标签:
鸣谢:http://www.shuyangyang.com.cn/jishuliangongfang/qianduanjishu/2013-12-10/188.html
----------------------------------------------------------------------------------------

代码:
/** * ExtJS之制作表单——第一个表单 */ Ext.onReady(function(){ var form = new Ext.form.FormPanel({ title:‘第一个表单‘, defaultType:‘textfield‘, //默认表单里的控件类型 buttonAlign:‘center‘, //按钮对齐方式 //Ext.panel.Panel-cfg-frame frame:true, //True 为 Panel 填充画面,默认为false. width:220, /** * Ext.form.FieldAncestor-cfg-fieldDefaults * 如果指定此配置项, 则该对象内部的属性将会被应用到所有添加到此容器内的 Ext.form.Labelable 实例(e.g. Ext.form.field.Base 或者 Ext.form.FieldContainer),作为其默认值. */ fieldDefaults:{ labelAlign:‘right‘, //文本对齐方式 labelWidth:70 }, items:[{ //内容 fieldLabel:‘输入框‘ }], buttons:[{ text:‘按钮‘ }] }); form.render("form"); });

代码:
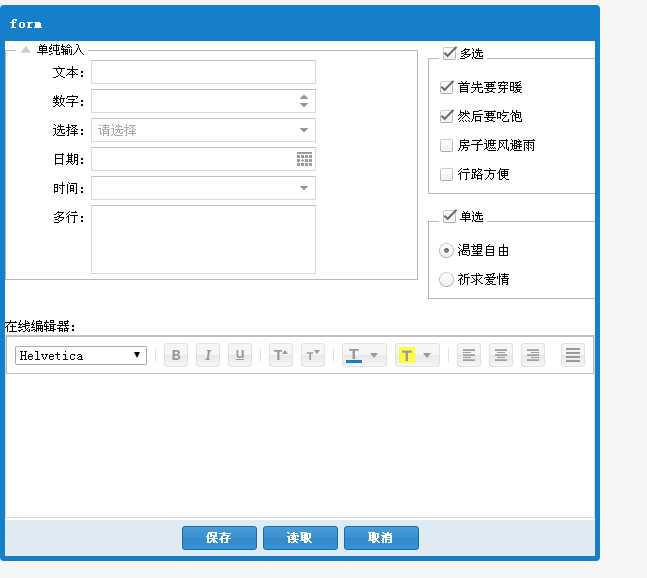
/** * ExtJS之制作表单——第二个表单 * 此js演示了在表单中嵌套子组件以及如何进行布局 */ Ext.onReady(function(){ // HtmlEditor需要这个 Ext.QuickTips.init(); var form = new Ext.form.FormPanel({ buttonAlign: ‘center‘, width: 600, title: ‘form‘, frame: true, fieldDefaults: { //Ext.form.Labelable-cfg-labelAlign labelAlign: ‘right‘, //控制fieldLabel的位置和对齐方式。 labelWidth: 70 //fieldLabel以像素为单位的宽度。 }, items: [{ //单个组件,或者是以数组形式定义的子组件集合 将会自动添加到容器中去 xtype: ‘container‘, /** * Ext.layout.container.Column * 这个布局用于在一个多列格式中创建结构化布局的布局样式, 每列可以用百分比或固定的宽度值来定义, 但允许高度根据内容而改变. */ layout: ‘column‘, items: [{ /** * Ext.Component-cfg-columnWidth (4.2版本) * Defines the column width inside column layout. * Can be specified as a number or as a percentage. */ columnWidth:.7,//".7"即表示在"列布局"中的列宽占70% xtype:‘fieldset‘, collapsible: true, //是否为可折叠 collapsed: false, //默认是否折叠 title: ‘单纯输入‘, // autoHeight:true, //-- defaults: {width: 300}, //默认属性将会应用到所有的子组件上 defaultType: ‘textfield‘,//当一个子项目通过一个原生的配置对象而不是一个组件的实例指定时, 在当前容器中创建子组件时使用的默认 xtype,默认为 ‘panel‘。 items: [{ fieldLabel: ‘文本‘, name: ‘text‘ },{ xtype: ‘numberfield‘, fieldLabel: ‘数字‘, name: ‘number‘ },{ xtype:"combo", fieldLabel: ‘选择‘, name: ‘combo‘, store: new Ext.data.SimpleStore({ //-- ArrayStore fields: [‘value‘, ‘text‘], data: [ [‘value1‘, ‘text1‘], [‘value2‘, ‘text2‘] ] }), displayField: ‘text‘, //相关的数据域名称绑定到ComboBox。 