标签:
1:join();
将数组转为字符串显示。不输入参数,默认以逗号连接;输入参数,则以参数连接。
var arr=[1,2,3]; console.log(arr.join()); // 1,2,3; console.log(arr.join("_")); // 1_2_3; console.log(arr); // [1,2,3];
原数组不变。
2:reverse();
将数组逆序排列,原数组被修改。
var arr=[1,2,3]; var arr2=arr.reverse(); console.log(arr2); // [3,2,1]; console.log(arr); // [3,2,1];
3:sort();
默认按升序排列数组项,调用每个数组项的toString()方法,然后比较得到的字符串,从字符串首位开始比较。
var arr=[2,12,14,21,5]; console.log(arr.sort()); //[12, 14, 2, 21, 5];
也可以传入一个比较函数作为参数。如果第一个参数应该在前,则比较函数返回一个小于0的值;反之第一个参数在后,这比较函数返回一个大于0的值;如果顺序无关紧要,则比较函数返回0;
var arr=[2,12,14,21,5]; console.log(arr.sort(function(a,b){return a-b})); // [2,5,12,14,21]; var arr1=[2,12,14,21,5]; console.log(arr1.sort(function(a,b){return b-a})); // [21,14,12,5,2];
4:concat();
数组合并,原数组不变。
var arr=[1,2,3]; console.log(arr.concat(4,5)); // [1, 2, 3, 4, 5]; console.log(arr.concat([4,5],6)); // [1, 2, 3, 4, 5, 6]; console.log(arr.concat([[4,5],6])); // [1, 2, 3, [4, 5],6]; console.log(arr); // [1, 2, 3];
5:slice();
返回部分数组,包含第一个参数所对应的数组项,但不包含第二个参数对应的数组项。如果传入的参数小于0,则从后往前数,最后一项为-1。如果只传入一个参数,则返回的数组包含起始位置到数组结尾的所有元素。原数组不变。
var arr=[1,2,3,4,5]; console.log(arr.slice(1,3)); // [2,3]; console.log(arr.slice(1)); // [2,3,4,5]; console.log(arr.slice(1,-1)); // [2,3,4]; console.log(arr); // [1,2,3,4,5];
6:splice();
数组拼接:
1.删除-用于删除元素,两个参数,第一个参数(要删除第一项的位置),第二个参数(要删除的项数);
2.插入-向数组指定位置插入任意项元素。三个参数,第一个参数(其实位置),第二个参数(0),第三个参数(插入的项);
3.替换-向数组指定位置插入任意项元素,同时删除任意数量的项,三个参数。第一个参数(起始位置),第二个参数(删除的项数),第三个参数(插入任意数量的项);
splice()返回一个由删除元素组成的数组,或者如果没有删除元素就返回一个空数组。原数组被修改。
var arr=[1,2,3,4,5,6]; console.log(arr.splice(2)); // [3,4,5,6]; console.log(arr); // [1,2]; console.log(arr.splice(2,0,3,4,5,6)); // []; console.log(arr); // [1,2,3,4,5,6]; console.log(arr.splice(2,2)); // [3,4]; console.log(arr); // [1,2,5,6];
7:push()和pop()方法,unshift()和shift()方法;
push()和pop() 栈方法,后进先出。原数组都发生改变。
push()方法在数组的尾部添加一个或多个元素,并返回数组新的长度。
pop()方法删除数组的最后一个元素,减小数组的长度并返回删除的值。
unshift()和shift()队列方法,先进先出。原数组都发生改变。
unshift()方法在数组的头部添加一个或多个元素,并改变已存在元素的索引,然后返回数组新的长度。
shift()方法删除数组的第一个元素并将其返回,并改变已存在元素的索引。
var arr=[1,2,3]; console.log(arr.push(4)); //4; console.log(arr); //[1,2,3,4]; console.log(arr.pop()); //4; console.log(arr); //[1,2,3]; console.log(arr.unshift(0)); //4; console.log(arr); //[0,1,2,3]; console.log(arr.shift()); //0; console.log(arr); //[1,2,3];
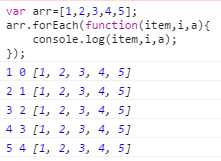
8:forEach();
forEach()里第一个参数为该集合里的元素,第二个参数为集合里的索引,第三个参数为集合本身。

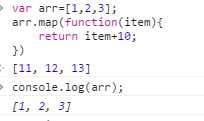
9:map();
map()对数组中的每一项运行给定函数,返回每次函数调用的结果组成的数组,原数组未被修改。

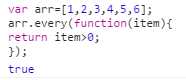
10:every()
对数组的每一项运行给定函数,如果该函数对每一项都返回true,则返回true。

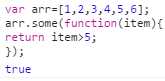
11:some()
对数组的每一项运行给定函数,如果该函数对任一项返回true,则返回true。

12:filter()
对数组中的每一项运行给定函数,返回该函数会返回true的项组成的数组。

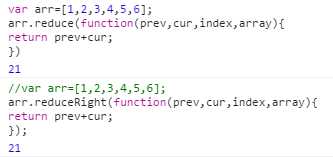
13:reduce()和reduceRight();
两个方法都会迭代数组的所有项,然后构建一个最终返回的值。其中reduce()方法从数组的第一项开始,逐个遍历到最后。而reduceRight()则从数组的最后一项开始,向前遍历到第一项。数组未被修改。

1:数组去重
function unique(array){ return array.filter(function(item,index){ return array.indexOf(item)==index; }) }; var arr=[1,2,3,3,4,2,1,5]; console.log(unique(arr)); //[1,2,3,4,5];
function unique(arr){ var arr2=[arr[0]], len=arr.length; if(!len){ return; } for(var i=0;i<len;i++){ arr2.join(" ").indexOf(arr[i])<0?arr2.push(arr[i]):""; } return arr2; } var arr=[1,2,3,3,4,2,1,5]; console.log(uniq(arr)); //[1,2,3,4,5]
2:去掉数组中的空元素
function deleteNullInArray(array){ return array.filter(function(item){ return item!=null; }) } var arr=[1,2,null,,,5]; console.log(deleteNullInArray(arr)); //[1,2,5];
标签:
原文地址:http://www.cnblogs.com/jianwen/p/4978368.html