标签:
2015/11/8
Day 34
UITabBarController
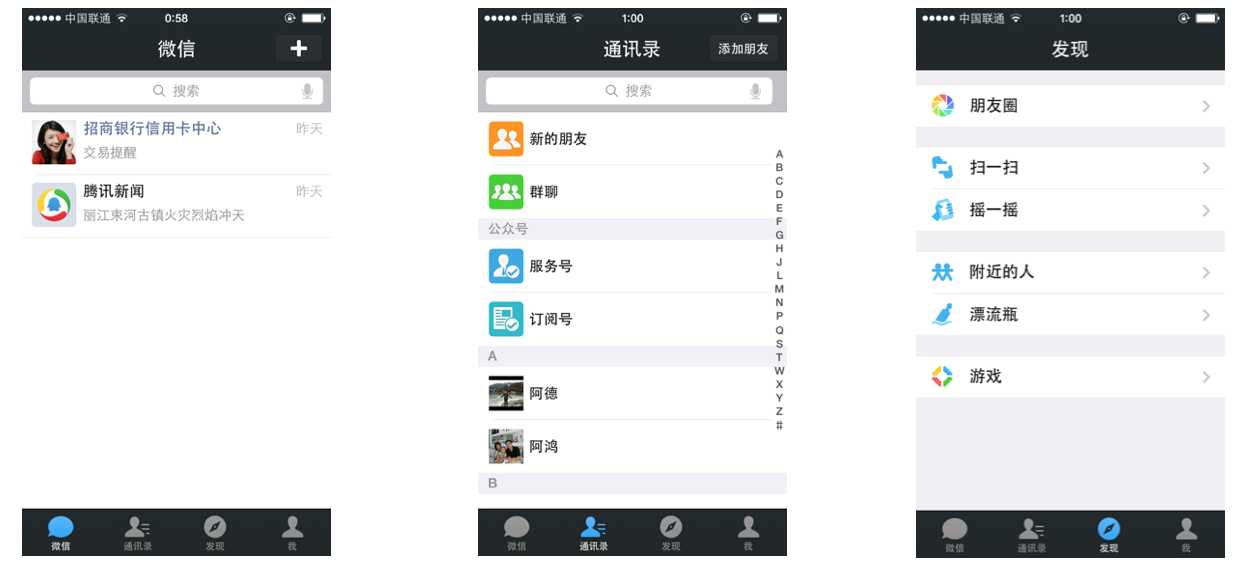
跟UINavigationController类似,UITabBarController也可以轻松地管理多个控制器,轻松完成控制器之间的切换,典型例子就是QQ、微信等应用

