标签:
asp.net web api 测试帮助页面建立并测试
现在使用WEB API来开发,越来越流行。
在开发过程中的测试调试,可以使用Fiddler等工具来帮助测试外,还有:
在asp.net 中有种方式可以建立一个帮助测试页面来帮助测试调试API接口,非常的方便。
英文原文地址:
http://blogs.msdn.com/b/yaohuang1/archive/2012/12/02/adding-a-simple-test-client-to-asp-net-web-api-help-page.aspx
网上朋友的中文博客:
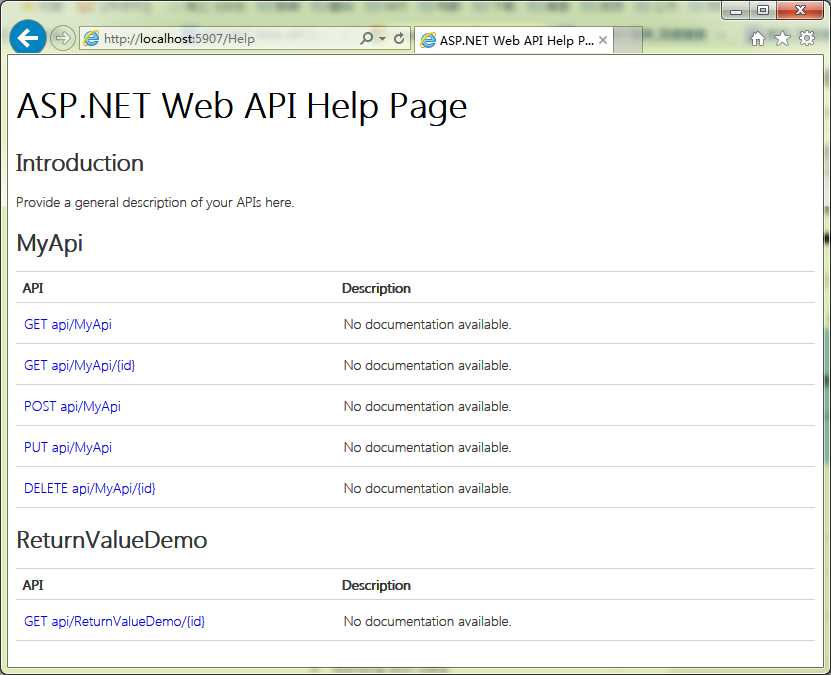
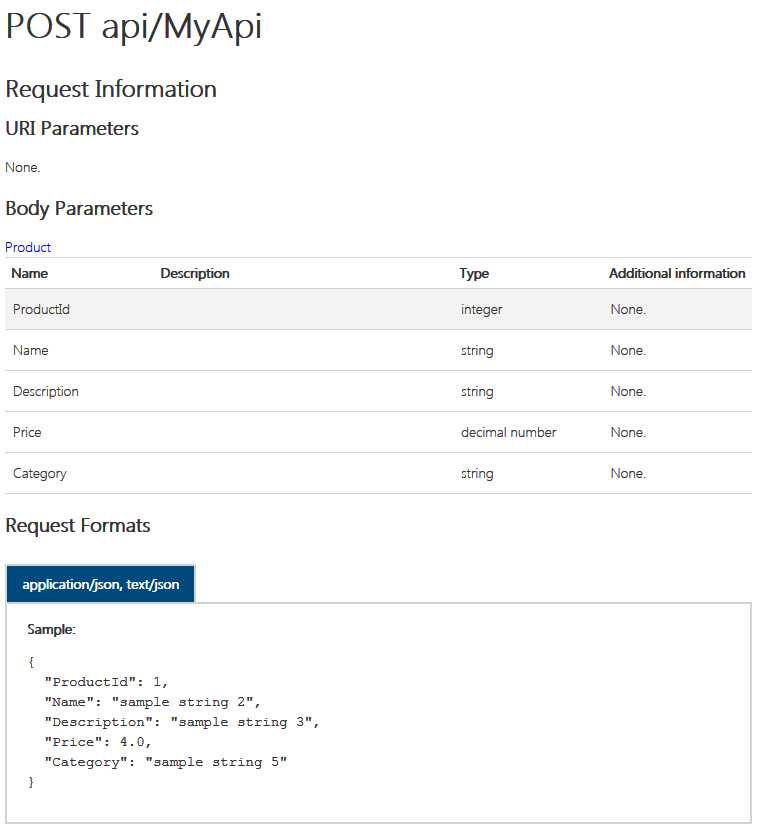
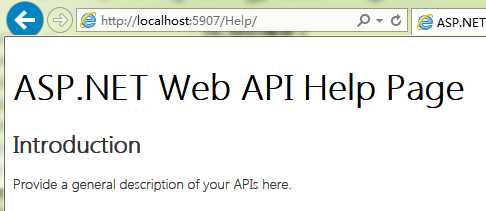
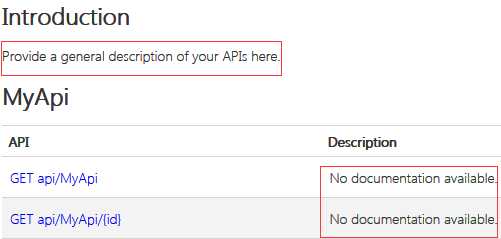
就会很清楚地知道如何调用你的API接口。你可以选择自己手工建立,但是如果能自动生成岂不是更好。为了简化这项任务, ASP.NET Web API提供了一个在运行时自动生成帮助页的库。



