标签:
android中百度地图定位的实现方法(仅适用于真机+WIFI联网环境)
注意:此方法的环境是:真机(小米手机,系统版本为Android4.2.2)+WIFI联网(才能实现最后的运行结果);使用虚拟机调试会出现各种问题。
第一步:下载SDK和申请Key
到百度的网站http://developer.baidu.com/map/

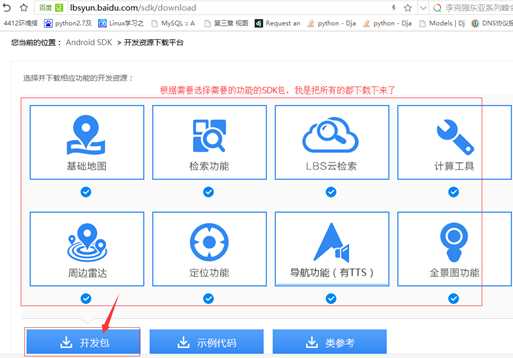
第二步:然后选择SDK下载。(根据需要下载需要的SDK)

第三步:申请key
http://developer.baidu.com/map/index.php?title=androidsdk

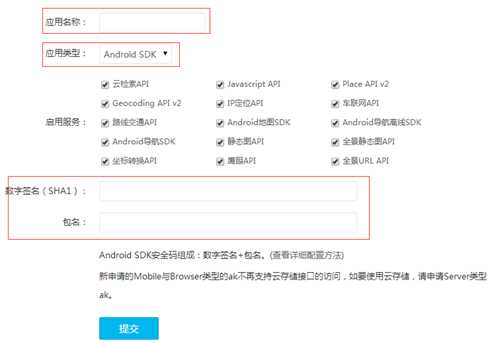
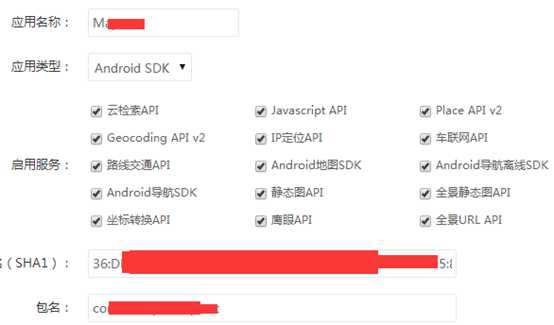
然后选择创建应用

需要填写:应用名称和数字签名(SHA1)和包名

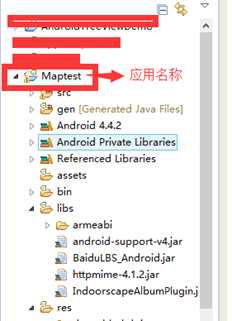
应用名称就是:

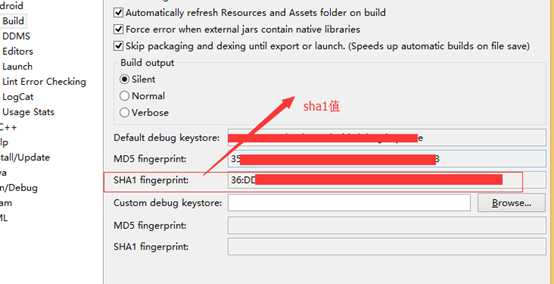
数字签名:

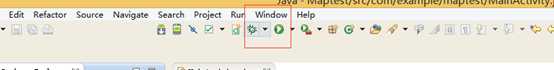
菜单栏中的window--------->Preferences---------->Build

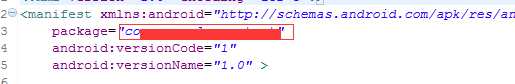
包名:

