标签:
最近遇到一个问题,注册页面是由客户提供web页面来注册的,这册后跳转到注册成功的web页面,这时候用户只提供了一个web页面,上边有一个按钮
可是点击这个按钮服务器端是不给任何回复数据的,也没有要跳转的页面,也就是说这只是一个web页面的按钮,如何才能给这个按钮添加一个事件,跳转到登录页面呢?
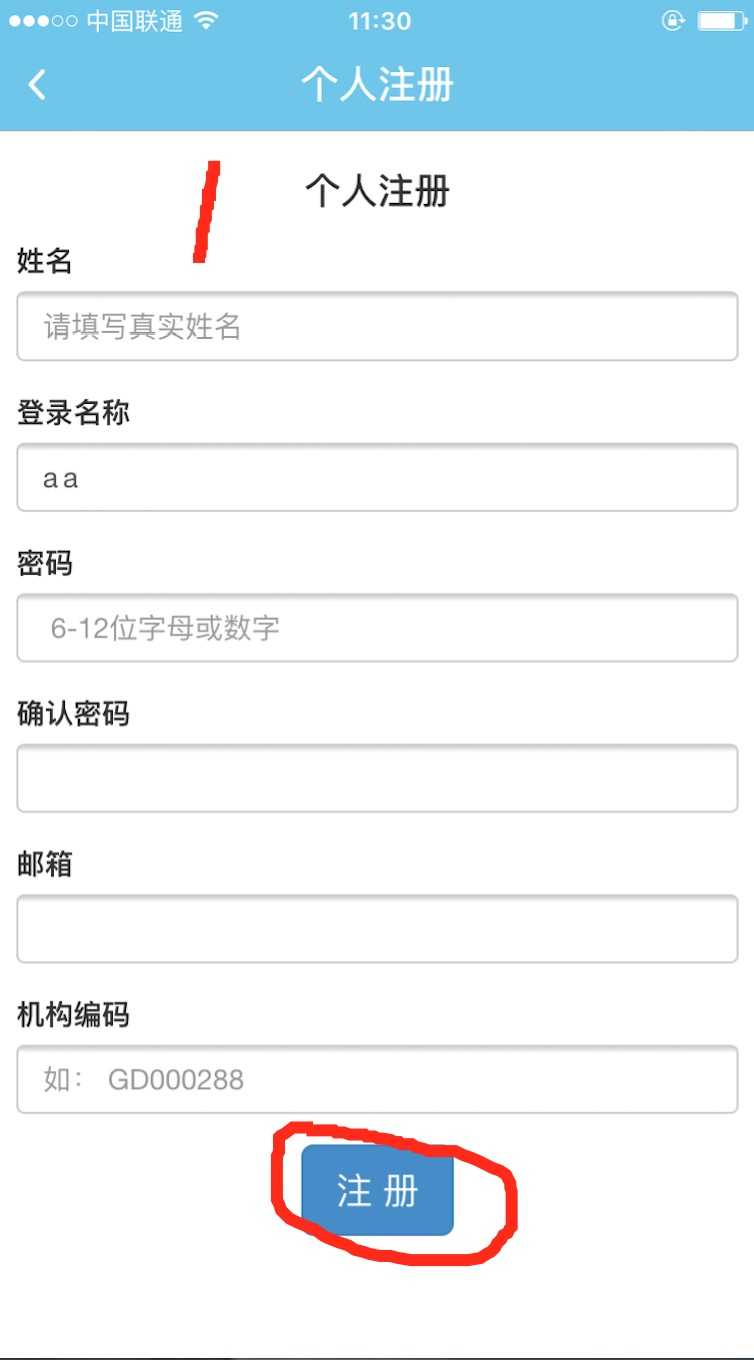
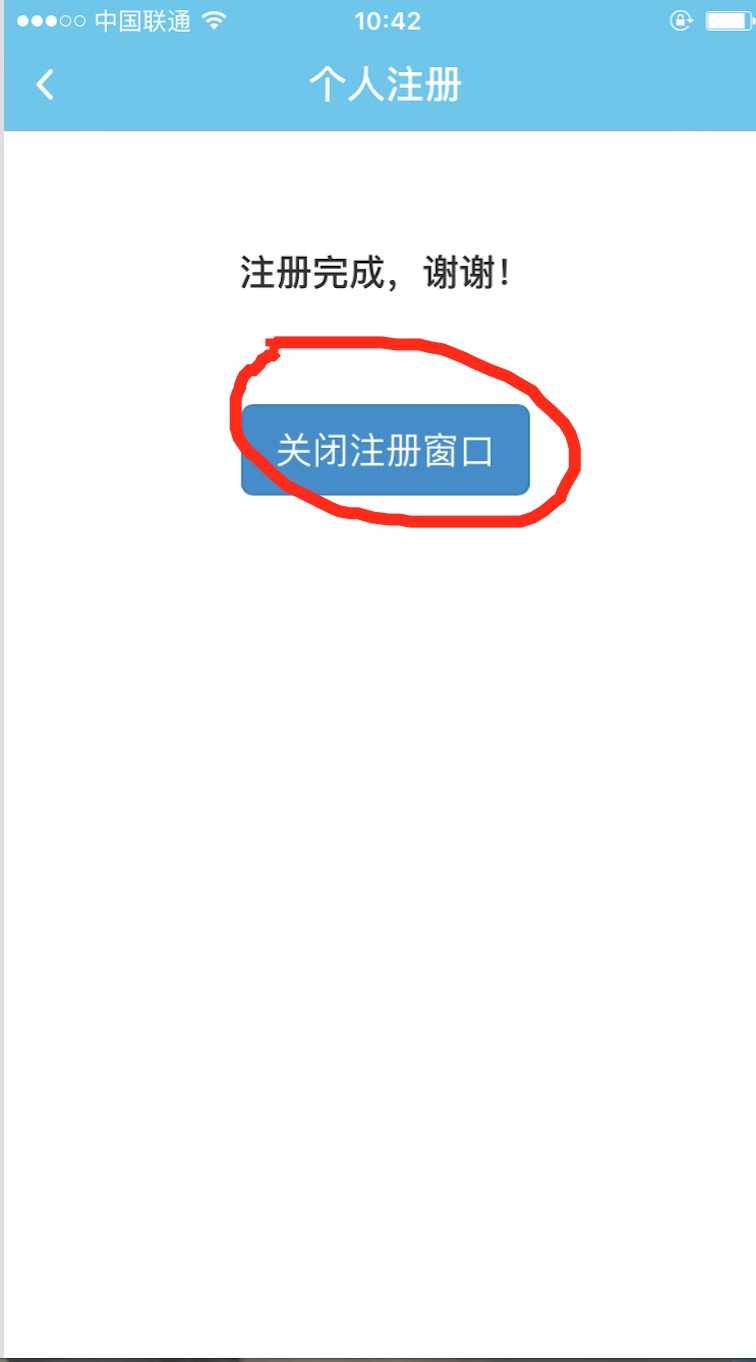
先给图:
:

这两个都是webview中由服务器申请的页面:
想了2个方法:
一。检测由第一个页面进入第二个页面时的链接,在进入第二个页面时,在页面上添加一个透明的按钮,覆盖web上的按钮,这样可以添加返回事件了:
具体操作如下:
1》添加代理 ->@interface RegisterURLViewController ()<UIWebViewDelegate>
2》在代理中处理事件
#pragma mark - UIWebViewDelegate的代理事件
- (BOOL)webView:(UIWebView *)webView shouldStartLoadWithRequest:(NSURLRequest *)request navigationType:(UIWebViewNavigationType)navigationType
{
// NSLog(@"shouldStartLoadWithRequest: %@",request.URL.absoluteString);
//保存当前登录web页面的链接
NSString *str = request.URL.absoluteString;
if([str rangeOfString:@"c_reg_over_wap"].location != NSNotFound)
{
/**
*创建一个按钮覆盖web页面上的关闭注册窗口按钮,添加跳转登录页面事件
*/
UIButton *closeBtu = [[UIButton alloc]init];
CGFloat closeBtu_W = 165 * HEIGHT_ADAPTAION_RATE;
