标签:
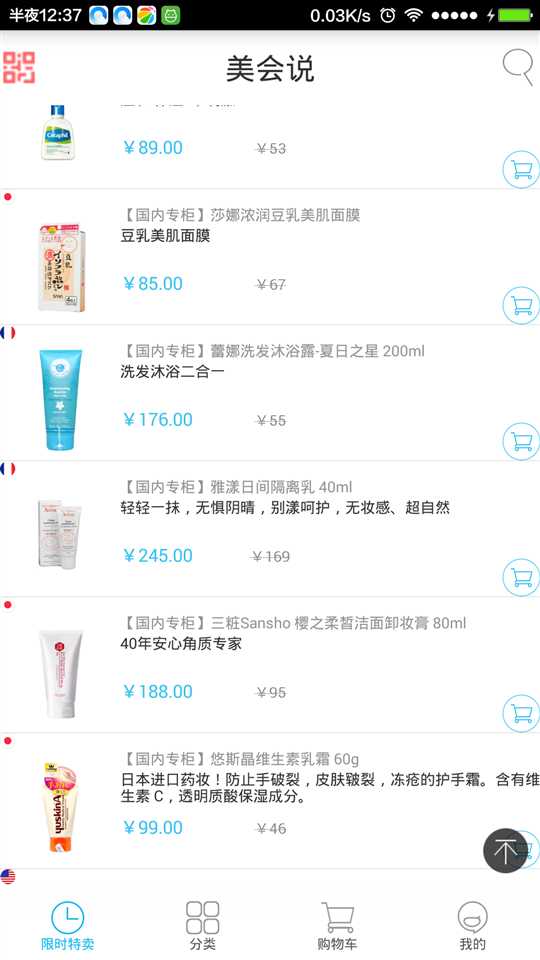
效果图如下:

(ps:动态图有太大了,上传不了,就给大家口述一下要实现的功能吧)
要实现的功能:当ScrollView向上滑动超过一定距离后,就渐变的出现一个置顶的按钮,当滑动距离小于我们指定的距离时,按钮又消失。
实现原理:就是监听View的onScrollChanged()方法(回调方法),获取到ScrolView滑动的距离,如果大于我们的距离,则出现置顶按钮,否则,直接隐藏,且当按钮出现点击事件,让整个ScrollView滑动到(0,0)位置即可,不废话,直接上代码
自定义的ScrollView类:GoTopScrollView.java
package com.tianti.meilishuo.customcontrol;
import android.content.Context;
import android.util.AttributeSet;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.ImageView;
import android.widget.ScrollView;
import com.tianti.meilishuo.R;
public class GoTopScrollView extends ScrollView implements OnClickListener
{
private ImageView goTopBtn;
private int screenHeight;
public GoTopScrollView(Context context, AttributeSet attrs)
{
super(context, attrs);
}
public void setScrollListener(ImageView goTopBtn)
{
this.goTopBtn = goTopBtn;
this.goTopBtn.setOnClickListener(this);
}
@Override
protected void onScrollChanged(int l, int t, int oldl, int oldt)
{
super.onScrollChanged(l, t, oldl, oldt);
/**
* 滑动距离超过500px,出现向上按钮,可以做为自定义属性
*/
if (t >= 500)
{
goTopBtn.setVisibility(View.VISIBLE);
}
else
{
goTopBtn.setVisibility(View.GONE);
}
}
@Override
public void onClick(View v)
{
if (v.getId() == R.id.iv_fragmenthome_goTop)
{
this.smoothScrollTo(0, 0);
}
}
}
只需要在主函数中调用一下
goTopScrollview.setScrollListener(iv_fragmenthome_goTop); //里面的参数就是那张小图片
标签:
原文地址:http://www.cnblogs.com/wjtaigwh/p/4985165.html