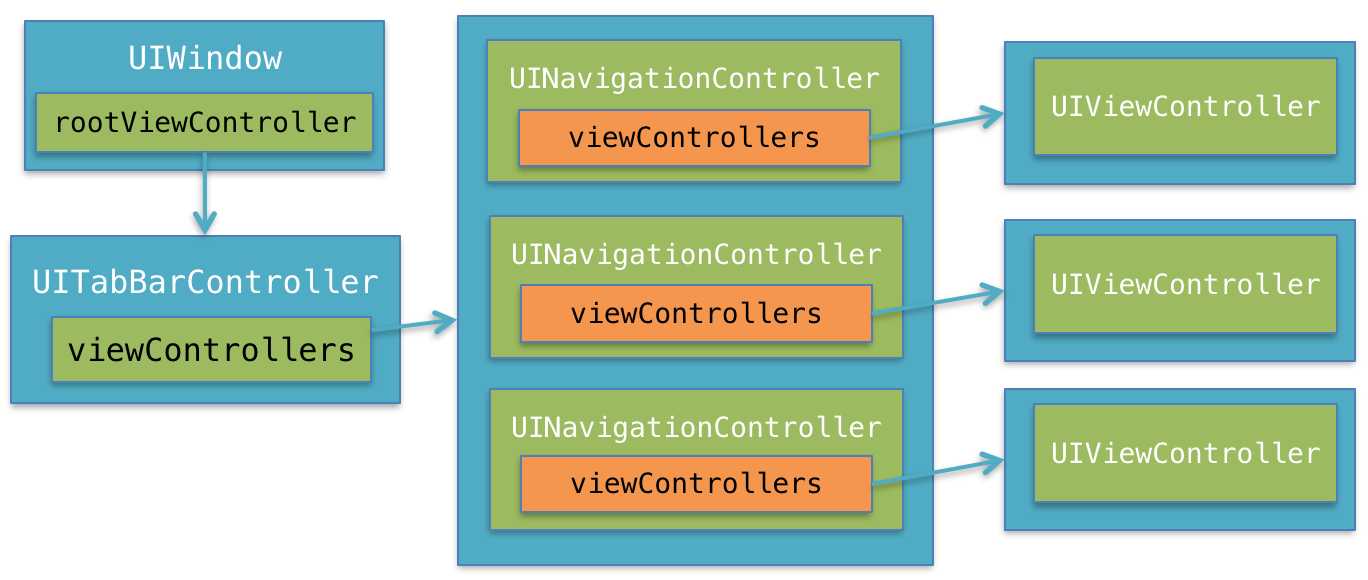
UITabBarController的使用步骤
? 初始化UITabBarController
? 设置UIWindow的rootViewController为UITabBarController
? 根据具体情况,通过addChildViewController方法添加对应个数的子控制器
UITabBarController添加控制器的方式有2种
- (void)addChildViewController:(UIViewController *)childController;
@property(nonatomic,copy) NSArray *viewControllers;
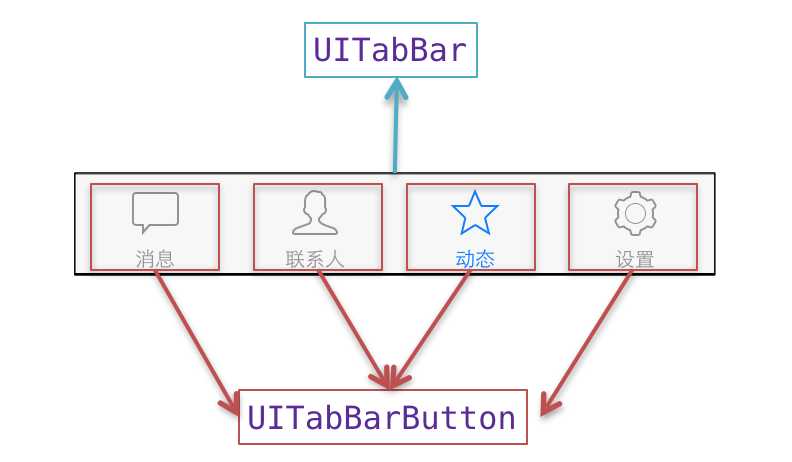
UITabBar
• 如果UITabBarController有N个子控制器,那么UITabBar内部就会有N个UITabBarButton作为子控件
• 如果UITabBarController有4个子控制器,那么UITabBar的结构大致如下图所示

UITabBarButton里面显示什么内容,由对应子控制器的tabBarItem属性决定
@property(nonatomic,copy) NSString *title;
@property(nonatomic,retain) UIImage *image;
@property(nonatomic,retain) UIImage *selectedImage;
@property(nonatomic,copy) NSString *badgeValue;
App主流UI框架结构

