标签:
今天做项目的时候发现一个css3的新属性flex
一、什么是flex
它的作用是能够按照设置好的规则来排列容器内的项目,而不必去计算每一个项目的宽度和边距。甚至是在容器的大小发生改变的时候,都可以重新计算,以至于更符合预期的排版。不仅解放了计算器,而且更加优美的服务于响应式设计。
在使用了flex属性之后,居左对齐、居右对齐、两端对齐、居中对齐、顶端对齐、底部对齐,以及处理项目之间的空白和项目宽度、高度的伸缩都可以简单的设置到。
flex的字面意思是,伸缩性的、弯曲的,引申含义为可自由配置的、灵活的意思。CSS3中的flex属性也是这么理解,具有flex属性的容器和容器内的项目都具有弹性计算的能力,以至于符合预定的规则。
二、flex的属性
flex是display的属性值,目前还处于草稿状态中,所以在书写的时候,需要加上各个浏览器的私有前缀,即-webkit、-moz、-ms、-o等,下面的例子都省略了前缀。
flex属性的命名可谓是一波三折:
- 2009年以前:
display:box;
- 2011年:
display:flex-box;
- 2012年:
display:flex;
目前的格式为:
.container{
display: -webkit-flex;
display: -moz-flex;
display: -ms-flex;
display: flex;
}
1.流动布局

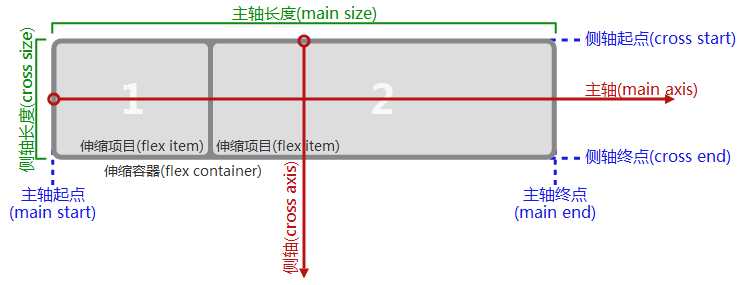
一个设有「display:flex」或「display:inline-flex」的元素是一个伸缩容器,伸缩容器的子元素被称为伸缩项目,这些子元素使用伸缩布局模型来排版。与布局计算偏向使用书写模式方向的块布局与行内布局不同,伸缩布局偏向使用伸缩流的方向。「flex-flow」的值决定了这些术语如何对应到物理方向(上/右/下/左)、物理轴(垂直/水平)、物理大小(宽度/高度)。——来自 http://www.w3.org/html/ig/zh/wiki/Css3-flexbox/zh-hans
详细说明如下:
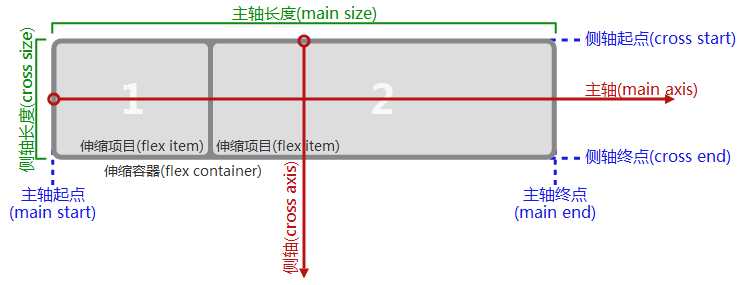
- 主轴、主轴方向:用户代理沿着一个伸缩容器的主轴配置伸缩项目,主轴是主轴方向的延伸。
- 主轴起点、主轴终点:伸缩项目的配置从容器的主轴起点边开始,往主轴终点边结束。
- 主轴长度、主轴长度属性:伸缩项目的在主轴方向的宽度或高度就是项目的主轴长度,伸缩项目的主轴长度属性是「width」或「height」属性,由哪一个对着主轴方向决定。
- 侧轴、侧轴方向:与主轴垂直的轴称作侧轴,是侧轴方向的延伸。
- 侧轴起点、侧轴终点:填满项目的伸缩行的配置从容器的侧轴起点边开始,往侧轴终点边结束。
