标签:
<前端>bootstrap.min.css 3.2.0,bootstrap.min.js 3.2.0,jquery 1.11.3,modal.js 3.2.0,bootstrap-table.js 1.3.0;
<后台>Spring MVC 4.1.5
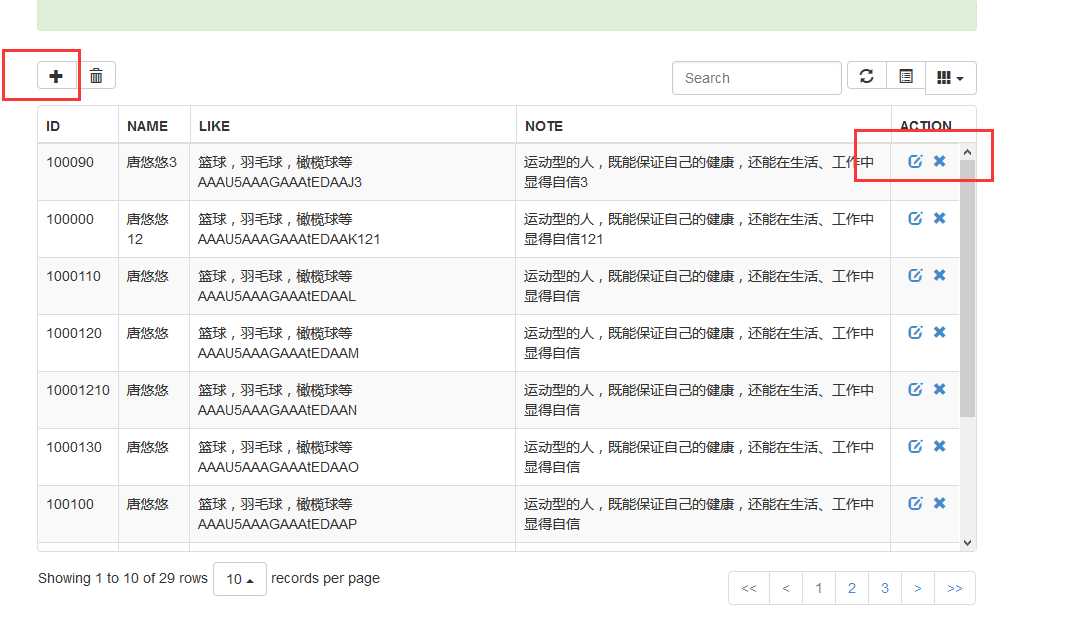
bootstrap-table.jsp

1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <%@ page contentType="text/html;charset=utf-8" language="java" %> 3 <%@page isELIgnored="false" %> 4 <html lang="zh-CN"> 5 <head> 6 <!--bootstrap.min.css 3.2.0 7 bootstrap.min.js 3.2.0 8 jquery 1.11.3 9 ... 10 --> 11 <title>data list</title> 12 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 13 <link href="/ghgh/mycss/bootstrap.min.css" rel="stylesheet" media="screen"> 14 <link href="/ghgh/mycss/bootstrap-datetimepicker.min.css" rel="stylesheet" media="screen"> 15 <link href="/ghgh/mycss/bootstrapValidator.min.css" rel="stylesheet" media="screen"> 16 <link href="/ghgh/mycss/bootstrap-table.min.css" rel="stylesheet" media="screen"> 17 18 <script type="text/javascript" src="/ghgh/myjs/modal.js"></script> 19 </head> 20 <style type="text/css"> 21 .ml10 { 22 margin-left: 10px; 23 } 24 </style> 25 <body> 26 <script type="text/javascript"> 27 </script> 28 <div class="container"> 29 <div class="alert alert-success" role="alert"> 30 <a href="#" class="alert-link">${logStr}</a> 31 </div> 32 <!-- toolbar--> 33 <div id="toolbar" class="btn-group"> 34 <button type="button" class="btn btn-default" id="save"> 35 <i class="glyphicon glyphicon-plus"></i> 36 </button> 37 <button type="button" class="btn btn-default"> 38 <i class="glyphicon glyphicon-trash"></i> 39 </button> 40 </div> 41 <!-- table list--> 42 <table id="table" 43 data-toggle="table" 44 data-height="550" 45 data-url="/ghgh/workSync/getJson.action" 46 data-search="true" 47 data-pagination="true" 48 data-show-refresh="true" 49 data-show-toggle="true" 50 data-show-columns="true" 51 data-striped="true" 52 data-toolbar="#toolbar"> 53 <thead> 54 <tr> 55 <th data-field="N_ID">ID</th> 56 <th data-field="VC_NAME">NAME</th> 57 <th data-field="VC_LIKE">LIKE</th> 58 <th data-field="VC_NOTE">NOTE</th> 59 <th data-field="N_ID" data-events="actionEvents" data-formatter="actionFormatter">ACTION</th> 60 </tr> 61 </thead> 62 </table> 63 <!-- table list--> 64 65 <!-- edit modal--> 66 <div id="myModal" class="modal fade" tabindex="-1" role="dialog" aria-labelledby="myModalLabel"> 67 <div class="modal-dialog" role="document"> 68 <div class="modal-content" id="content"> 69 <div class="modal-header"> 70 <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span 71 aria-hidden="true">×</span></button> 72 <h4 class="modal-title" id="exampleModalLabel">Edit Data</h4> 73 </div> 74 <div class="modal-body" id="editBody"> 75 </div> 76 </div> 77 </div> 78 </div> 79 <!-- edit modal--> 80 <!-- save modal--> 81 <div id="saveModal" class="modal fade" tabindex="-1" role="dialog" aria-labelledby="myModalLabel"> 82 <div class="modal-dialog" role="document"> 83 <div class="modal-content" id="content1"> 84 <div class="modal-header"> 85 <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span 86 aria-hidden="true">×</span></button> 87 <h4 class="modal-title" id="exampleModalLabel1">Edit Data</h4> 88 </div> 89 <div class="modal-body" id="editBody1"> 90 </div> 91 </div> 92 </div> 93 </div> 94 <!