Modal
- (void)presentViewController:(UIViewController *)viewControllerToPresent animated: (BOOL)flag completion:(void (^)(void))completion
- (void)dismissViewControllerAnimated: (BOOL)flag completion: (void (^)(void))completion;
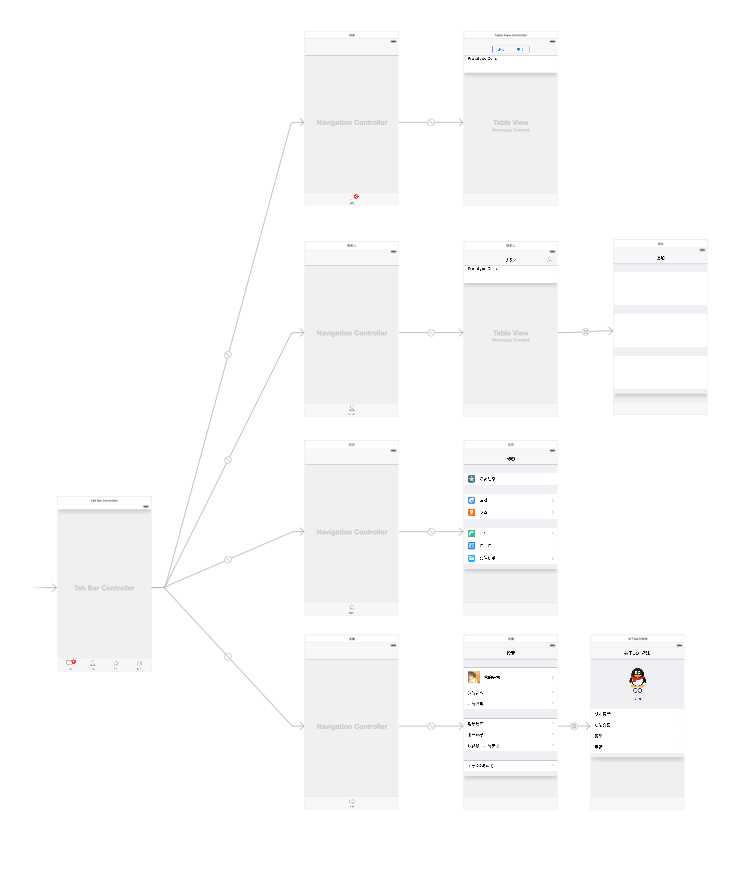
利用主流框架结构仿造了QQ页面,storyboard设计如下

2015/11/9
Day 35
今天开始学习Quartz 2D
Quartz 2D是一个二维绘图引擎,同时支持iOS和Mac系统
Quartz 2D能完成的工作
? 绘制图形 : 线条\三角形\矩形\圆\弧等
? 绘制文字
? 绘制\生成图片(图像)
? 读取\生成PDF
? 截图\裁剪图片
? 自定义UI控件
? … …
Quartz2D在iOS开发中的价值
为了便于搭建美观的UI界面,iOS提供了UIKit框架,里面有各种各样的UI控件
? UILabel:显示文字
? UIImageView:显示图片
? UIButton:同时显示图片和文字(能点击)
? … …
利用UIKit框架提供的控件,拼拼凑凑,能搭建和现实一些简单、常见的UI界面
但是,有些UI界面极其复杂、而且比较个性化,用普通的UI控件无法实现,这时可以利用Quartz2D技术将控件内部的结构画出来,自定义控件的样子
其实,iOS中大部分控件的内容都是通过Quartz2D画出来的
因此,Quartz2D在iOS开发中很重要的一个价值是:自定义view(自定义UI控件)
图形上下文
图形上下文(Graphics Context):是一个CGContextRef类型的数据
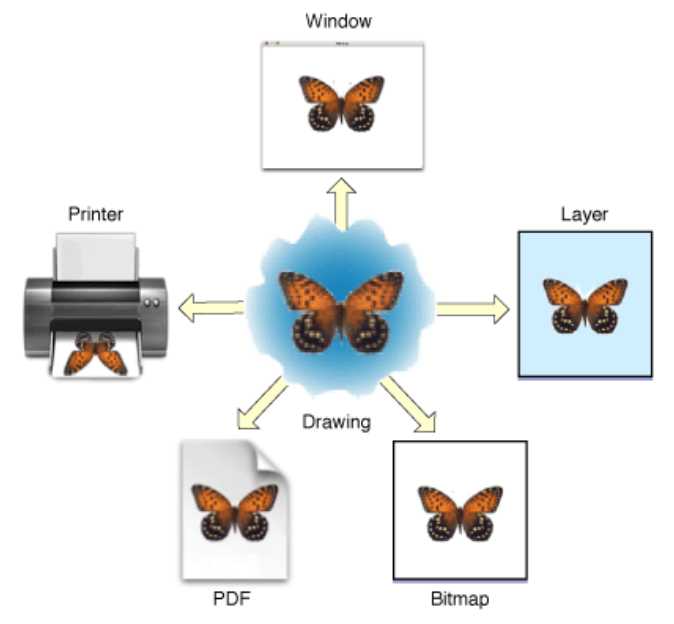
图形上下文的作用
(输出目标可以是PDF文件、Bitmap或者显示器的窗口上)

