标签:
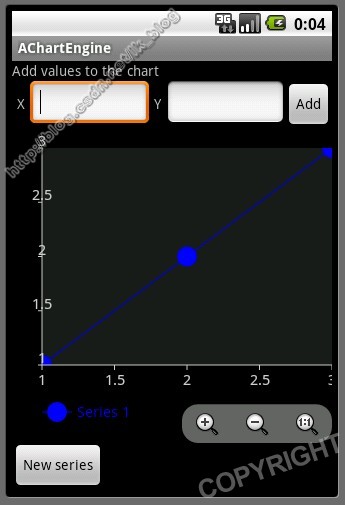
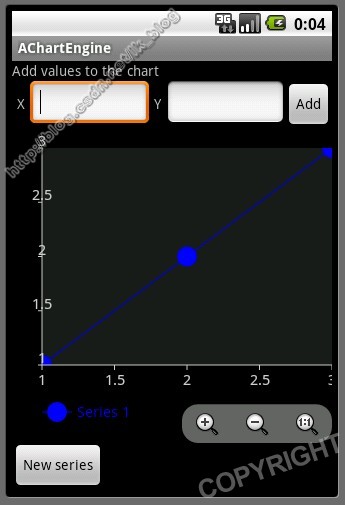
前面几篇博客中都是调用ChartFactory.get***Intent()方法,本节讲的内容调用ChartFactory.get***View()方法,这个方法调用的结果可以嵌入到任何一个Activity中,作为Activity的一部分。

XYChartBuilder.java(源码分析见注释)
- package org.achartengine.chartdemo.demo.chart;
-
- import java.io.File;
- import java.io.FileOutputStream;
-
- import org.achartengine.ChartFactory;
- import org.achartengine.GraphicalView;
- import org.achartengine.chart.PointStyle;
- import org.achartengine.chartdemo.demo.R;
- import org.achartengine.model.SeriesSelection;
- import org.achartengine.model.XYMultipleSeriesDataset;
- import org.achartengine.model.XYSeries;
- import org.achartengine.renderer.XYMultipleSeriesRenderer;
- import org.achartengine.renderer.XYSeriesRenderer;
- import org.achartengine.tools.PanListener;
- import org.achartengine.tools.ZoomEvent;
- import org.achartengine.tools.ZoomListener;
-
- import android.app.Activity;
- import android.graphics.Bitmap;
- import android.graphics.Bitmap.CompressFormat;
- import android.graphics.Color;
- import android.os.Bundle;
- import android.os.Environment;
- import android.view.View;
- import android.view.ViewGroup.LayoutParams;
- import android.widget.Button;
- import android.widget.EditText;
- import android.widget.LinearLayout;
- import android.widget.Toast;
-
- public class XYChartBuilder extends Activity {
- public static final String TYPE = "type";
-
- private XYMultipleSeriesDataset mDataset = new XYMultipleSeriesDataset();
-
- private XYMultipleSeriesRenderer mRenderer = new XYMultipleSeriesRenderer();
-
- private XYSeries mCurrentSeries;
-
- private XYSeriesRenderer mCurrentRenderer;
-
- private String mDateFormat;
-
- private Button mNewSeries;
-
- private Button mAdd;
-
- private EditText mX;
-
- private EditText mY;
-
- private GraphicalView mChartView;
-
- private int index = 0;
-
- @Override
- protected void onRestoreInstanceState(Bundle savedState) {
- super.onRestoreInstanceState(savedState);
- mDataset = (XYMultipleSeriesDataset) savedState.getSerializable("dataset");
- mRenderer = (XYMultipleSeriesRenderer) savedState.getSerializable("renderer");
- mCurrentSeries = (XYSeries) savedState.getSerializable("current_series");
- mCurrentRenderer = (XYSeriesRenderer) savedState.getSerializable("current_renderer");
- mDateFormat = savedState.getString("date_format");
- }
-
- @Override
- protected void onSaveInstanceState(Bundle outState) {
- super.onSaveInstanceState(outState);
- outState.putSerializable("dataset", mDataset);
- outState.putSerializable("renderer", mRenderer);
- outState.putSerializable("current_series", mCurrentSeries);
- outState.putSerializable("current_renderer", mCurrentRenderer);
- outState.putString("date_format", mDateFormat);
- }
-
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.xy_chart);
- mX = (EditText) findViewById(R.id.xValue);
- mY = (EditText) findViewById(R.id.yValue);
- mRenderer.setApplyBackgroundColor(true);
- mRenderer.setBackgroundColor(Color.argb(100, 50, 50, 50));
- mRenderer.setAxisTitleTextSize(16);
- mRenderer.setChartTitleTextSize(20);
- mRenderer.setLabelsTextSize(15);
- mRenderer.setLegendTextSize(15);
- mRenderer.setMargins(new int[] { 30, 70, 0, 10 });
- mRenderer.setZoomButtonsVisible(true);
- mRenderer.setPointSize(10);
- mAdd = (Button) findViewById(R.id.add);
- mNewSeries = (Button) findViewById(R.id.new_series);
- mNewSeries.setOnClickListener(new View.OnClickListener() {
- public void onClick(View v) {
- String seriesTitle = "Series " + (mDataset.getSeriesCount() + 1);
- XYSeries series = new XYSeries(seriesTitle);
- mDataset.addSeries(series);
- mCurrentSeries = series;
- XYSeriesRenderer renderer = new XYSeriesRenderer();
- mRenderer.addSeriesRenderer(renderer);
- renderer.setPointStyle(PointStyle.CIRCLE);
- renderer.setFillPoints(true);
- mCurrentRenderer = renderer;
- setSeriesEnabled(true);
- }
- });
-
-
- mAdd.setOnClickListener(new View.OnClickListener() {
- public void onClick(View v) {
- double x = 0;
- double y = 0;
