标签:
最近项目中使用angular,结果发现后台没法获取参数,所以,稍微研究了一下两者在发送ajax时的区别。
注意angular和jquery的ajax请求是不同的。
在jquery中,官方文档解释contentType默认是 application/x-www-form-urlencoded; charset=UTF-8
-
contentType (default: ‘application/x-www-form-urlencoded; charset=UTF-8‘)
When sending data to the server, use this content type. Default is "application/x-www-form-urlencoded; charset=UTF-8", which is fine for most cases. If you explicitly pass in a content-type to $.ajax(), then it is always sent to the server (even if no data is sent). The W3C XMLHttpRequest specification dictates that the charset is always UTF-8; specifying another charset will not force the browser to change the encoding. Note: For cross-domain requests, setting the content type to anything other than application/x-www-form-urlencoded, multipart/form-data, or text/plain will trigger the browser to send a preflight OPTIONS request to the server.
而參数data,jquery是进行了转换
-
data
Data to be sent to the server. It is converted to a query string, if not already a string. It‘s appended to the url for GET-requests. See processData option to prevent this automatic processing. Object must be Key/Value pairs. If value is an Array, jQuery serializes multiple values with same key based on the value of the traditional setting (described below).
看以下这段
Sending Data to the Server
By default, Ajax requests are sent using the GET HTTP method. If the POST method is required, the method can be specified by setting a value for the type option. This option affects how the contents of the data option are sent to the server. POST data will always be transmitted to the server using UTF-8 charset, per the W3C XMLHTTPRequest standard.
The data option can contain either a query string of the form key1=value1&key2=value2, or an object of the form {key1: ‘value1‘, key2: ‘value2‘}. If the latter form is used, the data is converted into a query string using jQuery.param()before it is sent. This processing can be circumvented by setting processData to false. The processing might be undesirable if you wish to send an XML object to the server; in this case, change the contentType option from application/x-www-form-urlencoded to a more appropriate MIME type.
jquery是javascript对象转换了字符串,传给后台。在SpringMVC中,就可以使用@RequestParam注解或者request.getParameter()方法获取参数。
而在angular中,$http的contentType默认值是
application/json;charset=UTF-8
这样在后台,是获取不到参数的。
html
<body ng-app="MyApp">
<div ng-controller="FirstController">
<span>-------------------------------------获取下拉框数据--------------------------------------------------------------</span><br/>
<select ng-change="change()" ng-model="myColor" ng-options="grolp.title as grolp.names for grolp in colors">
<option value="">请选择你的萌宠</option>
</select>
<input type="button" id="changeid" value="{{myColor}}" disabled="disabled"/>:{{myColor}}
<select style="width: 150px;" ng-model="mycolors" ng-options="color.name group by color.shade for color in selectcolors">
</select>
<br />
<span ng-class="{selectClass:stlery,haha:lala}" >http status code:{{status}}</span><br />
<span>http response data:{{data}}</span>
<br />
<br />
</div>
</body>
//--------------- Angular ajax ---------------------//
使用angular发送请求ajax
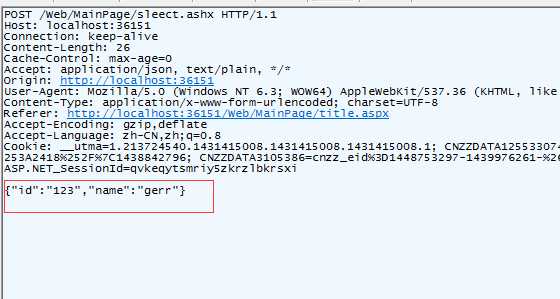
var user={id:"123",name:"gerr"}
$http({method:"POST",url:"xxx",data:user,headers: {‘Content-Type‘: ‘application/x-www-form-urlencoded; charset=UTF-8‘}})
.success(function (data) {
$scope.colors = data;
$scope.data = data;
})
.error(function (data) {
$scope.data = data;
})
那么他的的参数的格式是这样的 明显不是我们想要的格式
所以,假设想用angular达到同样的效果,主要有点:
1.改动Content-Type为application/x-www-form-urlencoded; charset=UTF-8
2. 还要将{key1:value1,key2:value2}形式的参数转化成?key1=value1&key2=value2这种样子
正如下面这种情况
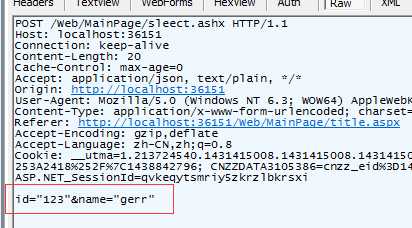
var user=‘id="123"&name="gerr"‘
$http({method:"POST",url:"xxx",data:user,headers: {‘Content-Type‘: ‘application/x-www-form-urlencoded; charset=UTF-8‘}})
.success(function (data) {
$scope.colors = data;
$scope.data = data;
})
.error(function (data) {
$scope.data = data;
})
那么他的的参数的格式是这样的 明显是我们想要的格式
Angular AJAX 与jq的AJAX不同
标签:
原文地址:http://www.cnblogs.com/fenxiangboke/p/4981077.html