相同的一套绘图序列,指定不同的Graphics Context,就可将相同的图像绘制到不同的目标上

Quartz2D提供了以下几种类型的Graphics Context:
? Bitmap Graphics Context
? PDF Graphics Context
? Window Graphics Context
? Layer Graphics Context
? Printer Graphics Context
自定义view
如何利用Quartz2D自定义view?(自定义UI控件)
如何利用Quartz2D绘制东西到view上?
? 首先,得有图形上下文,因为它能保存绘图信息,并且决定着绘制到什么地方去
? 其次,那个图形上下文必须跟view相关联,才能将内容绘制到view上面
自定义view的步骤
? 新建一个类,继承自UIView
? 实现- (void)drawRect:(CGRect)rect方法,然后在这个方法中
取得跟当前view相关联的图形上下文
绘制相应的图形内容
利用图形上下文将绘制的所有内容渲染显示到view上面
为什么要实现drawRect:方法才能绘图到view上?
? 因为在drawRect:方法中才能取得跟view相关联的图形上下文
drawRect:方法在什么时候被调用?
? 当view第一次显示到屏幕上时(被加到UIWindow上显示出来)
? 调用view的setNeedsDisplay或者setNeedsDisplayInRect:时
CGContextRef
CGPathRef
CGContextStrokePath(ctx);
……
在drawRect:方法中取得上下文后,就可以绘制东西到view上
View内部有个layer(图层)属性,drawRect:方法中取得的是一个Layer Graphics Context,因此,绘制的东西其实是绘制到view的layer上去了
View之所以能显示东西,完全是因为它内部的layer
Quartz2D绘图的代码步骤
获得图形上下文
CGContextRef ctx = UIGraphicsGetCurrentContext();
拼接路径(下面代码是搞一条线段)
CGContextMoveToPoint(ctx, 10, 10);
CGContextAddLineToPoint(ctx, 100, 100);
绘制路径
CGContextStrokePath(ctx); // CGContextFillPath(ctx);
常用拼接路径函数
void CGContextMoveToPoint(CGContextRef c, CGFloat x, CGFloat y)
void CGContextAddLineToPoint(CGContextRef c, CGFloat x, CGFloat y)
void CGContextAddRect(CGContextRef c, CGRect rect)
void CGContextAddEllipseInRect(CGContextRef context, CGRect rect)
void CGContextAddArc(CGContextRef c, CGFloat x, CGFloat y,
CGFloat radius, CGFloat startAngle, CGFloat endAngle, int clockwise)
常用绘制路径函数
void CGContextDrawPath(CGContextRef c, CGPathDrawingMode mode)
void CGContextStrokePath(CGContextRef c)
void CGContextFillPath(CGContextRef c)
提示:一般以CGContextDraw、CGContextStroke、CGContextFill开头的函数,都是用来绘制路径的
图形上下文栈操作
void CGContextSaveGState(CGContextRef c)
void CGContextRestoreGState(CGContextRef c)
今天练习了一些简单的线,图形,另外画了一颗心

