标签:
前一讲已经看到我们最新版本的工具界面了。
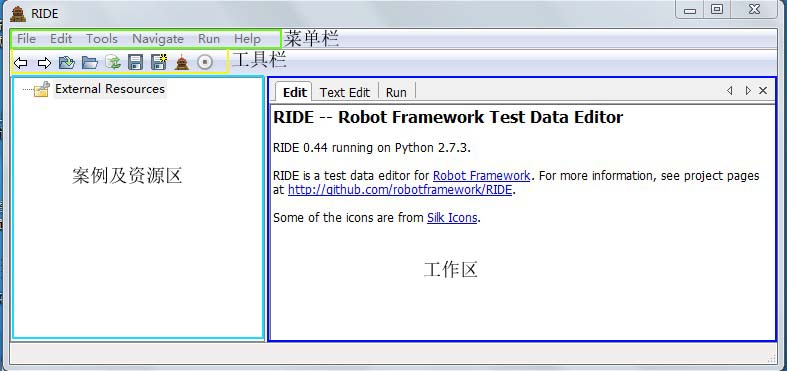
我把RIDE的界面大致分了四个区域:菜单栏、工具栏、案例及资源区、工作区,如下图

菜单栏:RIDE所有的功能都在这里面;
工具栏:比较常用的功能,可以快捷操作;
案例及资源区:这里将会是一个目录一样的树形结构(当前目前是刚打开的样子,里面只有一个空的external resources)
工作区:这里是我们主要编辑案例,运行案例的操作区。
其实我一直在想,这个工具怎么讲大家更容易理解,最方便的应该是带着实际的例子结合操作来讲解,这个肯定会有。不过我觉得还是要对工具全面介绍一下先,当然对于菜单栏和工具栏,只是罗列功能描述,因为后面都会用到的;对于案例区和工作区,我会以实际案例进行讲解。
==菜单栏&工具栏==
这里很多大家都熟悉的常用命令就不细说了。其实大部分的命令在后面的讲解中还会出现的。所以每个菜单里我找点重点来说。
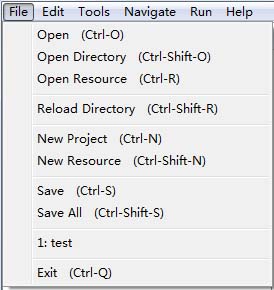
1、File 文件

| Open | 打开一个文件 |
| Open Directory | 打开一个目录 |
对应工具栏这2个图标:
| Reload Directory | 重新加载目录 |
对应工具栏的图标
这个功能是一个不错的改进,在用0.42的时候还没看到过,应该是最近新增加的。作用就是重新加载整个目录(或者说工程)。
在0.42的时候我一般都是用截图里Exit上面的最近打开的工程这个来做用作重新加载。
Save和Save All,对应图标: ,应该不用细说了,你修改了多个文件,用右边的图标可以全部保存。
,应该不用细说了,你修改了多个文件,用右边的图标可以全部保存。
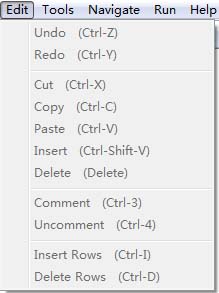
2、Edit 编辑

这里很多功能大家都很熟悉了,不多说了。
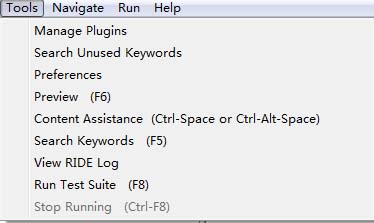
3、Tools 工具

| Manage Plugins | 管理插件 |
| Search Unused Keywords | 搜索没有使用的关键字 |
| Preferences | 参数配置 |
| Preview | 预览 |
| Content Assistance | 内容助手 |
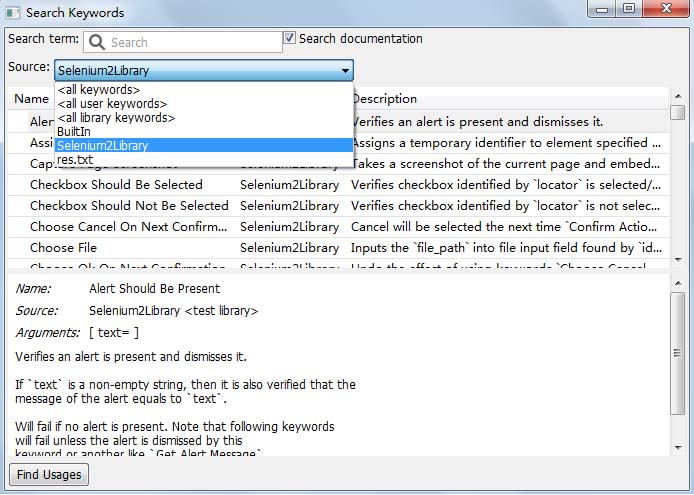
| Search Keywords | 搜索关键字 |
| View RIDE Log | 查看RIDE日志 |
| Run Test Suite | 运行Test Suite |
| Stop Running | 停止运行 |
最后2个的对应图标为
常用的:最后2个肯定常用。
另外我认为比较常用的一个是F5-Search Keywords,对于我们在写案例的时候可以方便的查找测试库的关键字及其参数和样例等。