- 侧轴长度、侧轴长度属性:伸缩项目的在侧轴方向的宽度或高度就是项目的侧轴长度,伸缩项目的侧轴长度属性是「width」或「height」属性,由哪一个对着侧轴方向决定。
注意:CSS的columns在伸缩容器上没有效果。float、clear和vertical-align在伸缩项目上没有效果。
2.flex属性
2.1、display(应用于flex属性)
- flex:相当于block
- inline-flex:相当于inline-block
2.2、flex-direction(流动布局的主轴方向)
- row(默认):行方向,在“ltr”(left-to-right)排版方式下从左向右排列;在“rtl”(right-to-left)排版方式下从右向左排列。
- row-reverse:行反方向,与row排列方向相反。在“ltr”(left-to-right)排版方式下从右向左排列;在“rtl”(right-to-left)排版方式下从左向右排列。
- column:列方向,与行方向垂直。在“ttb”(top-to-bottom)排版方式下从上向下排列;在“btt”(bottom-to-top)排版方式下从下向上排列。
- column-reverse:类似于row-reverse,与column排列方向相反。在“ttb”(top-to-bottom)排版方式下从下向上排列;在“btt”(bottom-to-top)排版方式下从上向下排列。
2.3、flex-wrap(流动布局的侧轴方向)
- nowrap(默认):无侧轴,即不换行。
- wrap:侧轴垂直于主轴。在“ltr”、“rtl”排版方式下,侧轴方向向下;在“ttb”、“btt”排版方式下,侧轴方向向左。
- wrap-inverse:与wrap属性相反。
2.4、flex-flow(“flex-direction”和“flex-wrap”属性的缩写)
row nowrap为其默认属性值,分别表示flex-direction和flex-wrap属性。
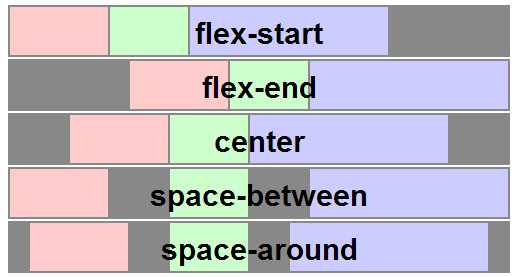
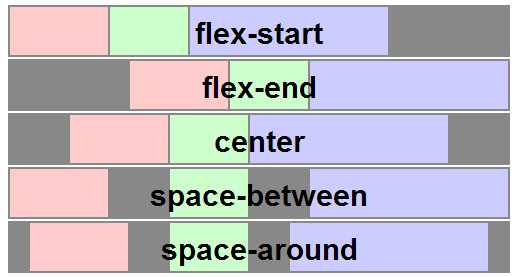
2.5、justify-content(主轴方向内容对齐方式)
- flex-srart(默认):与主轴起始方向对齐。
- flex-end:向主轴终点方向对齐。
- center:向主轴中点方向对齐。
- space-between:起始位置向主轴起始方向对齐,终点位置向主轴终点方向对齐,其余位置向主轴中点方向对齐。
- space-around:与space-between类似,只是起始位置和终点位置保留一半空白。
以上描述,参考下图:

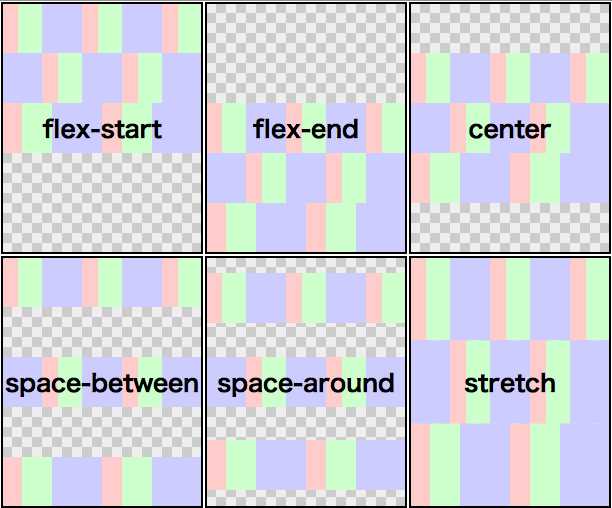
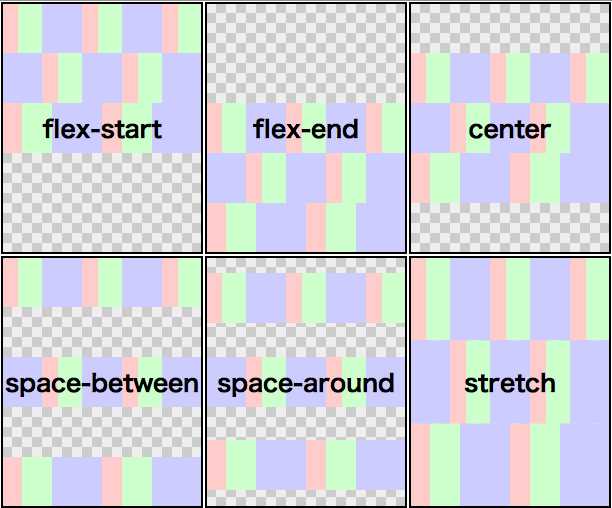