valueField: ‘value‘, //相关的数据值名称绑定到ComboBox。 mode: ‘local‘, //-- emptyText:‘请选择‘ //放置到空表单项中的默认文本(默认为null)。 },{ xtype: ‘datefield‘, fieldLabel: ‘日期‘, name: ‘date‘ },{ xtype: ‘timefield‘, fieldLabel: ‘时间‘, name: ‘time‘ },{ xtype: ‘textarea‘, fieldLabel: ‘多行‘, name: ‘textarea‘ },{ xtype: ‘hidden‘, name: ‘hidden‘ }] },{ xtype: ‘container‘, columnWidth:.3, /** * Ext.layout.container.Form * 这个布局会将表单中所有的输入框纵向的依次的排列, 且宽度与容器宽度相等. */ layout:‘form‘, items:[{ xtype:‘fieldset‘, //Ext.form.FieldSet-cfg-checkboxToggle //设置为 true 则在 控件组 组头处显示一个复选框,用来 收缩/展开 控件组. checkboxToggle:true, title: ‘多选‘, // autoHeight:true, defaultType: ‘checkbox‘, // hideLabels: true, //-- style: ‘margin-left:10px;‘,//自定义风格规范适用于该组件的元素 //Ext.panel.AbstractPanel-cfg-bodyStyle //用户自定义CSS样式被应用到panel的body元素上 // bodyStyle: ‘margin-left:20px;‘,//无效 items: [{ boxLabel: ‘首先要穿暖‘, //一个可选的文本标签,它显示在checkbox的旁边。 name: ‘check‘, //表单项名称。当使用form submit()方法其中包含这个表单项时,name作为参数名称。 value: ‘1‘, //表单项的初始化值 checked: true,//如果要让checkbox在渲染后初始化为选中的状态,设置为true。 width: ‘auto‘ //此组件的宽度,以像素为单位。 },{ boxLabel: ‘然后要吃饱‘, name: ‘check‘, value: ‘2‘, checked: true, width: ‘auto‘ },{ boxLabel: ‘房子遮风避雨‘, name: ‘check‘, value: ‘3‘, width: ‘auto‘ },{ boxLabel: ‘行路方便‘, name: ‘check‘, value: ‘4‘, width: ‘auto‘ }] },{ xtype:‘fieldset‘, checkboxToggle:true, title: ‘单选‘, // autoHeight:true, defaultType: ‘radio‘, // hideLabels: true, //-- style: ‘margin-left:10px;‘, // bodyStyle: ‘margin-left:20px;‘, //无效 items: [{ boxLabel: ‘渴望自由‘, name: ‘rad‘, value: ‘1‘, checked: true, width: ‘auto‘ },{ boxLabel: ‘祈求爱情‘, name: ‘rad‘, value: ‘2‘, width: ‘auto‘ }] }] }] },{ xtype: ‘container‘, // layout: ‘form‘, /** * Ext.layout.container.Anchor * 这个布局将子元素的位置与父容器大小进行关联固定. 如果容器大小改变, 所有固定的子项将按各自的anchor 规则自动被重新渲染固定. */ layout :‘anchor‘, items: [{ labelAlign: ‘top‘, xtype: ‘htmleditor‘, //提供一个轻量的HTML编辑器组件。 fieldLabel: ‘在线编辑器‘, id: ‘editor‘, anchor: ‘100%‘, //此值为宽度值; height: 200 }] }], buttons: [{ text: ‘保存‘ },{ text: ‘读取‘ },{ text: ‘取消‘ }] }); form.render("form"); });
后记:可惜的是,本博客做制作的两个表单不支持IE浏览器。
标签:
原文地址:http://www.cnblogs.com/wql025/p/4987314.html