填进去之后就会自动生成。

生成一个访问AK,这个AK,一定要记住。

第四步:编码
《1》配置文件manifest.xml中加上权限
<uses-permission android:name="android.permission.GET_ACCOUNTS" /> <uses-permission android:name="android.permission.USE_CREDENTIALS"/> <uses-permission android:name="android.permission.MANAGE_ACCOUNTS"/> <usespermissionandroid:name="android.permission.AUTHENTICATE_ACCOUNTS"/> <usespermissionandroid:name="android.permission.ACCESS_NETWORK_STATE"/> <uses-permission android:name="android.permission.INTERNET" /> <usespermission android:name="com.android.launcher.permission.READ_SETTINGS" /> <uses-permission android:name="android.permission.CHANGE_WIFI_STATE" /> <uses-permission android:name="android.permission.ACCESS_WIFI_STATE" /> <uses-permission android:name="android.permission.READ_PHONE_STATE" /> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" /> <uses-permission android:name="android.permission.BROADCAST_STICKY" /> <uses-permission android:name="android.permission.WRITE_SETTINGS" />
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
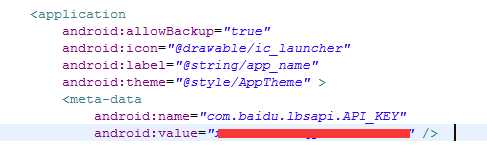
然后把刚才申请的key加上去:
<meta-data android:name="com.baidu.lbsapi.API_KEY" android:value="你申请的key" />

然后在加上
<service android:name="com.baidu.location.f" android:enabled="true" android:process=":remote" > </service>
《2》布局文件添加百度地图的布局:
<com.baidu.mapapi.map.MapView android:id="@+id/bmapview" android:layout_width="match_parent" android:layout_height="match_parent" android:clickable="true" />
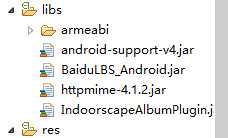
《3》在libs文件夹下添加刚才下载的SDK(直接复制,粘贴进去就行了)

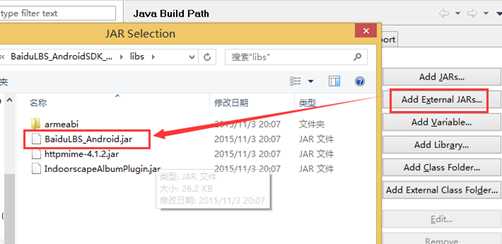
然后在把百度地图的JAR也添加到路径中去:
右键项目----------->Properties------>Java Build Path---->Libraries

