标签:
1.背景
贴吧Crash平台中,收到了大量由于WebView中由于Window Token失效问题导致的Crash.
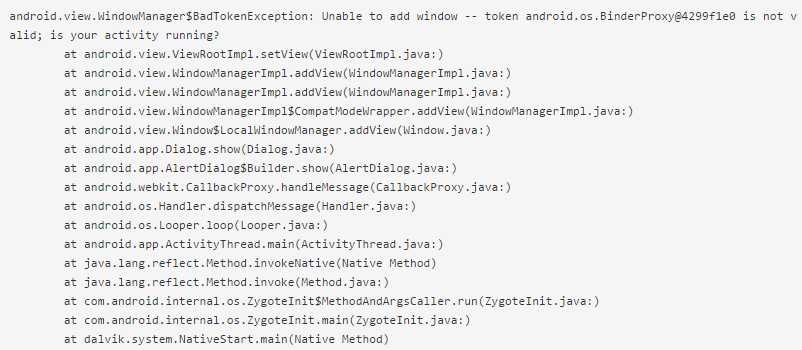
2.Crash栈

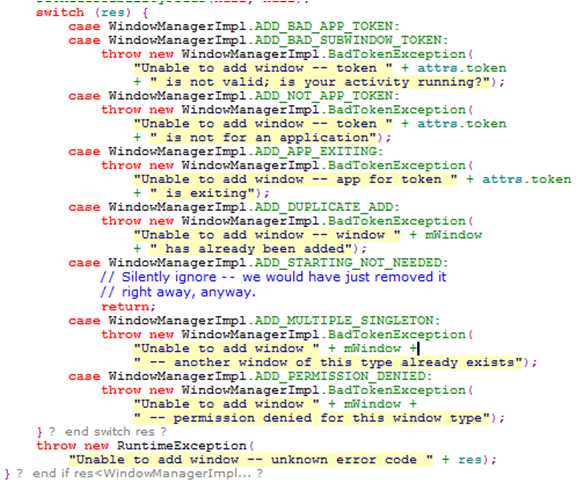
3.BadTokenException类型

4.原因
在WebView中,可以通过JS与前端页面进行交互,在JS调用中,会有很多的情况下在Native页面进行弹窗提示,如JSAlert,JSPrompt,JSConfirm等等。如果当Activity正在销毁,或者当前窗口的Token失效时,会导致该Crash.
5.代码分析
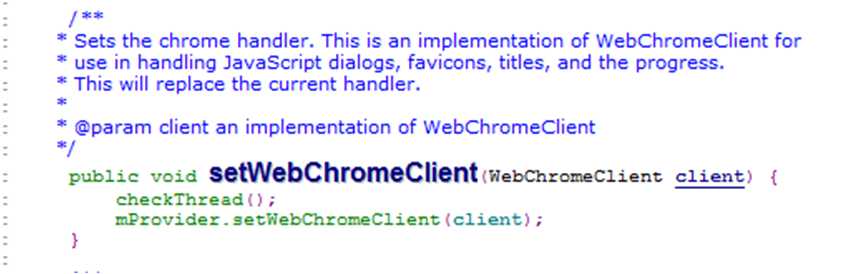
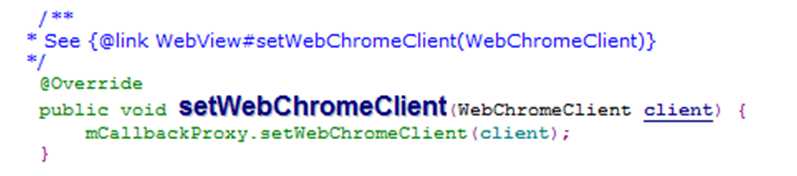
a.WebView中调用setWebChromeClient,将WebChromeClient设置到mProvider中

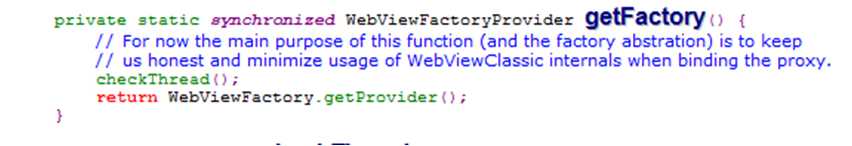
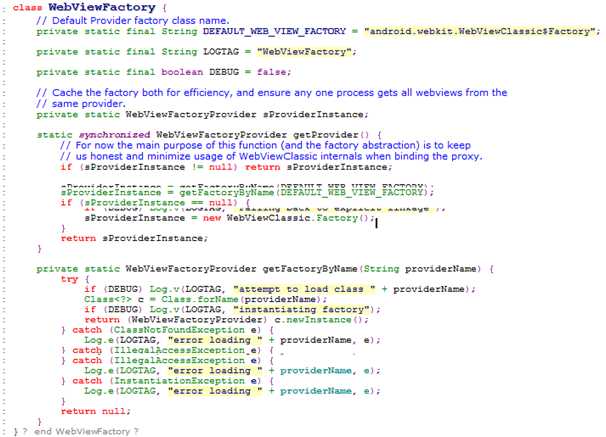
b.mProvider是通过WebViewFactoryProvider中拿到WebViewFacotryProvider的实例

c.通过反射,创建出WebViewClassic$Factory的实例返回

d.在WebViewClassic的setWebChromeClient,调用CallbackProxy.setWebChromeClient

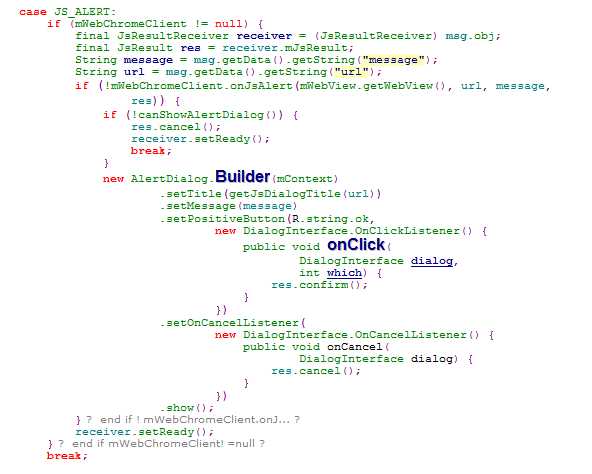
e.在CallbackProxy.handleMessage中,发现在mWebChromClient.onJSAlert等Hook函数中可以拦截弹窗事件

6.解决方案
在WebView中设置WebChromeClient,并且在onJSConfirm等等会弹出系统AlertDialog前进行判断,如果当前的Token失效,则不进行弹窗,返回true即可
判断Token失效需要判断:
1.当前Activity是否处于finish状态
2.Activity的Token处于Alive并且处于Active状态
[Crash修复方案]WebView中BadTokenException
标签:
原文地址:http://www.cnblogs.com/tieba/p/4980971.html