标签:
text-indent:0(默认值) text-indent:具体值(可以为负值) text-indent:x%(相对于包含块的宽度) text-indent:2em(2个汉字的字体大小)
[注意]text-indent只可用于块级元素,且可继承
【实例1】悬挂缩进
<style> div{ width: 200px; border: 1px solid black; text-indent: -1em; padding-left: 1em; } </style> </head> <body> <div>亚冠联赛是亚洲最高等级的俱乐部赛事,相当于欧洲的欧洲冠军联赛及南美洲的南美解放者杯,高于亚足联杯和亚足联主席杯,获得冠军的球队将代表亚洲参加当年12月举行的国际足联世界俱乐部杯。期待恒大在世俱杯中为中国足球争光添彩。</div>
【实例2】首字下沉
<style> div{ width: 200px; border: 1px solid black; text-indent: 0.5em; } div:first-letter{ font-size: 30px; float: left; } </style> </head> <body> <div>亚冠联赛是亚洲最高等级的俱乐部赛事,相当于欧洲的欧洲冠军联赛及南美洲的南美解放者杯,高于亚足联杯和亚足联主席杯,获得冠军的球队将代表亚洲参加当年12月举行的国际足联世界俱乐部杯。期待恒大在世俱杯中为中国足球争光添彩。</div>
text-align: left(左对齐) text-align: right(右对齐) text-align: center(居中对齐) text-align: justify(两端对齐)(IE浏览器无效)
[注意]text-align只应用于块级元素,且可继承
<style> div{ width: 180px; border: 1px solid black; } div:nth-child(1){text-align: left;} div:nth-child(2){text-align: right;} div:nth-child(3){text-align: center;} div:nth-child(4){text-align: justify;} </style> </head> <body> <div>亚冠联赛是亚洲最高等级的俱乐部赛事,亚冠联赛是亚洲最高等级的</div> <div>亚冠联赛是亚洲最高等级的俱乐部赛事,亚冠联赛是亚洲最高等级的</div> <div>亚冠联赛是亚洲最高等级的俱乐部赛事,亚冠联赛是亚洲最高等级的</div> <div>亚冠联赛是亚洲最高等级的俱乐部赛事,亚冠联赛是亚洲最高等级的</div> </body>
【1】行高
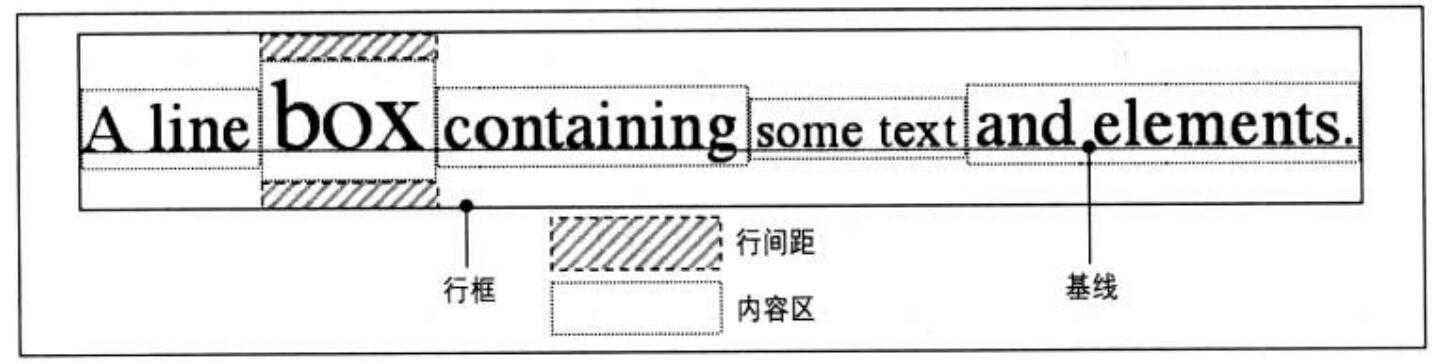
line-height属性是指文本行基线之间的距离
行间距 = line-height - fon-size

line-height: normal;(默认) line-height: 100%/1em/16px;(%相对于元素的字体大小) line-height: 1;(1表示缩放因子,相对于当前元素的字体大小)
[注意]行高适用于任何元素,且可继承
【2】垂直对齐文本
vertical-align:baseline(基线对齐) vertical-align:sub(下标) vertical-align:super(上标) vertical-align:bottom(底端) vertical-align:text-bottom(文本底端) vertical-align:top(顶端) vertical-align:text-top(文本顶端) vertical-align:middle(居中) vertical-align:(+-n)px(元素相对于基线上下偏移npx) vertical-align:x%(相对于元素的line-height值)
[注意]vertical-align只用于行内元素和替换元素,且不可继承
word-spacing:normal(默认normal=0) word-spacing:具体值(可为负值)
[注意]单词之间用空格分开,单词之间的间距 = word-spacing + 空格大小
letter-spacing: normal(默认normal=0) letter-spacing: 具体值(可为负值)
[注意]word-spacing和letter-spacing都可用于所有元素,且可继承
text-transform:none(默认) text-transform:uppercase(全大写) text-transform:lowercase(全小写) text-transform:capitalize(首字母大写)
[注意]text-transform可用于所有元素,且可继承
text-decoration: none(默认,无修饰) text-decoration: overline(上划线) text-decoration: line-through(中划线或删除线) text-decoration: underline(下划线)
[注意]text-decoration可用于所有元素,但不可继承
空白符是指空格、制表符和回车;HTML默认会把所有空白符合并成一个空格
white-space:normal;(默认) white-space:pre;(保留空白符,且防止文本换行) white-space:nowrap;(防止文本换行) white-space:pre-wrap;(保留空白符,文本正常换行) white-space:pre-line;(合并空白符,但保留换行符)
[注意]white-space可用于所有元素,但不可继承

<div>They can stay 72-hours within the Shandong province after they have entered China via the Qingdao International Airport.</div>
word-wrap:normal(默认) word-wrap:break-word(截断单词换行,长单词从下一行开始) word-break:normal(默认) word-break:break-all(截断单词换行,长单词占据当前行剩余空间) word-break:keep-all(不允许截断单词[包括汉语],长单词从下一行开始)
text-overflow:clip(文本裁剪)
text-overflow:ellipsis(显示省略标志)
【常用文本溢出代码】
text-overflow:ellipsis;//显示省略标志 white-space:nowrap;//强制不换行 overflow: hidden;//溢出隐藏
direction:ltr(normal,left to right) direction:rtl(right to left) unicode-bidi:normal unicode-bidi:embed unicode-bidi:bidi-override
标签:
原文地址:http://www.cnblogs.com/xiaohuochai/p/4986561.html