另一个是content assistance,不过这个功能有点不太方便,主要是快捷键,因为Ctrl+空格和我们的中英文切换冲突了,而Ctrl+alt+空格又按着不太习惯。我的做法是把输入法的Ctrl+空格改成别的,这样就可以使用了。

这里有个新增的功能Search unused Keywords=查找没有用过的关键字,关键字多了以后可能会有些没有用过的,这个可以比较方便的查找。
4、Navigate 导航

后退和前进,可以方便的在案例区进行跳转,对应图标
5、Run 运行(其实我觉得这个名字不太合适,8过我也想不出叫啥名字更贴切,功能可以看下面的介绍)

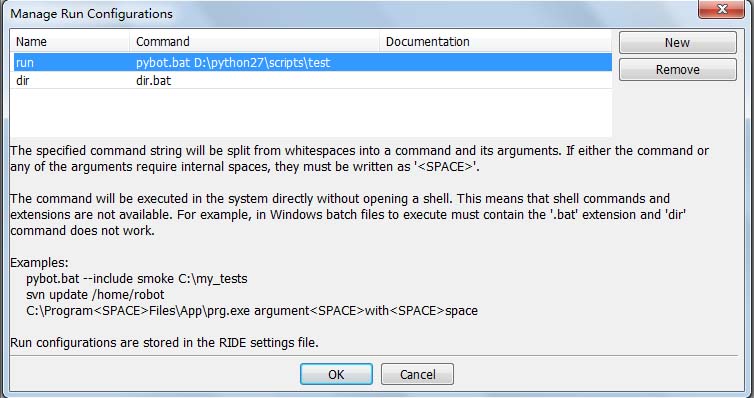
这个设置我没怎么用过,简单研究了一下,就是可以自己写好一些命令行的语句,可以直接通过菜单来运行。主要是针对通过命令行方式运行的一些命令,可以自定义菜单。
比如下面我简单配置了2个

再看run的菜单,就多了这2个了,可以直接点击运行。

点第二个运行一下看看,他直接在工作区增加了一个tab页,运行结果也显示在上面了,以后有空我们再深入研究这个。

6、Help 帮助

这个区域是我们案例结构设计的一个关键区域,这里可以清晰的看到我们整个工程的结构。
还记得安装篇里的样例么?之前写的比较简略,现在我们重头做一遍。

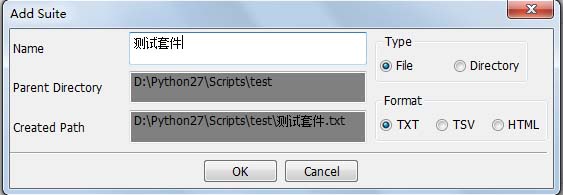
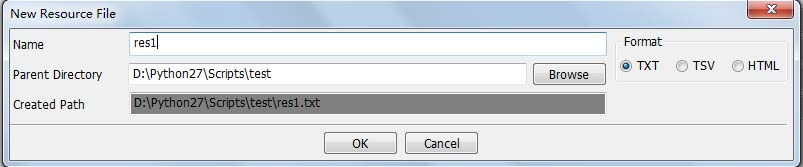
靠左侧不用怎么说了吧,你的工程名、父目录、创建路径。
从Tpye上来说,分为文件和目录两种,区别嘛,看你的工程定,如果内容很简单,File类型的就可以,如果内容较多,从方便管理的角度来说,选Directory的比较合适。
从Format上来说,分为txt、tsv、html,比较推荐txt,便于维护和版本管理,后续的案例,我们都是以txt为默认选择。
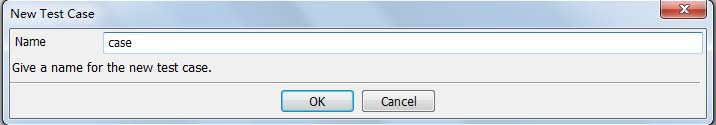
 )
)