-- save modal--> 95 </div> 96 <script type="text/javascript" src="/ghgh/myjs/jquery-1.11.3.min.js" charset="UTF-8"></script> 97 <script type="text/javascript" src="/ghgh/myjs/bootstrap.min.js"></script> 98 <script type="text/javascript" src="/ghgh/myjs/bootstrap-datetimepicker.min.js" charset="UTF-8"></script> 99 <script type="text/javascript" src="/ghgh/myjs/bootstrapValidator.min.js" charset="UTF-8"></script> 100 <script type="text/javascript" src="/ghgh/myjs/locales/bootstrap-datetimepicker.zh-CN.js" 101 charset="UTF-8"></script> 102 103 <script type="text/javascript" src="/ghgh/myjs/bootstrap-table.js"></script> 104 <script type="text/javascript" src="/ghgh/myjs/bootstrap-table-export.js"></script> 105 <script type="text/javascript" src="/ghgh/myjs/tableExport.js"></script> 106 <script type="text/javascript" src="/ghgh/myjs/jquery.base64.js"></script> 107 <script type="text/javascript"> 108 $(document).ready(function () { 109 $("#save").on(‘click‘, function () { 110 $("#editBody1").load("/ghgh/workSync/edit.action?id=null", function (response, status, xhr) { 111 $("#saveModal").modal(‘show‘); 112 }); 113 }); 114 }); 115 </script> 116 <script> 117 function actionFormatter(value, row, index) { 118 return [ 119 ‘<a class="edit ml10" href="javascript:void(0)" title="Edit">‘, 120 ‘<i class="glyphicon glyphicon-edit"></i>‘, 121 ‘</a>‘, 122 ‘<a class="remove ml10" href="javascript:void(0)" title="Remove">‘, 123 ‘<i class="glyphicon glyphicon-remove"></i>‘, 124 ‘</a>‘ 125 ].join(‘‘); 126 } 127 128 window.actionEvents = { 129 ‘click .edit‘: function (e, value, row, index) { 130 //edit 131 var id = value; 132 $("#editBody").load(‘/ghgh/workSync/edit.action?id=‘ + id, function (response, status, xhr) { 133 $(‘#myModal‘).modal(‘show‘); 134 }); 135 }, 136 ‘click .remove‘: function (e, value, row, index) { 137 //remove 138 if (confirm("You sure remove it?")) { 139 $.ajax({ 140 type: "POST", 141 url: "/ghgh/workSync/remove.action", 142 data: {id: value} 143 }).done(function (msg) { 144 if (msg == 1) { 145 alert("Data Removed Success"); 146 $(‘#table‘).bootstrapTable(‘refresh‘); 147 } else { 148 alert("Data Removed Error"); 149 } 150 }); 151 } 152 }, 153 }; 154 </script> 155 </body> 156 </html>
edit.jsp
1 <%@ page contentType="text/html;charset=utf-8" language="java" %> 2 <%@page isELIgnored="false" %> 3 <form class="form-horizontal" role="form" action="/ghgh/workSync/edited.action" method="post"> 4 <div class="form-group hide"> 5 <label for="id" class="col-sm-2 control-label">ID</label> 6 7 <div class="col-sm-10"> 8 <input type="text" class="form-control" id="id" name="id" value="${map.N_ID}"/> 9 </div> 10 </div> 11 <div class="form-group"> 12 <label for="name" class="col-sm-2 control-label">NAME</label> 13 14 <div class="col-sm-10"> 15 <input type="text" class="form-control" id="name" name="name" value="${map.VC_NAME}"/> 16 </div> 17 </div> 18 <div class="form-group"> 19 <label for="like" class="col-sm-2 control-label">LIKE</label> 20 21 <div class="col-sm-10"> 22 <input type="text" class="form-control" id="like" name="like" value="${map.VC_LIKE}"/> 23 </div> 24 </div> 25 <div class="form-group"> 26 <label for="note" class="col-sm-2 control-label">NOTE</label> 27 28 <div class="col-sm-10"> 