- try {
- x = Double.parseDouble(mX.getText().toString());
- } catch (NumberFormatException e) {
-
- mX.requestFocus();
- return;
- }
- try {
- y = Double.parseDouble(mY.getText().toString());
- } catch (NumberFormatException e) {
-
- mY.requestFocus();
- return;
- }
- mCurrentSeries.add(x, y);
- mX.setText("");
- mY.setText("");
- mX.requestFocus();
- if (mChartView != null) {
- mChartView.repaint();
- }
-
-
- Bitmap bitmap = mChartView.toBitmap();
- try {
- File file = new File(Environment.getExternalStorageDirectory(), "test" + index++ + ".png");
- FileOutputStream output = new FileOutputStream(file);
- bitmap.compress(CompressFormat.PNG, 100, output);
- } catch (Exception e) {
- e.printStackTrace();
- }
-
- }
- });
- }
-
- @Override
- protected void onResume() {
- super.onResume();
- if (mChartView == null) {
- LinearLayout layout = (LinearLayout) findViewById(R.id.chart);
- mChartView = ChartFactory.getLineChartView(this, mDataset, mRenderer);
- mRenderer.setClickEnabled(true);
- mRenderer.setSelectableBuffer(100);
- mChartView.setOnClickListener(new View.OnClickListener() {
- @Override
- public void onClick(View v) {
-
-
- SeriesSelection seriesSelection = mChartView.getCurrentSeriesAndPoint();
- double[] xy = mChartView.toRealPoint(0);
- if (seriesSelection == null) {
- Toast.makeText(XYChartBuilder.this, "No chart element was clicked", Toast.LENGTH_SHORT)
- .show();
- } else {
- Toast.makeText(
- XYChartBuilder.this,
- "Chart element in series index " + seriesSelection.getSeriesIndex()
- + " data point index " + seriesSelection.getPointIndex() + " was clicked"
- + " closest point value X=" + seriesSelection.getXValue() + ", Y=" + seriesSelection.getValue()
- + " clicked point value X=" + (float) xy[0] + ", Y=" + (float) xy[1], Toast.LENGTH_SHORT).show();
- }
-
- }
- });
- mChartView.setOnLongClickListener(new View.OnLongClickListener() {
- @Override
- public boolean onLongClick(View v) {
- SeriesSelection seriesSelection = mChartView.getCurrentSeriesAndPoint();
- if (seriesSelection == null) {
- Toast.makeText(XYChartBuilder.this, "No chart element was long pressed",
- Toast.LENGTH_SHORT);
- return false;
-
- } else {
- Toast.makeText(XYChartBuilder.this, "Chart element in series index "
- + seriesSelection.getSeriesIndex() + " data point index "
- + seriesSelection.getPointIndex() + " was long pressed", Toast.LENGTH_SHORT);
- return true;
-
- }
- }
- });
-
-
- mChartView.addZoomListener(new ZoomListener() {
- public void zoomApplied(ZoomEvent e) {
- String type = "out";
- if (e.isZoomIn()) {
- type = "in";
- }
- System.out.println("Zoom " + type + " rate " + e.getZoomRate());
- }
-
- public void zoomReset() {
- System.out.println("Reset");
- }
- }, true, true);
-
-
- mChartView.addPanListener(new PanListener() {
- public void panApplied() {
- System.out.println("New X range=[" + mRenderer.getXAxisMin() + ", " + mRenderer.getXAxisMax()
- + "], Y range=[" + mRenderer.getYAxisMax() + ", " + mRenderer.getYAxisMax() + "]");
- }
- });
- layout.addView(mChartView, new LayoutParams(LayoutParams.FILL_PARENT,
- LayoutParams.FILL_PARENT));
- boolean enabled = mDataset.getSeriesCount() > 0;
- setSeriesEnabled(enabled);
- } else {
- mChartView.repaint();
- }
- }
-
- private void setSeriesEnabled(boolean enabled) {
- mX.setEnabled(enabled);
- mY.setEnabled(enabled);
- mAdd.setEnabled(enabled);
- }
- }
安卓图表引擎AChartEngine(一) - 简介
http://blog.csdn.net/lk_blog/article/details/7645509
安卓图表引擎AChartEngine(二) - 示例源码概述和分析
http://blog.csdn.net/lk_blog/article/details/7642751
安卓图表引擎AChartEngine(三) - 示例源码折线图、饼图和柱状图
http://blog.csdn.net/lk_blog/article/details/7645668
安卓图表引擎AChartEngine(四) - 源码示例嵌入Acitivity中的折线图
http://blog.csdn.net/lk_blog/article/details/7645665
安卓图表引擎AChartEngine(五) - Render和Dataset参数介绍
http://blog.csdn.net/lk_blog/article/details/7645661
安卓图表引擎AChartEngine(六) - 框架源码结构图
http://blog.csdn.net/lk_blog/article/details/7645671
安卓图表引擎AChartEngine(四) - 源码示例 嵌入Acitivity中的折线图
标签:
原文地址:http://www.cnblogs.com/senior-engineer/p/4984565.html