标签:style blog http color 使用 os
github代码托管地址: https://github.com/Iwillknow/microblog.git
根据《NodeJS开发指南》实例进行实战{{%并且希望一步步自己能够逐步将这个博客系统一点点完善,我会在github上及时更新代码%}}。不得不提下的是,因为版本原因,只是按照书本上的步骤是无法使程序正确跑起来。这样倒有一个很好的好处,在不断地解决问题的过程中,将学到更多的东西。
本文不会对app构建步骤进行详细说明,因为你完全可以参照书本进行搭建。本文重点是解读代码,解读整个app的架构。对于我自己来说,也算是对这一周学习的总结。
以下附上两个学习链接:
//即阅读的书籍
//很值得参考,但是不保证过程中你还会出现其他问题,>_<因为本人就遇到过很多不在这汇总之中的问题
ReadyGo
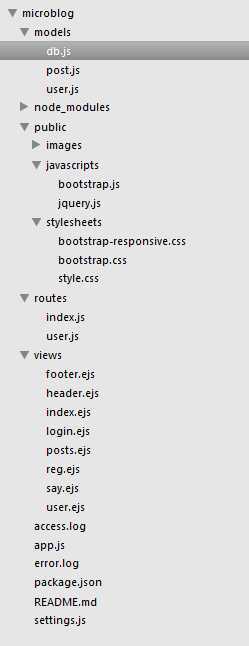
先来看下项目结构

可以把它定义为是和数据库操作相关的一些文件
。db.js
用于连接数据库,因为在之后的post.js、user.js等要和数据库里的数据打交道的文件里,都是需要先连接数据库,并且获得操作数据库的实例,所以我们可以将其封装成模块,并且通过module.exports暴露出来。而封装的结果就是此处的db.js文件
。post.js
post模型,对应每条微博信息的格式---user{{微博的作者}}、post{{微博的内容}}、time{{微博发布的时间}}
对应的collection为‘posts‘---如果对这中比较迷惑,建议自学 mongodb
定义实现了对post模型的基本操作方法:
save方法,作为Post.prototype原型上的方法,实现新微博信息的存储
get方法,作为Post的静态方法,根据指定的用户名,查找该用户的微博,并且将所拥有的微博信息封装成Post对象
var post = { //可以认为这就是在数据中存储的表的形式 user: this.user, post: this.post, time: this.time, };
。user.js
user模型,对应用户的登陆信息,格式为---name{{用户名}}、password{{用户密码}}
对应的collection为‘users‘
定义实现了对user模型的基本操作方法:
save方法,作为User.prototype原型上的方法,实现对新用户的注册
get方法,作为User的静态方法,根据指定的用户名,查找该用户的账户信息,并将其封装成User对象
该项目所依赖的模块文件。不得不提下的是,对于开发过程中,通过npm install -g &**** 安装的模块文件都是安装在该目录下
该文件夹下存放的是静态文件,如js文件、css文件、less文件、图片等
路由文件夹,存有路由文件,需要提醒一下的是,我使用的事ejs模板引擎。
视图文件,存有模板文件
记录日志文件
应用的入口文件,可以这么说,我们所有其他的文件就是一个个的组件形式,MVC就是将项目分解解耦,而app.js是协调各个组件合作完成工作,从而使真个应用作为一个整体
记录错误日志文件
是nodeJs项目模块配置文件。当我们修改了package.json文件后,如添加了某一个新依赖模块,在终端运行npm install,就会自动将新的依赖模块安装好,而安装的最终位置就是上面提到的node_modules
说明文件,待完善。。。
配置文件,此处配置了数据库的信息
标签:style blog http color 使用 os
原文地址:http://www.cnblogs.com/Iwillknow/p/3856045.html