看到这个图,比较一下和前面New Project的图有区别么?
其实,从根本上说,Project和Test Suite是一样的,如果硬要区分一下的话,我的意见是目录型的是Project,文件型的是Test Suite。
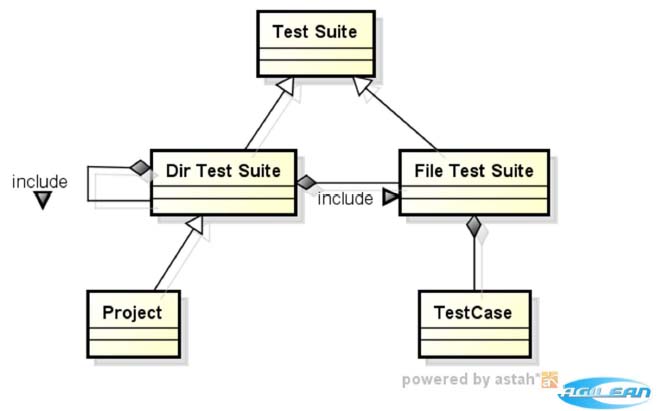
借用一下吴博PPT里的关系图来说明一下:

图中,Project和Dir Test Suite是相同的,当然这里的Project也是Dir的,如果是File Project,那么他其实是等同于File Test Suite。
作为一个目录型的Test Suite来说,他们下面可以包含文件Test Suite或者目录Test Suite,层级可以很深。但我们最终要用的TestCase只能在文件型的TestSuite下面。
大家可以自己创建一些复杂的目录结构来体验一下Project、TestSuite和TestCase的关系,同时为了印证我说的“Project 和Dir Test Suite是相同的”,你可以找一个你创建的目录型的TestSuite,使用RIDE的File下面的Open Directory打开你的这个目录。你会发现他和Project是一样滴~~同时,你在目录型的TestSuite上点右键,是看不到新增 TestCase的选项滴




看到测试套件前面多了个*么?这表示他是有了新的修改,还没有保存。我们先保存一下。
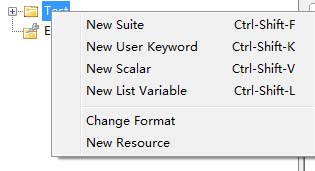
在File下面或者在我们这个区域内的目录型图标(包括Project和那个一直有的External Resources)上点右键,都有New Resource这个操作,我们点击它。


Resource和TestSuite最大的不同就是图标上有个齿轮符号,另外就是显示的名称上多了扩展名 .txt
如果我们等一下回到Windows目录下看一下的话,其实TestSuite和Resource都是.txt的文件,当然,现在去看也看不到,因为他并没有实际的创建这个文件。

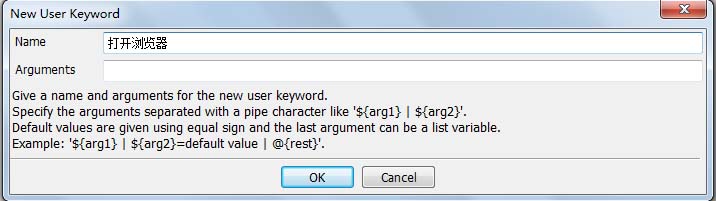
选择New User Keyword


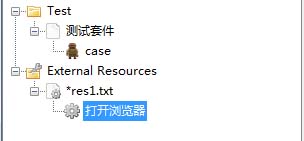
此时就会看到一个齿轮增加在res1的下面,此时我们保存一下,然后到Windows目录下看一看我们的工程所在目录

可以看到res1.txt和测试套件.txt,都在里面了。他们一个是Resource,一个是TestSuite。
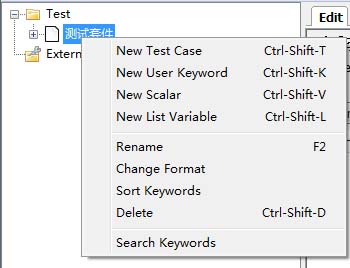
从区别来看,Resource可以当作是一个不能有TestCase的TestSuite,你可以对比一下前面的右键菜单截图,TestSuite只是多了一个New TestCase。
当然,Resource还多了一个Find Usages,这个功能的作用是找出这个Resource都在哪里使用了,所以Resource只是没有TestCase而已。
从图标上看,Resource多了一个齿轮,而齿轮正是User Keyword的图标,意思就是Resource是用来保存User Keyword的。虽然TestSuite下面也可以新增User Keyword,但是我们并不建议大家这样做。首要的建议是:把User Keyword存放到Resource里
接着前面的来,重新打开我们的RIDE,你会发现之前最后加的Resource的文件res1.txt不见了?实际上在Windows目录里还是存在的。