添加进去之后,就可以了。
《4》MainActivity.java编码(头部的包就不写了,需要用到什么,自己添加):
1 public class MainActivity extends Activity { 2 3 //百度地图控件,专门显示地图用的控件 4 5 private MapView mMapView = null; 6 7 // 百度地图对象,抽象的地图对象 8 9 private BaiduMap bdMap; 10 11 //定位模式 12 13 private LocationMode currentMode; 14 15 //定位客户端 16 17 private LocationClient locClient; 18 19 //定位图标 20 21 private Marker marker1; 22 23 //经纬度 24 25 private double latitude, longitude; 26 27 // 记录是否第一次定位 28 29 private boolean isFirstLoc = true; 30 31 //地图上添加的定位图标 32 33 BitmapDescriptor bitmap; 34 35 //定位监听器 36 37 //BDLocationListener locListener; 38 39 @Override 40 41 protected void onCreate(Bundle savedInstanceState) { 42 43 //保存之前Activity状态 44 45 super.onCreate(savedInstanceState); 46 47 // SDK初始化 48 49 SDKInitializer.initialize(getApplicationContext()); 50 51 //设置android程序没有标题 52 53 requestWindowFeature(Window.FEATURE_NO_TITLE); 54 55 //显示布局界面 56 57 setContentView(R.layout.activity_main); 58 59 //获得显示地图的控件 60 61 mMapView = (MapView) findViewById(R.id.bmapview); 62 63 //tv_show=(TextView)findViewById(R.id.tv_show); 64 65 //在地图上显示的那个小图标 66 67 bitmap = BitmapDescriptorFactory 68 69 .fromResource(R.drawable.icon_marka); 70 71 init(); 72 73 } 74 75 private void init() { 76 77 //定义地图状态 78 79 MapStatusUpdate msu = MapStatusUpdateFactory.zoomTo(15.0f); 80 81 //获得地图对象 82 83 bdMap = mMapView.getMap(); 84 85 //LatLng cenpt=new LatLng(30.963175f,120.400244f); 86 87 //BDLocation location; 88 89 //latitude = location.getLatitude(); 90 91 // LatLng cenpt = new LatLng(location.getLatitude(),location.getLongitude()); 92 93 // OverlayOptions options = new MarkerOptions() 94 95 // .position(cenpt) 96 97 // .icon(bitmap); 98 99 // MapStatus mMapStatus=new MapStatus.Builder() 100 101 // .target(cenpt) 102 103 // .zoom(18) 104 105 // .build(); 106 107 //普通地图 108 109 bdMap.setMapType(BaiduMap.MAP_TYPE_NORMAL); 110 111 // MapStatusUpdate msu = MapStatusUpdateFactory.newMapStatus(mMapStatus); 112 113 //设置地图初始状态 114 115 bdMap.setMapStatus(msu); 116 117 //bdMap.addOverlay(options); 118 119 // bdMap = new BaiduMap.Map("container", {mapType:BaiduMap.MAP_TYPE_NORMAL}); 120 121 // map.setCurrentCity("北京市"); 122 123 // map.centerAndZoom(new bdMap.Point(116.404, 39.915), 18); 124 125 //当前定位模式为:普通 126 127 currentMode = LocationMode.NORMAL; 128 129 // 开启定位图层 130 131 bdMap.setMyLocationEnabled(true); 132 133 //定位服务的客户端 134 135 locClient = new LocationClient(this); 136 137 //注册监听函数 138 139 locClient.registerLocationListener(locListener); 140 141 //配置LocationClient这个定位客户端的定位参数 142 143 LocationClientOption option = new LocationClientOption(); 144 145 option.setOpenGps(true);// 打开gps 146 147 option.setCoorType("bd09ll");// 设置坐标类型 148 149 option.setAddrType("all");//设置地址类型 150 151 option.setScanSpan(1000);//1s后定位 152 153 //配置客户端 154 155 locClient.setLocOption(option); 156 157 //启动定位(这一步很重要,不然前边注册的那个监听函数就没用了) 158 159 locClient.start(); 160 161 } 162 163 //这个是就是定位的监听函数(获取定位坐标,在坐标上显示图标) 164 165 BDLocationListener locListener = new BDLocationListener(){ 166 167 @Override 168 169 public void onReceiveLocation(BDLocation location) { 170 171 if (location == null || mMapView == null) 172 173 return ; 174 175 // 构造定位数据 176 177 MyLocationData locData = new MyLocationData.Builder() 178 179 .accuracy(location.getRadius())// 180 181 .direction(100)// 方向 182 183 .latitude(location.getLatitude())// 184 185 .longitude(location.getLongitude())// 186 187 .build(); 188 189 // 获得经纬度 190 191 latitude = location.getLatitude(); 192 193 longitude = location.getLongitude(); 194 195 //设置定位数据 196 197 bdMap.setMyLocationData(locData); 198 199 // 第一次定位的时候,那地图中心店显示为定位到的位置 200 201 LatLng cenpt = new LatLng(latitude,longitude); 202 203 //定义覆盖物的坐标和使用的图标 204 205 OverlayOptions options = new MarkerOptions() 206 207 .position(cenpt) 208 209 .icon(bitmap); 210 211 //在地图上添加覆盖物 212 213 bdMap.addOverlay(options); 214 215 if (isFirstLoc) { 216 217 isFirstLoc = false; 218 219 LatLng ll = new LatLng(location.getLatitude(), 220 221 location.getLongitude()); 222 223 // MapStatusUpdate描述地图将要发生的变化 224 225 MapStatusUpdate msu = MapStatusUpdateFactory.newLatLng(ll); 226 227 //更新地图状态 228 229 bdMap.animateMapStatus(msu); 230 231 // bdMap.setMyLocationEnabled(false); 232 233 //reverseGeoCode(cenpt); 234 235 //显示地址信息 236 237 Toast.makeText(getApplicationContext(), location.getAddrStr(), 238 239 Toast.LENGTH_SHORT).show(); 240 241 } 242 243 } 244 245 }; 246 247 @Override 248 249 protected void onResume() { 250 251 super.onResume(); 252 253 mMapView.onResume(); 254 255 } 256 257 @Override 258 259 protected void onPause() { 260 261 super.onPause(); 262 263 mMapView.onPause(); 264 265 } 266 267 @Override 268 269 protected void onDestroy() { 270 271 mMapView.onDestroy(); 272 273 mMapView = null; 274 275 super.onDestroy(); 276 277 } 278 279 280 281 }
下图是定位显示的定位结果

源码下载:http://pan.baidu.com/s/1jGlP32Q
android中百度地图定位的实现方法(仅适用于真机+WIFI联网环境)
标签:
原文地址:http://www.cnblogs.com/gusseMe/p/4984280.html