标签:
本篇内容是学习慕课网相关课程后,总结出可能未来会忘记的内容
1.js代码插入位置,以及执行顺序
<head> <script type="text/javascript"> //写在head标签内 document.write("hello"); </script> </head> <body> <p id="p1">mrSun(会变蓝色)</p> <script type="text/javascript"> //写在body标签内 document.write("world"); //改变id为"p1"的颜色,注意执行顺序 document.getElementById("p1").style.color = "blue"; </script> <p id="p1">mrSun(默认黑色,不会被改变)</p> </body>
2.引用JS文件
<head> <script src="script.js"></script> </head>
3.JS代码区分大小写
4.单击调用JS方法
<head> <script type="text/javascript"> function popupContext() { //弹出来自网页的信息窗口 alert("JS方法被调用了!"); } </script> </head> <body> <form> <input type="button" value="调用JS方法" onClick="popupContext()" /> </form> </body>
5.消息对话框(confirm)
<head> <script type="text/javascript"> function rec(){ var mymessage= confirm("你是女士吗?"); if(mymessage==true) { document.write("你是女士!"); } else { document.write("你是男士!"); } } </script> </head> <body> <input name="button" type="button" onClick="rec()" value="点击我,弹出确认对话框" /> </body>
6.消息对话框(prompt)
<html> <head> <title>prompt</title> <script type="text/javascript"> function rec(){ var score; //score变量,用来存储用户输入的成绩值。 score = prompt("请输入你的成绩."); if(score>=90) { document.write("你很棒!"); } else if(score>=75) { document.write("不错吆!"); } else if(score>=60) { document.write("要加油!"); } else { document.write("要努力了!"); } } </script> </head> <body> <input name="button" type="button" onClick="rec()" value="点击我,对成绩做评价!" /> </body>
7.打开新窗口(window.open),关闭窗口(window.close)
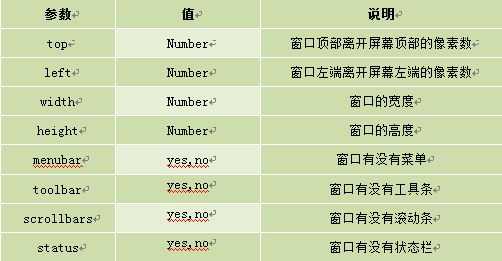
<head> <script type="text/javascript"> function Wopen(){ //window.open([URL], [窗口名称], [参数字符串]) /* "_top"、"_blank"、"_selft"具有特殊意义的名称。 _blank:在新窗口显示目标网页 _self:在当前窗口显示目标网页 _top:框架网页中在上部窗口中显示目标网页 */ var tempWindow = window.open("http://www.sina.com.cn","_blank","width=600,height=400,top=100,left=0"); tempWindow.close();//关闭刚打开的窗口语法 } </script> </head> <body> <input name="button" type="button" onClick="Wopen()" value="点击我,打开新窗口!" / > </body>
参数字符串:

文档对象模型DOM(Document Object Model)定义访问和处理HTML文档的标准方法。DOM 将HTML文档呈现为带有元素、属性和文本的树结构(节点树)。
html文档可以说是由节点构成的集合,下面介绍3中常见的DOM节点:
1.通过ID获取元素对象
方法 document.getElementById(“id”) 返回 object HTMLParagraphElement 类型
<head> </head> <body> <h2 id="con">javascript</H2> <script type="text/javascript"> var mychar=document.getElementById("con"); document.write("原标题:"+mychar.innerHTML+"<br>"); //结果:javascript mychar.innerHTML = "Hello world"; document.write("修改后的标题:"+mychar.innerHTML); //结果:Hello world </script> </body>
2.改变文字风格
<h2 id="con">I love JavaScript</h2> <script type="text/javascript"> var mychar= document.getElementById("con"); mychar.style.color="red"; mychar.style.backgroundColor = "#CCC"; mychar.style.width="300px"; </script>
3.显示和隐藏元素(display属性)
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312"> <title>display</title> <script type="text/javascript"> function hidetext() { var mychar = document.getElementById("con"); mychar.style.display="none"; } function showtext() { var mychar = document.getElementById("con"); mychar.style.display="block"; } </script> </head> <body> <h1>JavaScript</h1> <p id="con">做为一个Web开发师来说,如果你想提供漂亮的网页、令用户满意的上网体验,JavaScript是必不可少的工具。</p> <form> <input type="button" onclick="hidetext()" value="隐藏内容" /> <input type="button" onclick="showtext()" value="显示内容" /> </form> </body> </html>
4.通过改变类名,变换外观(className)
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312"> <title>className属性</title> <style> body{ font-size:16px;} .one{ border:1px solid #eee; width:230px; height:50px; background:#ccc; color:red; } .two{ border:1px solid #ccc; width:230px; height:50px; background:#9CF; color:blue; } </style> </head> <body> <p id="p1" > JavaScript使网页显示动态效果并实现与用户交互功能。</p> <input type="button" value="添加样式" onclick="add()"/> <p id="p2" class="one">JavaScript使网页显示动态效果并实现与用户交互功能。</p> <input type="button" value="更改外观" onclick="modify()"/> <script type="text/javascript"> function add(){ var p1 = document.getElementById("p1"); p1.className = "one"; } function modify(){ var p2 = document.getElementById("p2"); p2.className = "two"; } </script> </body> </html>
标签:
原文地址:http://www.cnblogs.com/sxhFighting/p/4985574.html