2.6、align-content(多个主轴沿侧轴方向的内容堆栈对齐方式)
- flex-start:多个主轴沿侧轴起始方向对齐。
- flex-end:多个主轴沿侧轴终点方向对齐。
- center:多个主轴沿侧轴中点方向对齐。
- space-between:第一个主轴沿主轴起始方向对齐,末尾主轴沿主轴终点方向对齐,其他主轴均匀分布对齐。
- space-around:与space-between类似,只是侧轴起始位置和侧轴终点位置保留一半空白。
- stretch(默认):伸缩多个主轴,保持侧轴方向统一距离。
以上描述,参考下图:

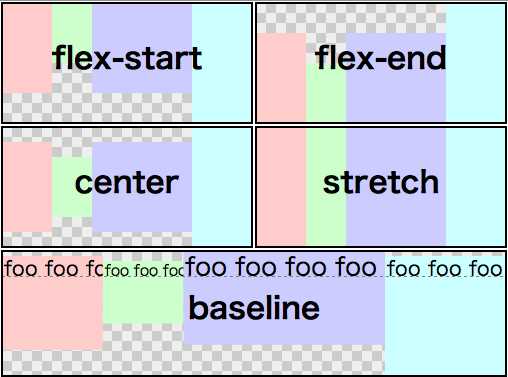
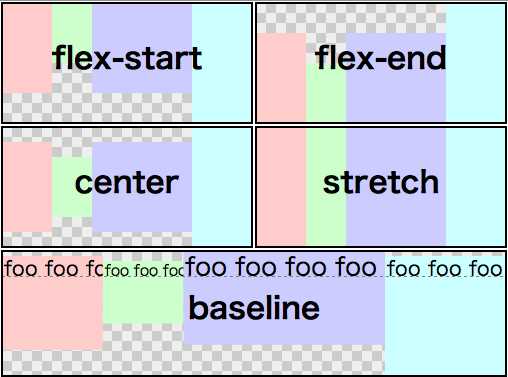
2.7、align-items(侧轴方向内容对齐方式)
与justify-content类似,只是这里的参考方向为侧轴。
- stretch(默认):在侧轴方向拉伸每个项目,使每个项目保持相同的起始位置和终点位置。
- flex-srart:与侧轴起始方向对齐。
- flex-end:向侧轴终点方向对齐。
- center:向侧轴中点方向对齐。
- baseline:在侧轴上保持基线对齐,以第一个项目的基线为准。
以上描述,参考下图:

3、flex项目属性
3.1、order(排序)
整数,默认为0,负无穷到正无穷。容器中的项目都是依order值从小到大排列,order值越大越就越在主轴方向的末尾。比如:
3.2、flex-grow(空白空间分配比例)
大于0的正数值。
3.3、flex-shrink(项目空间分配比例)
大于0的正数值。
3.4、flex-basis(项目的主轴方向长度)
如果项目制定了实际长度,则此长度为主。否则为自动计算长度。默认为auto。
3.5、flex(flex-grow、flex-shrink和flex-basis三个属性的简写)
格式为:flex: none | [ <‘flex-grow‘> <‘flex-shrink‘>? || <‘flex-basis‘> ]
3.6、align-self(项目在侧轴方向的对齐方式)
参考于容器的align-items(2.7)。
转自:http://qianduanblog.com/post/css-learning-16-css3-flex-responsive-design.html
更多参考:http://www.zhangxinxu.com/wordpress/2010/12/css-box-flex属性,然后弹性盒子模型简介/
CSS box-flex属性,然后弹性盒子模型简介
标签:
原文地址:http://www.cnblogs.com/waisonlong/p/4991139.html