标签:
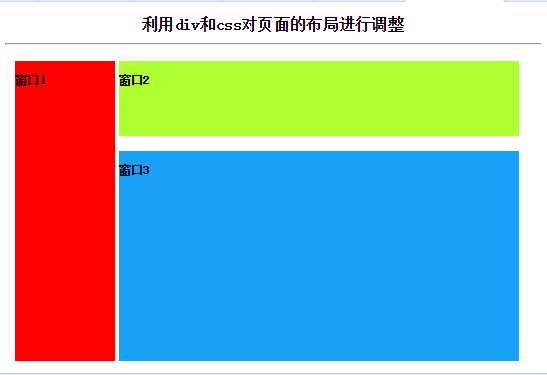
1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> 5 <title>网页布局练习</title> 6 7 <link href="../EX_Asp_Net/css/div.css" rel="stylesheet" /> 8 </head> 9 <body> 10 <h1 align="center">利用div和css对页面的布局进行调整</h1><hr /> 11 <div class="d1"> 12 <h3>窗口1</h3> 13 </div> 14 <div class="d2"><h3>窗口2</h3></div> 15 <div class="d3"><h3>窗口3</h3></div> 16 </body> 17 </html>
css代码:
1 bod { 2 margin:100%; 3 padding:100%; 4 5 } 6 .d1{ 7 width:200px; 8 height:600px; 9 background-color:red; 10 margin-left:20px; 11 margin-top:20px; 12 position:absolute; 13 } 14 .d2{ 15 width:800px; 16 height:150px; 17 background-color:greenyellow; 18 position:absolute; 19 left:235px; 20 margin-top:20px; 21 22 } 23 .d3{ 24 width:800px; 25 height:420px; 26 position:absolute; 27 left:235px; 28 background-color:#19a1f8 ; 29 margin-top:200px; 30 31 }

标签:
原文地址:http://www.cnblogs.com/dongteng/p/4989019.html