29 <input type="text" class="form-control" id="note" name="note" value="${map.VC_NOTE}"/> 30 </div> 31 </div> 32 <div class="form-group"> 33 <div class="col-sm-offset-2 col-sm-10"> 34 <button type="submit" class="btn btn-primary">Save</button> 35 <button type="button" id="cancel" class="btn btn-default">Cancel</button> 36 </div> 37 </div> 38 </form> 39 <script type="text/javascript"> 40 $(document).ready(function () { 41 $("#cancel").on(‘click‘, function () { 42 $("#myModal").modal(‘hide‘); 43 44 }); 45 }); 46 </script>
后台代码是Spring MVC做的,为了方便,就用一个Controller实现了,下面是代码片段

1 //这里是拉取数据列表 2 @RequestMapping(value = "/getJson") 3 @ResponseBody 4 public Object test() { 5 String sqlStr = "select * from boot t"; 6 List<Map<String, Object>> list = jdbcTemplate.queryForList(sqlStr); 7 JSONArray jsonArray = JSONArray.fromObject(list); 8 System.out.println(jsonArray.toString()); 9 10 return list; 11 } 12 //这里是实现单条数据删除功能 13 @RequestMapping(value = "/remove") 14 @ResponseBody 15 public Object remove(@RequestParam String id) { 16 String sqlStr = "delete from boot t where t.N_ID = ?"; 17 int log1 = 0; 18 try { 19 log1 = jdbcTemplate.update(sqlStr, id); 20 System.out.println("log - " + log); 21 } catch (Exception ex) { 22 ex.printStackTrace(); 23 } 24 return log1; 25 } 26 27 //这里是拉取编辑需要的显示数据 28 @RequestMapping(value = "/edit") 29 @ResponseBody 30 public Object edit(@RequestParam String id) { 31 ModelAndView mv = new ModelAndView("/system/workSync/edit.jsp"); 32 String sqlStr = "select * from boot t where t.N_ID = ?"; 33 Map<String, Object> list = null; 34 try { 35 if (null == id) { 36 } else { 37 list = jdbcTemplate.queryForMap(sqlStr, id); 38 mv.addObject("map", list); 39 } 40 } catch (Exception ex) { 41 ex.printStackTrace(); 42 } 43 return mv; 44 } 45 //提交编辑的数据以及提交录入的数据 46 @RequestMapping(value = "/edited") 47 @ResponseBody 48 public Object edited(final Info info, HttpServletRequest request) {//Request Object use @RequestBody, not @RequestParam 49 info.toString(); 50 51 String id = info.getId(); 52 String sqlStr = "update boot t set t.VC_NAME=?,VC_LIKE=?,VC_NOTE=? where t.N_ID = ?"; 53 if (null == id || id.equals("")) { 54 id = String.valueOf(System.currentTimeMillis()); 55 sqlStr = "INSERT INTO BOOT(VC_NAME,VC_LIKE,VC_NOTE,N_ID) VALUES (?,?,?,?)"; 56 } 57 final String vcId = id; 58 ModelAndView mv = new ModelAndView("/system/workSync/bootstrap-table.jsp"); 59 int logStr = 0; 60 String logString = ""; 61 try { 62 logStr = jdbcTemplate.update(sqlStr, new PreparedStatementSetter() { 63 @Override 64 public void setValues(PreparedStatement ps) throws SQLException { 65 ps.setString(1, info.getName()); 66 ps.setString(2, info.getLike()); 67 ps.setString(3, info.getNote()); 68 ps.setString(4, vcId); 69 } 70 }); 71 if (logStr != 0) 72 logString = "Edit Success."; 73 else 74 logString = "Edit Error."; 75 76 mv.addObject("logStr", logString); 77 } catch (Exception ex) { 78 ex.printStackTrace(); 79 } 80 return mv; 81 }
该文章主要是围绕这bootstrap table进行简单的操作,因为本人对bootstrap也是属于新手,其中的很多功能实现可能脱离了bootstrap的实现本质,比如有些功能依赖于Jquery才能实现等等 ,主要参考网站有,
http://bootstrap-table.wenzhixin.net.cn/examples/
http://v3.bootcss.com/css/

Bootstrap Table SpringMVC基本功能实现
标签:
原文地址:http://www.cnblogs.com/huanzei/p/4990922.html