cesium中支持载入3D模型,不过只支持gltf格式。gltf是khronos组织(起草OpenGL标准的那家)定义的一种交换格式,用于互联网或移动设备上展现3d内容,充分支持opengl,webgl,opengles图形加速标准。
gltf目前可以由collada格式转换而来,官网上也提供了一个转换工具(https://www.khronos.org/gltf)。这个工具比较坑爹,只能和collada文件放在同一个目录才工作,转换后的结果文件也必须在同一目录,就是说不能指定输入和输出路径,当初坑了我好久才发现。
一个collada文件转换后结果有4个文件,一个.bin,一个.json,两个.glsl。.json文件是描述性的文件,.bin是实际的数据,两个glsl文件是顶点着色语言文件。把这些文件所在目录部署到web服务器上。在client端添加
var ellipsoid = viewer.scene.globe.ellipsoid;
var cart3 = ellipsoid.cartographicToCartesian(Cesium.Cartographic.fromDegrees(lng, lat, height));
var modelMatrix = Cesium.Transforms.eastNorthUpToFixedFrame(cart3);
var quat = Cesium.Quaternion.fromAxisAngle(Cesium.Cartesian3.UNIT_Z, Cesium.Math.toRadians(rotate - 90));
var mat3 = Cesium.Matrix3.fromQuaternion(quat);
var mat4 = Cesium.Matrix4.fromRotationTranslation(mat3, Cesium.Cartesian3.ZERO);
var m = Cesium.Matrix4.multiplyTransformation(modelMatrix, mat4);//获得最终变换矩阵,参考笔者前面写的《坐标变换》篇
var model = viewer.scene.primitives.add(Cesium.Model.fromGltf({
url : ‘http://localhost:88/gltf/tower.json‘,//转换后4个文件中的json文件
modelMatrix : m, //添加模型的变换矩阵,才能显示在正确位置,否则打死也找不到,被放到地球的某个角落里
scale:1.0 //缩放倍数
}));
//模型加载后,如果有动画就播放
model.readyToRender.addEventListener(function(model) {
// Play and loop all animations at half-spead
model.activeAnimations.addAll({
speedup : 0.5,
loop : Cesium.ModelAnimationLoop.REPEAT
});
});
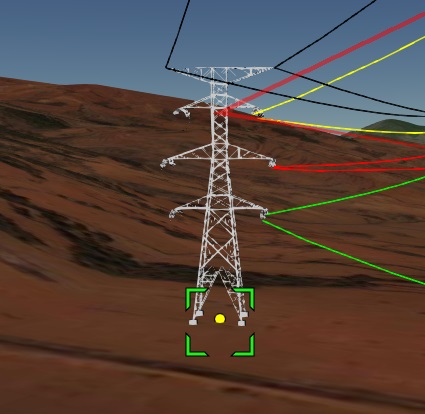
加载模型后的效果

模型显示是否顺滑与模型三角面数,机器配置,浏览器版本密切相关。浏览器推荐使用Chrome30.0以上。
本篇到此结束
cesiumjs开发实践(七) 3D模型,布布扣,bubuko.com
原文地址:http://my.oschina.net/u/1585572/blog/290604