标签:
说到WPF UI, 现在网上到处都有现成的UI, 我觉得还是AvalonDock算是比较适合企业级系统点,一般向ModernUI之类的只能做做小的App还凑合这用。
这边我分享一个DLL, AvalonDock.dll 访问密码 2f90 , 你们可以去下载,后面我们的demo中就是用这样一种UI结构。
其实对于一个系统的设计,我们要考虑到整体的业务逻辑,数据结构,业务需求与拓展等各方面,我这主要还是分模块一步步慢慢介绍下去,没有具体的项目,我就分模块去慢慢介绍。
这里就说Avalondock的使用:
首先你当然得引用这个dll,然后在MainWindow加载
- <Window x:Class="WpfDemo.MainWindow"
- xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
- xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
- Title="MainWindow" Height="350" Width="525"
- xmlns:xcad="http://schemas.xceed.com/wpf/xaml/avalondock">
- <Grid>
- <xcad:DockingManager x:Name="dockManager">
- </xcad:DockingManager>
- </Grid>
- </Window>
就这么简单你就可以开始使用AvalonDock了,当然这整个界面还是显示不了任何东西的,现在我们就得通过配置文件来做相关的配置了,针对于整体界面,我们要有一个UILoyout的config文件,整体结构如下
- <?xml version="1.0" encoding="utf-8"?>
- <LayoutRoot xmlns:xsd="http://www.w3.org/2001/XMLSchema" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance">
- <RootPanel Orientation="Vertical">
- <LayoutPanel >