主要的原因是因为我们没有加载这个Resource。
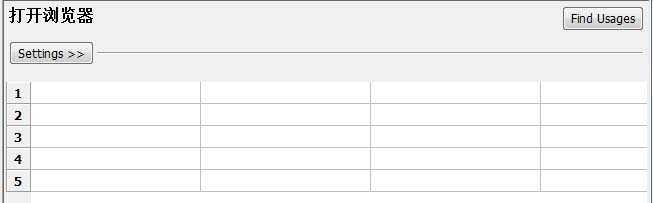
1、首先看测试套件的。选择测试套件后,看右侧工作区的Edit页

第一行的Source列出了这个TestSuite的路径
接着有个Settings,现在是隐藏了内容的,点击一下会显示出具体的Setting,下一讲专门介绍Settings。
再往下可以大体分成3个部分。
(1):加载外部文件
Add Library :加载测试库,主要是[PYTHON目录]\Lib\site-packages里的测试库
Add Resource:加载资源,主要是你工程相关的资源文件
Add Variables:加载变量文件,这个没怎么用过,以后研究好了再发补丁文章。
(2):定义内部变量
Add Scalar:定义变量
Add List:定义列表型变量
(3):元数据定义
Add Metadata:定义元数据。我是直接翻译的,这个是新增加的部分,大概看了一下作用是在report和log里显示定义好的内容,格式和document一样。
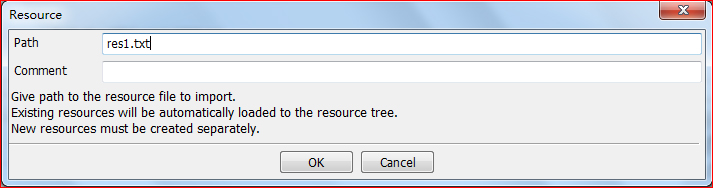
我们先把丢失的资源加上,点击Add Resource,如图

输入完整的文件名:res1.txt,点击OK。

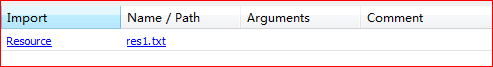
看到这个蓝色的带链接的res1.txt就是加载成功了。如果路径或文件名写错了这里就是黑色的。
这时候再看左边,就会发现我们的res1.txt又出来了,并且之前的位置是在external resource里,现在是在工程下面了。
这是因为我们有一个TestSuite加载了resources,那么他们就是一个project里的了,所以会显示在一起。
2、对于project或者说目录的TestSuite来说,他的工作区Edit页和文件型的TestSuite基本是一样的,区别只在于Settings里。
Resources的工作区Edit其实和TestSuite差别也不大,就是没有了metadata的部分,另外2个部分都有的。
3、对于TestCase和User Keyword来说,右边的工作区Edit页也是基本一样,区别也只是在Settings里。
TestCase的

User Keyword的

可以从图中看到他这边是一个类似于excel的表格一样的区域,这里就是我们的主要写脚本的地方了。
4、在写脚本之前,我们先要加载一下测试库,测试库加到哪里其实都是可以的,因为selenium2lib的初始化设置里是GLOBAL,这样运行的时候会作用在全局。
所以,对于我们这个project来说,加到测试套件和res1.txt上都可以,如果只加了一个,那么在没加测试库的那个下面写的脚本就是黑色的,提示找不到关键字,实际上运行的时候还是会起作用的。
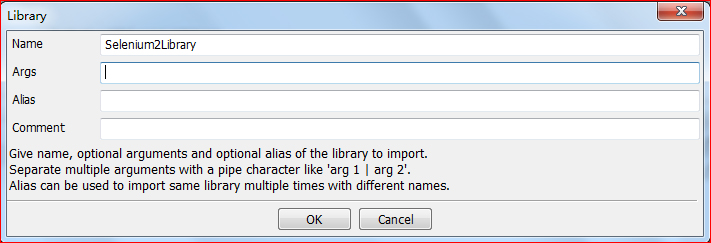
我们先在测试套件来加一下,点击测试套件,在他的工作区点击Add Library,如图

