标签:
鸣谢:http://www.shuyangyang.com.cn/jishuliangongfang/qianduanjishu/2013-12-11/189.html
-------------------------------------------------------------------------------------------
Ext.form.Field是所有表单输入控件的基类,其他的输入控件都是基于Ext.form.Field扩展得来的。 Ext.form.Field中定义了输入控件通用的属性和功能函数,这些通用的属性和功能函数大致分为3大类:页面显示样式、控件参数配置和数据有效性检验。
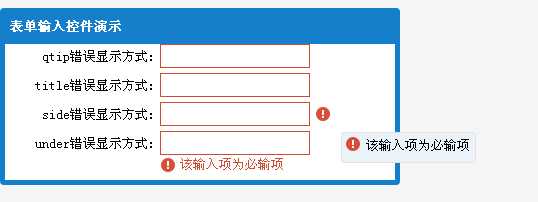
我们先来看看表单输入控件可以使用的校验显示方式。默认情况下,这些输入控件会监听blur事件,如果数据校验失败,就会根据msgTarget中的设置显示错误信息。通常,msgTarget会被设置为qtip,即使用QuickTip显示错误信息,也可以将msgTarget设置为title、side、under中的一种,这样错误信息就会以指定的方式显示。因为所有的输入控件都继承自 Ext.form.Field,所以我们可以为任何一个表单输入控件进行这些设置,改变它们的错误信息显示方式。

具体代码如下:
/** * 此js演示了Extjs表单中效验的不同显示方式 */ Ext.onReady(function(){ // HtmlEditor需要这个 Ext.tip.QuickTipManager.init(); var field1 = new Ext.form.TextField({ fieldLabel: ‘qtip错误显示方式‘, msgTarget: ‘qtip‘, allowBlank: false }); var field2 = new Ext.form.TextField({ fieldLabel: ‘title错误显示方式‘, msgTarget: ‘title‘, allowBlank: false }); var field3 = new Ext.form.TextField({ fieldLabel: ‘side错误显示方式‘, msgTarget: ‘side‘, allowBlank: false }); var field4 = new Ext.form.TextField({ fieldLabel: ‘under错误显示方式‘, msgTarget: ‘under‘, allowBlank: false }); var form = new Ext.form.FormPanel({ title: ‘表单输入控件演示‘, frame: true, width:400, fieldDefaults:{ labelAlign:‘right‘, //文本对齐方式 labelWidth:150 }, items: [field1, field2, field3, field4], renderTo: ‘form‘ }); form.getForm().isValid(); });
qtip方式:默认显示方式,显示为悬浮框提示错误文字;
title方式:类似HTML超链接中设置的title
side方式:输入框后出现错误图标,鼠标放上去会显示错误信息
under方式:文本框下方出现错误提示图标和文字
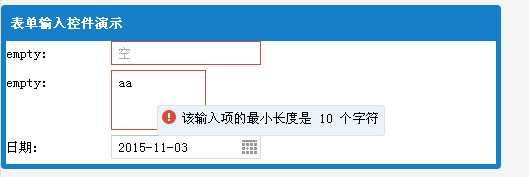
接下来会对上节中出现的控件一一作介绍,本篇先说说文本输入控件(Ext.form.TextField)、多行文本输入控件(Ext.form.TextArea)和日期输入控件(Ext.form.DateField)

代码如下,相关属性已经在注释中写明。
/** * 此js演示了Extjs表单中文本输入控件(Ext.form.TextField)、 * 多行文本输入控件(Ext.form.TextArea)和日期输入控件(Ext.form.DateField)的效验 */ Ext.onReady(function(){ var field = new Ext.form.TextField({ fieldLabel: ‘empty‘, //输入控件前显示名称 allowBlank: false, //是否允许为空 emptyText:‘空‘, //没有输入任何内容提示文字 maxLength:50, //输入最大字符串长度 minLength:10 //输入最小字符串长度 }); var fieldTextArea = new Ext.form.TextArea({ width:200, grow:true, //会根据输入内容自动修改自身高度 preventScrollbars:true, //防止出现滚动条,如果内容超出显示范围就会自动隐藏 fieldLabel:‘empty‘, allowBlank:false, emptyText:‘空‘, maxLength:50, minLength:10 }); var fieldDate = new Ext.form.DateField({ fieldLabel:‘日期‘, emptyText:‘请选择‘, format:‘Y-m-d‘, disabledDays:[0,6] //禁止选择的日期 }); var form = new Ext.form.FormPanel({ title: ‘表单输入控件演示‘, width:500, frame: true, items: [field,fieldTextArea,fieldDate], renderTo: ‘form‘ }); });
后记:本变博客编辑的两个表单不支持IE浏览器。
ExtJS4.2学习(17)表单基本输入控件Ext.form.Field(转)
标签:
原文地址:http://www.cnblogs.com/wql025/p/4987321.html