- <LayoutAnchorablePane > 这边你可以定义一些Tabpane,例如VS中的Solution Explorer
- </LayoutAnchorablePane>
- <LayoutDocumentPane /> 这边你可以定义一些DocumentPane,例如VS中的代码编辑栏
- <LayoutAnchorablePaneGroup > 这边你可以定义一些独立的pane,例如VS中的属性栏
- </LayoutAnchorablePaneGroup>
- </LayoutPanel>
- <LayoutAnchorablePaneGroup> 这边你可以定义一些独立的pane,例如VS中的output栏
- </LayoutAnchorablePaneGroup>
- </RootPanel>
- <TopSide />
- <RightSide />
- <LeftSide />
- <BottomSide />
- <FloatingWindows />
- <Hidden>
- </Hidden>
- </LayoutRoot>
现在你们肯定是一头雾水了,这个定义怎么又能够显示呢,那么接下来你就得去好好设计的UI template和你的Viewmodel了,现在举个例子,比如你想要实现VS一样的一个东西,左边有一个代码的树结构,然后双击想在中间打开当前选中的代码窗口。
首先我们定义一个ViewModel的ClassLibrary,里面定义两个viewmodel:CodePaneViewModel和CodeTreeViewModel
然后定义两个template,分别是 CodePaneTemplate和CodeTreeTemplate,千万不要忘了template要是app初始化的时候加载该文件作为resource
- <ResourceDictionary x:Class="WpfDemo.Templates.CodePaneTemplate"
- xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
- xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
- xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
- xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
- mc:Ignorable="d" >
- <ControlTemplate x:Key="CodePaneTemplate" />
- </ResourceDictionary>
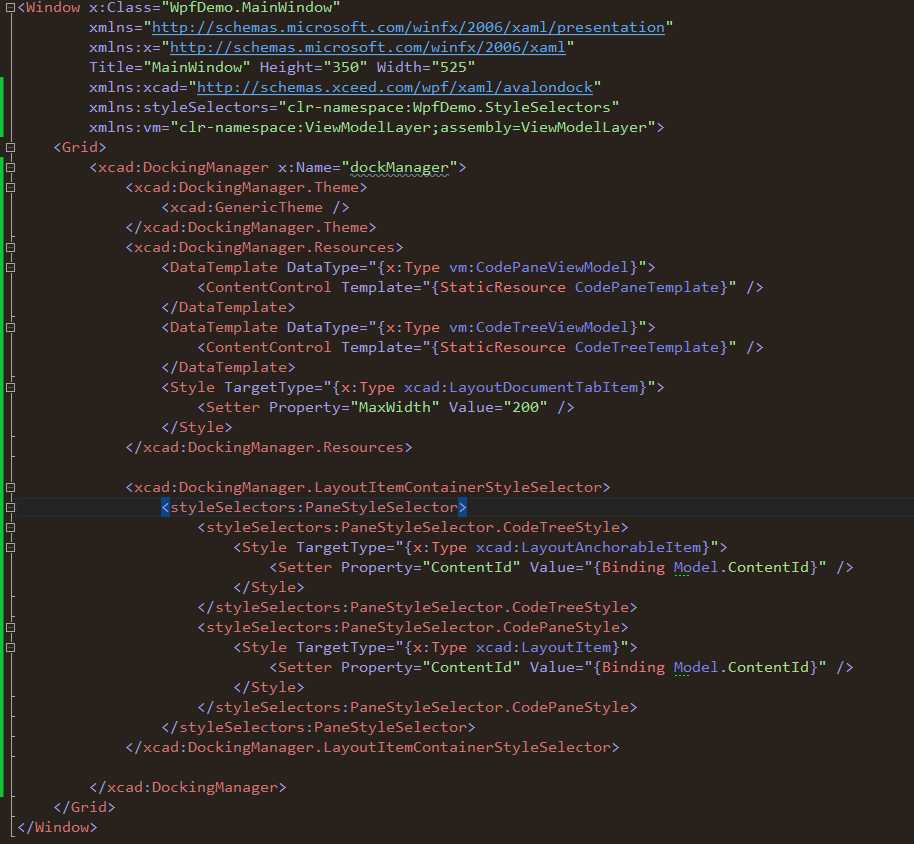
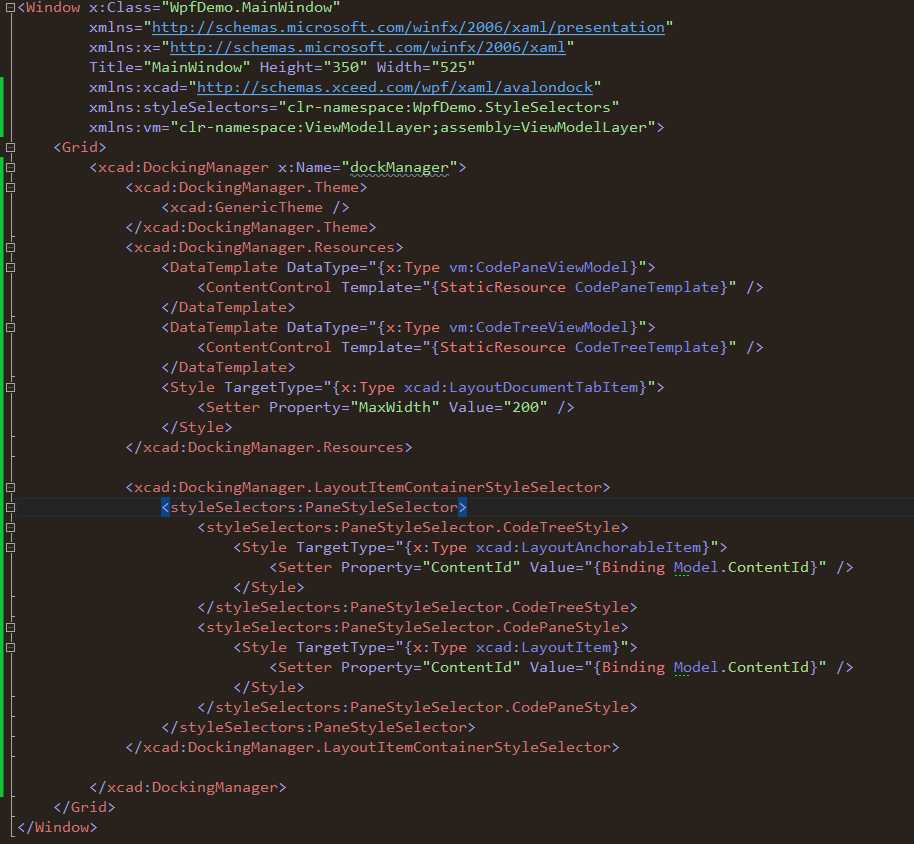
现在我们就可以去mainwindow里去添加这些template了,结构如下

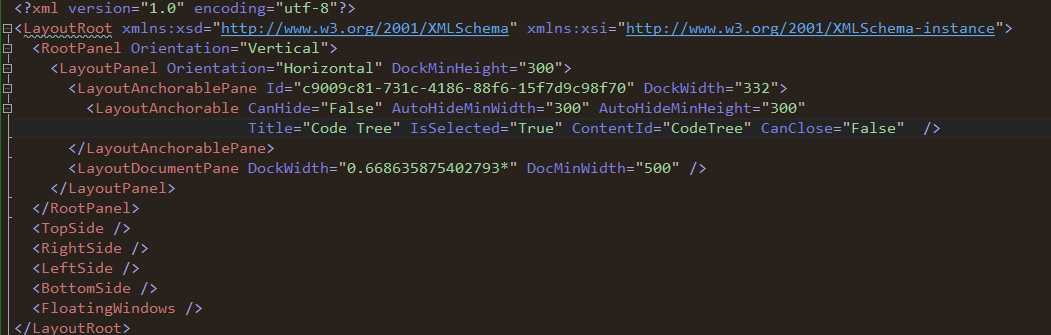
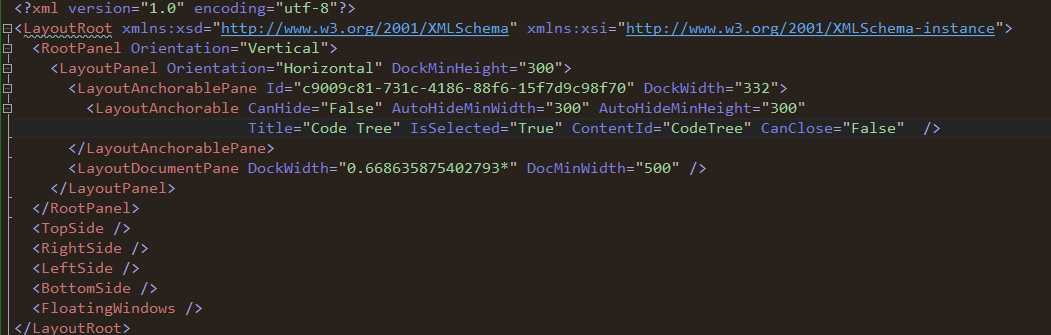
你可以看到,针对于不用的ViewModel,有不同的template对应,那你又会问,这样又不是一个控件的东西怎么在界面中会显示出来呢?这就要去定义UILayout.config文件了

你会注意多了一个LayoutAnchorable,而且你会注意到这有一个ContentId叫CodeTree,这个很关键
接下来我们就去定义viewmodel了,CodeTreeViewModel要实现IDockablePane并且要制定ContentId,CodepaneViewModel要实现ILayoutPane,具体代码就去下载,我这里就不贴太多了。
下载代码地址 http://yunpan.cn/cLbPIYaKck4Nu 访问密码 c7a4,这里没有具体怎么去实现结构,简单的代码是那么写的,后面就要实现UI能显示了,今天比较忙,全手敲,不好的地方别喷啊,下篇介绍怎么把AvalonDock里定义的东西在MainWindow里显示,怎样控制ViewModel和UI的交互,谢谢。
从0 开始 WPF MVVM 企业级框架实现与说明 ---- 第七讲 WPF 系统UI结构说明与AvalonDock的使用
标签:
原文地址:http://www.cnblogs.com/hwy425/p/4984811.html