标签:
Ajax的异步交互:
客户端向服务器端发送请求,直到服务器端进行响应,这个过程中,用户可以做任何其他事情(不等).
实现Ajax的异步交互步骤(举例说明):
get方式:
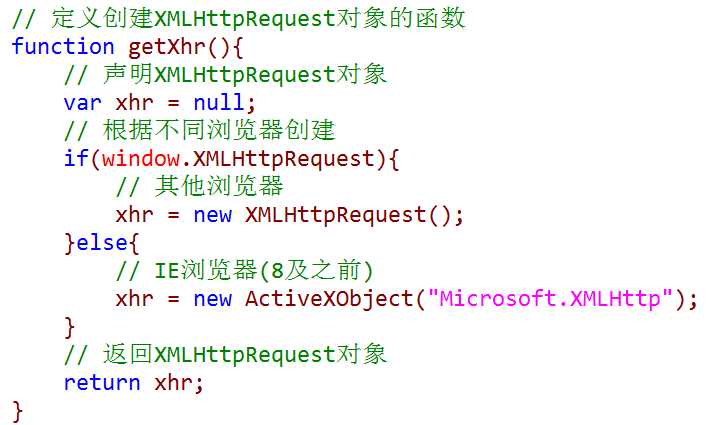
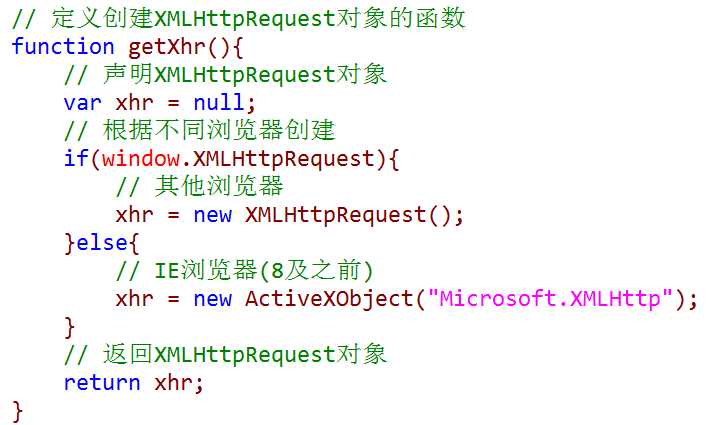
1.创建XMLHttpRequest核心对象

var xhr=getXhr();
2. 与服务器端建立连接
xhr.open("get","01.php?user=zhangwuji");
3. 客户端向服务器端发送请求
//send()方法不起作用,但是不能被省略
xhr.send(null);
4. 客户端接收服务器端的响应
xhr.onreadystatechange = function()
{
if(xhr.readyState == 4 && xhr.status == 200)
{
var data = xhr.responseText;
console.log(data);
}
}
post方式
1.创建XMLHttpRequest核心对象

2. 与服务器端建立连接
xhr.open("post","01.php");
3. 客户端向服务器端发送请求
//send()方法起作用
//在send()方法被调用前,使用setRequestHeader()方法设置请求头信息
xhr.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
xhr.send("user=zhangwuji");
4. 客户端接收服务器端的响应
xhr.onreadystatechange = function()
{
if(xhr.readyState == 4 && xhr.status == 200)
{
var data = xhr.responseText;
console.log(data);
}
}
标签:
原文地址:http://www.cnblogs.com/somnusy/p/4992787.html