代码如下
CGContextRef ctx = UIGraphicsGetCurrentContext();
CGContextSetLineWidth(ctx, 3);
CGContextSetLineCap(ctx, kCGLineCapRound);
CGContextSetLineJoin(ctx, kCGLineJoinRound);
CGPoint centerPoint = {170, 200};
CGFloat r = 66;
CGContextAddArc(ctx, centerPoint.x - r, centerPoint.y, r, -M_PI - M_PI_4, 0, 0);
CGContextAddArc(ctx, centerPoint.x + r, centerPoint.y, r, -M_PI, M_PI_4, 0);
double s = sqrt(4 + 2 * sqrt(2));
CGContextAddLineToPoint(ctx, centerPoint.x, centerPoint.y + r * s);
CGContextClosePath(ctx);
CGContextSetRGBFillColor(ctx, 1, 0, 0, 0.5);
CGContextFillPath(ctx);
2015/11/10
Day 36
今天学习了矩阵操作
利用矩阵操作,能让绘制到上下文中的所有路径一起发生变化
void CGContextScaleCTM(CGContextRef c, CGFloat sx, CGFloat sy)
void CGContextRotateCTM(CGContextRef c, CGFloat angle)
void CGContextTranslateCTM(CGContextRef c, CGFloat tx, CGFloat ty)
Quartz2D的内存管理
使用含有“Create”或“Copy”的函数创建的对象,使用完后必须释放,否则将导致内存泄露
使用不含有“Create”或“Copy”的函数获取的对象,则不需要释放
如果retain了一个对象,不再使用时,需要将其release掉
可以使用Quartz 2D的函数来指定retain和release一个对象。例如,如果创建了一个CGColorSpace对象,则使用函数CGColorSpaceRetain和CGColorSpaceRelease来retain和release对象。
也可以使用Core Foundation的CFRetain和CFRelease。注意不能传递NULL值给这些函数
图片水印
void UIGraphicsBeginImageContextWithOptions(CGSize size, BOOL opaque, CGFloat scale)
UIImage* UIGraphicsGetImageFromCurrentImageContext();
void UIGraphicsEndImageContext();
图片裁剪
很多app的头像,都是圆形的
void CGContextClip(CGContextRef c)
将当前上下所绘制的路径裁剪出来(超出这个裁剪区域的都不能显示)
屏幕截图
- (void)renderInContext:(CGContextRef)ctx;
调用某个view的layer的renderInContext:方法即可
画了一些简单的图形

2015/11/12
Day 37
今天联系了一下给图片做水印,原理很简单,原图和水印各是一张图片,先在图形上下文画上原图再画上水印图就行了
核心代码如下
+ (instancetype)imageWithbg:(NSString *)bg Watermark:(NSString *)logo {
UIImage *bgImage = [UIImage imageNamed:bg];
UIGraphicsBeginImageContextWithOptions(bgImage.size, NO, 0.0);
[bgImage drawInRect:CGRectMake(0, 0, bgImage.size.width, bgImage.size.height)];
UIImage *watermarkImage = [UIImage imageNamed:logo];
CGFloat padding = 100;
CGFloat watermarkW = 500;
CGFloat watermarkH = 500;
CGFloat watermarkX = bgImage.size.width - padding - watermarkW;
CGFloat watermarkY = bgImage.size.height - padding - watermarkH;
[watermarkImage drawInRect:CGRectMake(watermarkX, watermarkY, watermarkW, watermarkH)];
UIImage *newImage = UIGraphicsGetImageFromCurrentImageContext();
UIGraphicsEndImageContext();
return newImage;
}
如下,右下角添加了水印

标签:
原文地址:http://www.cnblogs.com/yu3-/p/4995918.html