘); var d1 = document.getElementById(‘d1‘); var body = document.getElementsByTagName(‘body‘)[0]; d2.addEventListener(‘click‘, function() { console.log("d2"); }, true); d1.addEventListener(‘click‘, function() { console.log("d1"); }, true); body.addEventListener(‘click‘, function() { console.log("body"); }, true); </script>
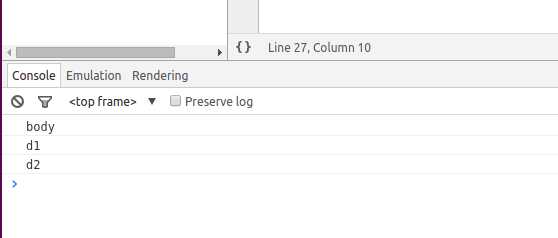
运行结果如下:

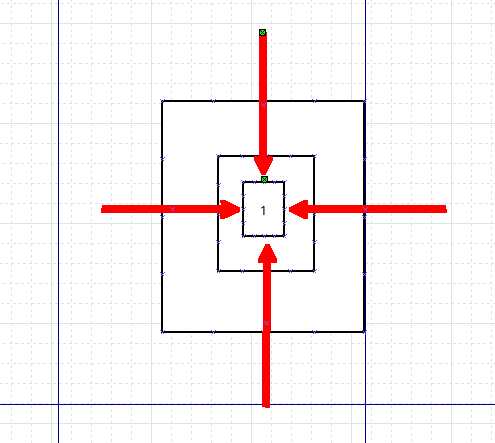
从上面的运行结果可以看出,这个事件的顺序是从外到里,总结图如下:

冒泡模型: 事件按照从最特定的事件目标到最不特定的事件目标(document对象)的顺序触发。
IE 5.5: div -> body -> document
IE 6.0: div -> body -> html -> document
Mozilla 1.0: div -> body -> html -> document -> window
绑定的方法:dom.addEventListener(‘click‘,doSomething2,false),让冒泡停止的方法是stopPropagation
相关代码: <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> </head> <body> <div id="d1" style="border:1px solid black;width:300px;height:300px;"> <div id="d2" style="border:1px solid black;width:200px;height:200px;margin-top:50px;margin-left:50px;"></div> </div> </body> </html> <script type="text/javascript"> var d2 = document.getElementById(‘d2‘); var d1 = document.getElementById(‘d1‘); var body = document.getElementsByTagName(‘body‘)[0]; d2.addEventListener(‘click‘, function() { console.log("d2"); }, false); d1.addEventListener(‘click‘, function() { console.log("d1"); }, false); body.addEventListener(‘click‘, function() { console.log("body"); }, false); </script>
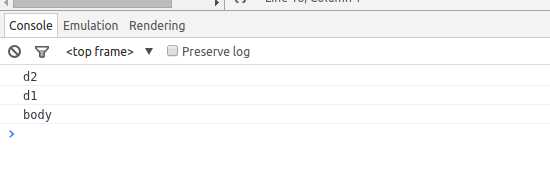
运行结果如下:

冒泡事件模型如下,这里不多说了:
3、匿名函数
先看代码:
(function() { console.log("hello"); })(); ! function() { console.log("hello"); }(); + function() { console.log("hello"); }(); - function() { console.log("hello"); }();
这几个都是匿名函数,执行的结果是一样的,不过效率不一样,第一种最为常用 也是效率最高
今天,就先说到这,下次说下js的其它方面的优化小知识
喜欢交流请加入:113249828
写于 2015.11.19
标签:
原文地址:http://www.cnblogs.com/OceanHeaven/p/4979413.html