.png)

.png)

.png)

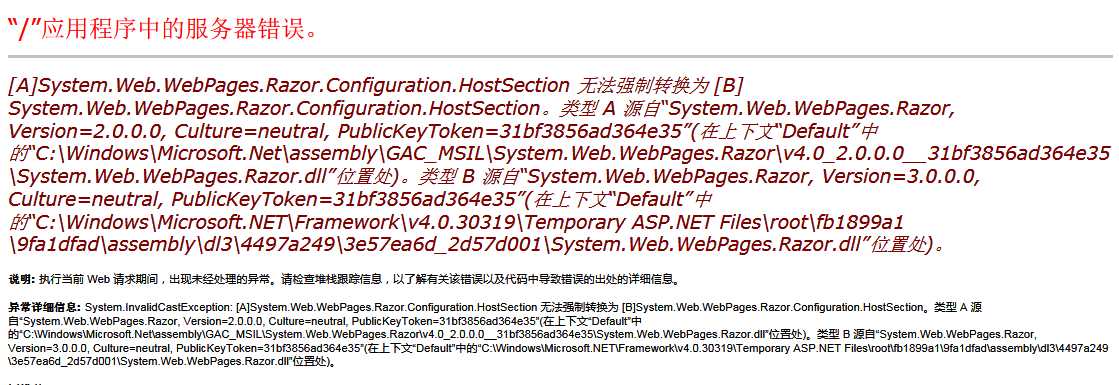
< dependentAssembly>
< assemblyIdentity name = "System.Web.WebPages.Razor " publicKeyToken =" 31bf3856ad364e35 "/>
< bindingRedirect oldVersion = "1.0.0.0-3.0.0.0 " newVersion =" 3.0.0.0 "/>
</ dependentAssembly >
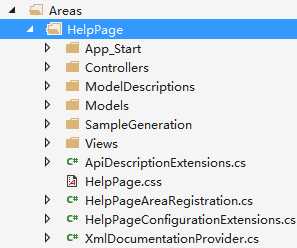
在项目Areas 文件夹下就自动生成了有关帮助页的所有代码文件



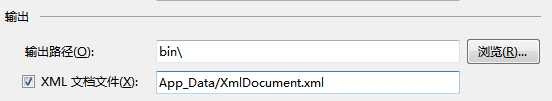
// Uncomment the following to use the documentation from XML documentation file. config.SetDocumentationProvider( new XmlDocumentationProvider ( HttpContext.Current.Server.MapPath( "~/App_Data/XmlDocument.xml" )));

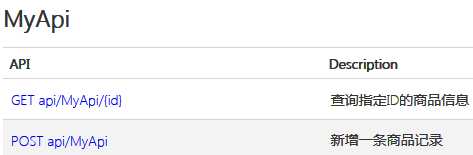
/// <summary>
/// 查询指定ID的商品信息
/// </summary>
/// <param name="id"> 商品ID </param>
/// <returns> 查询到的商品记录 </returns>
[ HttpGet]
public Product Get( int id)
{
return repository.Products.FirstOrDefault(p => p.ProductId == id);
}

/// <summary>
/// 获取商品列表
/// </summary>
/// <returns> 商品列表 </returns>
[ ApiExplorerSettings(IgnoreApi = true )]
public IEnumerable < Product> Get()
{
return repository.Products;
}

不过使用时,如果有使用路由特性要注意一下,使用不配置路由映射时,就不能添加扩展文件名(.html .json)之类的,默认只能使用正规的URI
,如:
http://localhost:2424/api/test/action/params 能正常测试
http://localhost:2424/api/test/action/params.json 不能正常测试
参考:http://www.mamicode.com/info-detail-500490.html
标签:
原文地址:http://www.cnblogs.com/mxm2005/p/4983192.html