标签:
对于很多初学HTML的人来说,表格<table>是最常用的标签了,但对于表格边框的控制,很多初学者却不甚其解。
对于很多初学HTML的人来说,表格<table>是最常用的标签了,但对于表格边框的控制,很多初学者却不甚其解。
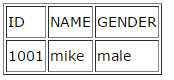
一般我们用表格的时候总会给它个border属性,比如:<table border="1">,其效果如下:

对于很多初学HTML的人来说,表格<table>是最常用的标签了,但对于表格边框的控制,很多初学者却不甚其解。
一般我们用表格的时候总会给它个border属性,比如:<table border="1">,其效果如下:

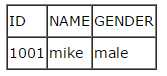
但是,好像宽度还是没有我们想象的那样:只有一个像素的宽,其实,上图大家看到的其实是两个像素的宽,为什么呢,这是因为<td>之间的边框没有重合所致。修改表格的border-collapse属性即可,
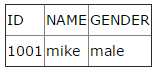
即<table border="1px" cellspacing="0px" style="border-collapse:collapse">

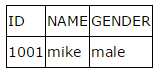
再给表格加个颜色,<table border="1px" bordercolor="#000000" cellspacing="0px" style="border-collapse:collapse">

标签:
原文地址:http://www.cnblogs.com/-walker/p/4986109.html