标签:
今天是2015-11-25,今天做了件很傻逼的事。在此向各位网友告诫,有时候做事宁愿武断也不要犹豫,犹豫是万恶之源,是失败之母。在此,向灿和说声抱歉。机会只有一次,且行且珍惜。
废话不多讲了,开篇吧。今天总结的内容是javascript的function, 涉及到function顺便讲讲this.
Function 是javascript的函数,也是js的执行单元。函数是JavaScript的一种基本数据类型。注意,虽然可以用这里介绍的Function()构造函数创建函数对象, 但这样做效率不高,在大多数情况下,建议使用函数定义语句或函数直接量来定义函数。
在JavaScriptl.1及以后版本中,函数主体会被自动地给予一个局部变量arguments,它引用一个Arguments对象。该对象是一个数组,元素是传递给函数的参数值。不要将这一属性和上面介绍的反对使用的属性argumentsl)相混淆。详见“Arguments”的参考页。
属性:arguments 需要注意的是,这里是传入的实参的值。
arguments[] : 这个属性呢存储的是function的参数列表。
arguments属性的值为Object类型,返回正在执行的当前函数的arguments对象。
arguments对象包含调用该函数时所传入的实际参数信息,例如:参数的个数和参数的值。我们可以通过arguments属性让函数处理可变数量的参数。
arguments对象有以下三个属性:
length属性,返回实际传入的参数个数。
callee属性,返回当前函数的引用(匿名函数可以使用该属性实现递归调用)。
0...n属性,以顺序索引访问传入的具体参数。例如,使用arguments[0]可以访问传入的第1个参数,arguments[1]可以访问传入的第2个参数
属性:caller 这个属性呢,是表示哪个函数调用当前函数。
<script>
function displayDate(a,b,c,d)
{
hehe()
console.log(displayDate.arguments);
}
function hehe(){
alert(hehe.caller);//这里会输出displayDate函数的内容
alert("hehe1");
}
</script>
属性 : length 这个属性表示函数定义形参的数量
function displayDate(a,b,c)
{
alert(displayDate.length)//这里将会输出3,表示函数的形参的数量
console.log(displayDate.arguments);
}
属性 :prototype 这个是函数里边很重要,是一个对象,用于构造函数,这个对象定义的属性和方法由构造函数创建的所有对象共享。
function displayDate(a,b,c)
{
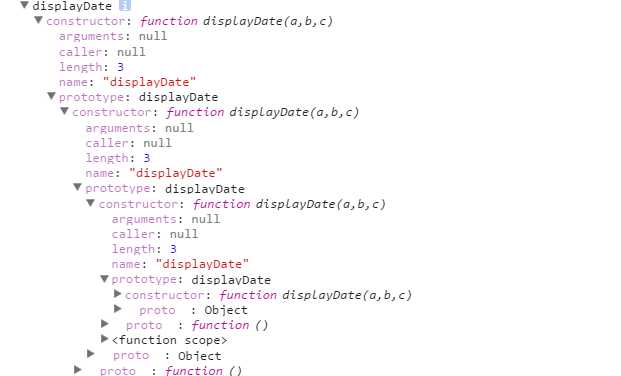
console.log(displayDate.prototype)//这里将会输出函数的信息,注意输出结果的prototype属性
//console.log(displayDate.arguments);
}
以上执行结果:
仔细的同学就会发现,prototype是无限的,这就是javascript的一个语言特性,叫做原型链。javascript实现继承,就可以通过这个机制实现。如:
function A(){
this.a=function(){
alert("a")
}
}
function B(){
this.b=function(){
alert("b")
}
}
B.prototype = new A();//这样B就继承了A
var bb = new B();
bb.a()//输出a
这里插播个插曲,去歪~面试,那面试官问我js的超类是什么,我说是Object, 他说是prototype,我也是醉了,哎!!!毕竟人家是面试官,就不反驳了。
prototype本身就是一个Object对象。
属性 :name, 这个属性比较简单,就是函数名,是一个字符串类型。
接下来,我们来看看Function的方法吧。
方法:toString() 这个是object的方法,所以,不介绍这个吧,重点是call和apply这两个一起介绍吧。
方法:call 和 apply 这两个都可以用来实现继承,将函数作为指定对象的方法来调用。和prototype一个,js有三种方式实现继承。
call 和 apply的区别的,除了拼写不一样,就剩参数的形式不一样了。apply需要用数组传入参数,而call则没有这个限制。说这些可能大家还是云里雾里的,举个’栗子‘吧。
function A(p1){
alert(p1) //会输出“oooo”
this.a=function(p2){
alert(p2)//会输出“hehe”
}
}
function B(){
//A.call(this,"oooo")//“oooo"是A的构造器的参数
A.apply(this,["oooo"])//"oooo"是A的构造器的参数
this.b=function(){
alert("b")
}
}
var bb = new B();//这个new很重要,没有new下面的不能输出"hehe"
bb.a("hehe")//输出a
我简单的写了一下,不造你们看懂没。这里实现的是B继承A。所以最后的bb可以调用A的方法。
好了,基本的就是这样,接下来看看重头戏,this。先看个栗子。我故意写成栗子。
var a = {
a1 : "this is a1",
getA1: function(){alert(this.a1);},
getThis:function(){console.log(this)}
}
a.getA1()//输出this is a1
a.getThis()//输出a的所有内容
function A(){
console.log("this is A->this",this)
function aa(){
console.log("this is aa->this",this)
}
}
var a1 = new A()//这里会输出"this is A->this"
a1.aa()//这里会报undefined
/*******这是华丽的分割线 zhuttymore@126.com***********/
function A(){
console.log("this is A->this",this)//这里的this和下面的aa里面的this是一样的
this.aa = function(){
console.log("this is aa->this",this)
}
}
var a1 = new A()//这里会输出"this is A->this"
a1.aa()//这里会报这样才会输出"this is aa->this"
/************zhuttymore@126.com******************/
function A(){
this.Att = "this is A this Att"
this.aa = function(){
this.aat = "this is aat"
console.log(this.aat)//输出this is aat
console.log(his.Att)//输出this is A this Att
}
console.log("this is A->this",this.aat)//这里是undefined
}
var a1 = new A()//这里会输出"this is A->this"
a1.aa()//这里会报这样才会输出"this is aa->this"
/*********====================**********/
function A(){
this.aat = "this is A this aat A"
this.aa = function(){
this.aat = "this is aat aa"
console.log("this is aa->this",this.aat)//输出aa()里面的this is aat aa
}
}
var a1 = new A()//
a1.aa()//
总结就是,this 由外向里传递,不可逆向,然优先级是由内向外,里面的this取值会优先于外边的。
这个代码不规范,别学。正规编码可要写好。先这样吧。
原创作品,转载请注明出处。http://zhutty.cnblogs.com
Javascript 精髓整理篇(二)postby:http://zhutty.cnblogs.com
标签:
原文地址:http://www.cnblogs.com/zhutty/p/4996294.html