标签:
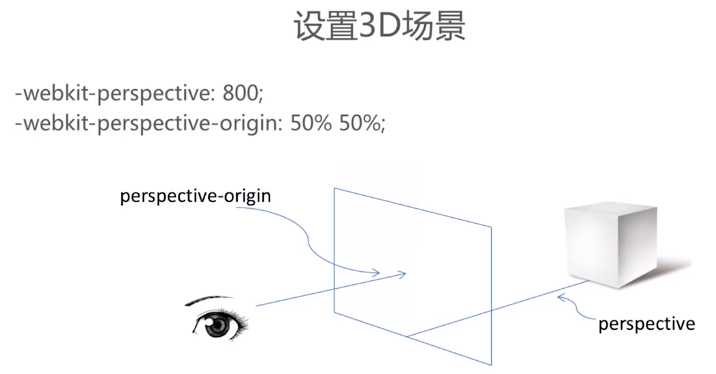
浏览器本身是一个2维平面,对于3D的情况,实际上是增加了一个维度(深度),所以我们需要创建一个3D场景。这时浏览器不仅仅是一个平面了,更像是一个窗口,我们透过这个窗口去观察里面的三维世界。所谓的创建3D场景,就是告诉浏览器,我们是在这个窗口的哪个角度对这个3维世界进行观察,窗口里的3维物体距离这个窗口到底有多远。

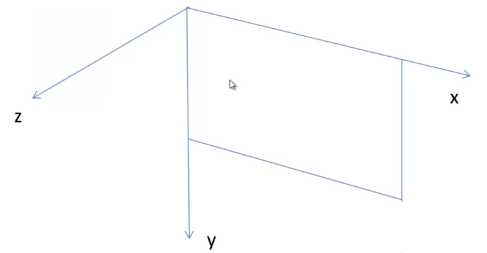
设置好3D场景后,浏览器中的物体虽然已经变成是3维的了,但是如果我们不进行任何设置,他们看起来还是和二维的效果是一样的。所以我们需要使用一个新的属性 transform 来对这些元素进行调整,以展现出他们的3维效果。事实上对于 transform 这个属性同样也适用于2D的场景,所以为了让浏览器知道我们现在所使用的 transform 调整元素是在一个3维空间下,我们需要加上这样一个属性:transform-style:preserve-3d;-webkit-transform-style:-webkit-preserve-3d;

标签:
原文地址:http://www.cnblogs.com/k11590823/p/4985460.html