CGFloat closeBtu_H = 60 *HEIGHT_ADAPTAION_RATE;
CGFloat closeBtu_X = (kScreenWidth - closeBtu_W)/2;
CGFloat closeBtu_Y = 190 * HEIGHT_ADAPTAION_RATE;
closeBtu.frame =CGRectMake(closeBtu_X, closeBtu_Y, closeBtu_W, closeBtu_H);
//设置按钮背景颜色,透明
closeBtu.backgroundColor = [UIColor clearColor];
//添加按钮事件
[closeBtu addTarget:self action:@selector(closeWebview) forControlEvents:UIControlEventTouchUpInside];
//显示按钮,将按钮添加到webweiw上
[self.webView addSubview:closeBtu];
}
return YES;
}
3.处理按钮事件
//关闭当前webview,返回登录页面
- (void)closeWebview
{
LoginViewController *loginVC = [[LoginViewController alloc]init];
[self.navigationController pushViewController:loginVC animated:YES];
}
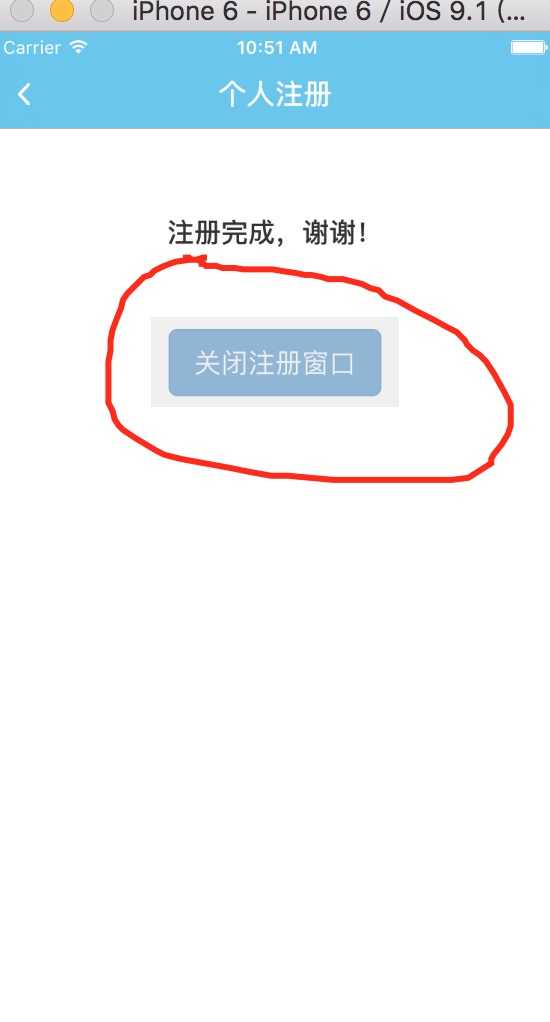
结果图:

二。还是要检测到进入第二个页面的链接,等进入第二个页面后添加点击事件。
这里只说方法;
1.添加点击事件
2. 获取点击点的坐标
3.设置关闭按钮的矩形
4.判断获取的坐标是否在矩形内,如果在,就返回登录页面,如果不在,则不响应。
第二个方法我也没有操作,理论上是可行的,大家可以试一试。
标签:
原文地址:http://www.cnblogs.com/yw2015/p/4990825.html