标签:
手机端现在的一些应用会运用上这样一个效果,就是duang的一下出现一个圆变大直到填充整个div,动感十足。
想到css3的scale属性,就自己来实现一下。
<div id="bcd" style="width:500px;height:200px;position:relative;background-color:#aaa;overflow:hidden;border:3px solid #333;">
<div class="anim"></div>
</div>
css样式:
.anim{
position: absolute;
border-radius: 50%;
height:1200px;
width:1200px;
background-color: #fff;
border-radius: 50%;
/*background: url(1.png) no-repeat;*/
top:-550px;
left:-480px;
-webkit-transform:scale(0);
-ms-transform:scale(0);
transform:scale(0);
-webkit-transform-origin: center center 0;
-ms-transform-origin: center center 0;
transform-origin: center center 0;
-webkit-transition:all 0.6s ease 0s;
-moz-transition:all 0.6s ease 0s;
transition:all 0.6s ease 0s;
}
.active{
-webkit-transform:scale(1);
-moz-transform:scale(1);
-ms-transform:scale(1);
transform:scale(1);
-webkit-transition:all 1s ease-in 0s;
-moz-transition:all 1s ease-in 0s;
transition:all 1s ease-in 0s;
}
</style>
transition属性一般只说是用于两个状态间转换间的过渡,更具体的是,transition定义的是从其他状态转换到该定义所在的状态的过渡情况。以上面的代码为例,active类的transition定义的是其他类(.anim)过渡到active类的过渡情况,而anim类的transition定义的则是其他类(.active)过渡到anim类的过渡情况。
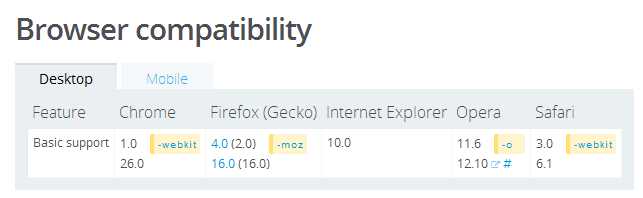
这里贴出transform和transition的浏览器兼容情况:
transform, 来自https://developer.mozilla.org/en-US/docs/Web/CSS/transform

transition(注意ie的transition没有ms前缀的),来自https://developer.mozilla.org/en-US/docs/Web/CSS/transition

点击方框就能duang的出现逐渐变大的圆形填充整个div,js代码:
function $(a){
return document.getElementById(a);
}
$("bcd").onclick=function(){
if(this.children[0].className=="anim"){
this.children[0].className+=" active";
}
else{
this.children[0].className="anim";
}
}
考虑到用类来表示不同状态简洁直观,当然也可以直接用style改写:
$("bcd").onclick=function(){
var t = this.children[0].style;
//注意浏览器兼容性属性写法的首字母,webkit内核的w可大写也可小写,firefox是Moz和ie是ms,使用jQuery的css方法时的兼容性写法同此
if(t.transform=="scale(1)"||t.WebkitTransform=="scale(1)"||t.MozTransform=="scale(1)"||t.msTransform=="scale(1)"){
t.transform="scale(0)";
t.webkitTransform="scale(0)";
t.MozTransform="scale(0)";
t.msTransform="scale(0)";
}
else{
t.transform="scale(1)";
t.webkitTransform="scale(1)";
t.MozTransform="scale(1)";
t.msTransform="scale(1)";
}
}
效果图明天再贴,先睡下觉zzz
标签:
原文地址:http://www.cnblogs.com/suspiderweb/p/4987266.html