输入Selenium2Library,点击OK。

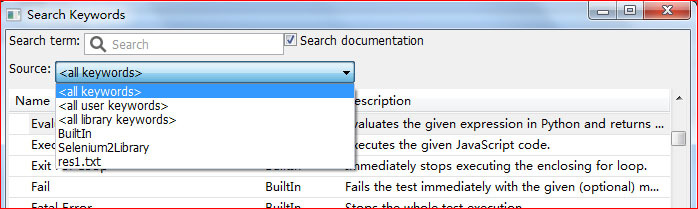
这样还不算加载成功,成功的标志是按F5键,调出Search Keywords的界面

点击Source后面的下拉列表,在列表里看到Selenium2Library才算是加载成功。如果按照上面的方法进行没有加载成功的话请确认一下你的版本号,至少在我写本文的时候建议先从0.5.2开始装起。
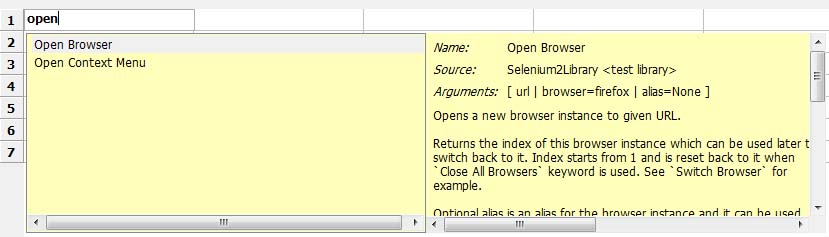
下面就可以写脚本了,先写个open browser运行一下看看。

看到open browser的颜色与众不同了么?RIDE早一些的版本是蓝色,现在他对各种不同的关键字做了区分,可以自定义颜色。现在这个是默认的测试库的关键字颜色。
5、最后run一下吧。

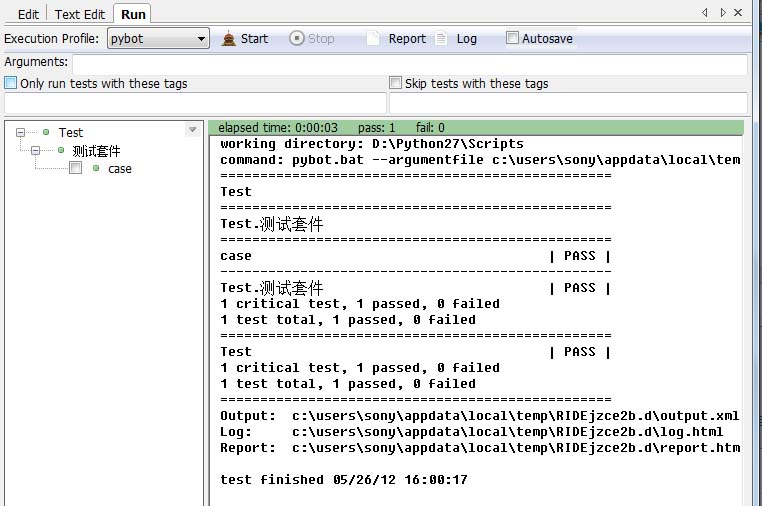
ok,运行成功了,也打开网页了。RIDE的run页面也会显示出运行过程和结果。
细心的朋友会注意到,中间有几个问号,这里应该是显示中文的 测试套件 4个字,但是由于RF默认的编码不支持中文,需要我们修改一下编码。
===RF2.6===——取自之前写的介绍篇里的内容。

===RF2.7===
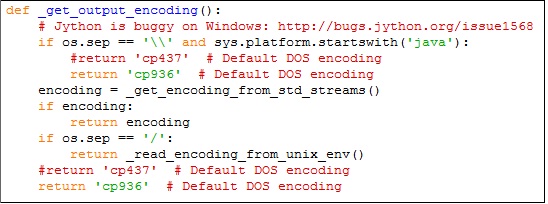
如果你和我一样升级到2.7了,路径还是在[PythonDir]\Lib\site-packages\robot\utils下,
不过你在encoding.py里找不到这个内容了,因为他们更新了。去哪里了呢?就在他下面一点,名字是encodingsniffer.py。
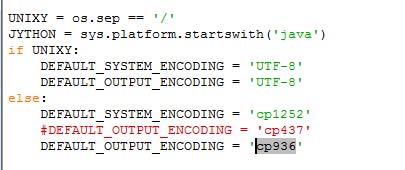
在文件上点击右键,选择Edit with IDLE 打开文件,像下图一样,把cp437改成cp936保存即可。

更新好了再执行一次脚本吧。

这回显示正常了。
标签:
原文地址:http://www.cnblogs.com/hua-an/p/4994282.html