标签:
在本篇中,我们将使用jQuery进行数据解析。
我们先以解析上例中的comments对象的JSON数据为例,然后再小结jQuery中解析JSON数据的方法。
上例中得到的JSON数据如下,是一个嵌套JSON:
{"comments":[{"content":"很不错嘛","id":1,"nickname":"纳尼"},{"content":"哟西哟西","id":2,"nickname":"小强"}]}
获取JSON数据,在jQuery中有一个简单的方法 $.getJSON() 可以实现。
下面引用的是官方API对$.getJSON()的说明:
url: A string containing the URL to which the request is sent.
data: A map or string that is sent to the server with the request.
success: (data, textStatus, jqXHR)A callback function that is executed if the request succeeds.
回调函数中接受三个参数,第一个是返回的数据,第二个是状态,第三个是jQuery的XMLHttpRequest,我们只使用到第一个参数。
$.each()是用来在回调函数中解析JSON数据的方法,下面是官方文档:
collection: The object or array to iterate over.
callback(indexInArray, valueOfElement): The function that will be executed on every object.
$.each()方法接受两个参数,第一个是需要遍历的对象集合(JSON对象集合),第二个是用来遍历的方法,这个方法又接受两个参数,第一个是遍历的index,第二个是当前遍历的值。哈哈,有了$.each()方法JSON的解析就迎刃而解咯。(*^__^*) 嘻嘻……
function loadInfo() {
$.getJSON("loadInfo", function(data) {
$("#info").html("");//清空info内容
$.each(data.comments, function(i, item) {
$("#info").append(
"<div>" + item.id + "</div>" +
"<div>" + item.nickname + "</div>" +
"<div>" + item.content + "</div><hr/>");
});
});
}
正如上面,loadinfo是请求的地址,function(data){...}就是在请求成功后的回调函数,data封装了返回的JSON对象,在下面的$.each(data.comments,function(i,item){...})方法中data.comments直接到达JSON数据内包含的JSON数组:
[{"content":"很不错嘛","id":1,"nickname":"纳尼"},{"content":"哟西哟西","id":2,"nickname":"小强"}]
$.each()方法中的function就是对这个数组进行遍历,再通过操作DOM插入到合适的地方的。在遍历的过程中,我们可以很方便的访问当前遍历index(代码中的”i“)和当前遍历的值(代码中的”item“)。
上例的运行结果如下:

如果返回的JSON数据比较复杂,则只需多些$.each()进行遍历即可,嘿嘿。例如如下JSON数据:
{"comments":[{"content":"很不错嘛","id":1,"nickname":"纳尼"},{"content":"哟西哟西","id":2,"nickname":"小强"}],"content":"你是木头人,哈哈。","infomap":{"性别":"男","职业":"程序员","博客":"http:\/\/www.cnblogs.com\/codeplus\/"},"title":"123木头人"}
js如下:
function loadInfo() {
$.getJSON("loadInfo", function(data) {
$("#title").append(data.title+"<hr/>");
$("#content").append(data.content+"<hr/>");
//jquery解析map数据
$.each(data.infomap,function(key,value){
$("#mapinfo").append(key+"----"+value+"<br/><hr/>");
});
//解析数组 -----------------------------------------这里的就是我上面用到的
$.each(data.comments, function(i, item) {
$("#info").append(
"<div>" + item.id + "</div>" +
"<div>" + item.nickname + "</div>" +
"<div>" + item.content + "</div><hr/>");
});
});
}
值得注意的是,$.each()遍历Map的时候,function()中的参数是key和value,十分方便。
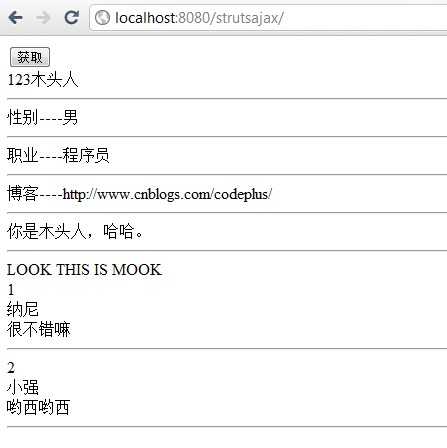
上例的运行效果:

jQuery很强大,so...更多的了解还得参考文档,(ˇ?ˇ) 想~
数组和function 都是对象,现在熟悉JS基础Array对象,有兴趣的同学一起来复习下吧。
array.pop : 删除数组内的最后一个对象
array.shift :删除数组内的第一个对象
array.join: 数组内元素弄成字符串插入页面
array.reverse : 数组内元素倒置
array.concat : 数组合并,但是谁与谁合并,要注意顺序
array.toString : 数组直接转为字符串,不再是对象了
array.valueOf : 显示原始的值,里面有什么东西
array.sort : 以ascii代码来排列先后顺序,但是数字不能用sort去排列。要排序请往下看,有例子哦。
array.push : 数组末端添加新对象,返回显示是数组长度
array.slice :删除数组内对象 slice( start , end)
array.splice : 删除添加对象
array.unshift : 前面插入对象,返回显示是数组长度
array.indexOf: 检查对象是否存在
下面来显示一些例子,让我们能够更明白是如何用的,计算机又是如何操作的。
var bb = [‘qq‘,‘aa‘,‘ss‘,‘ee‘];
var ooo = [‘Nov‘,‘August‘];
alert(bb.indexOf(‘qq‘));// 返回0,因为qq是数组内的一个对象,位置是0
alert(bb.pop());//返回ee
alert(bb.shift());//返回qq
alert(bb.join( and ));//返回qq and aa and ss and ee
alert(bb.toString());// 返回qq,aa,ss,ee
alert(bb.valueOf());//返回qq,aa,ss,ee
alert(bb.sort());//返回aa,ee,qq,ss
alert(bb.push("Lemon","Pineapple"));//返回6,因为数组已有六个对象,分别是:qq,aa,ss,ee,Lemon,Pineapple
alert(bb.slice(0,2));//返回qq,aa
alert(bb.splice(1,3,‘lemon‘));//返回aa,ss,ee,从aa起删除,除去长度为:三个
alert(bb.unshift(‘sunny‘));//返回5,因为数组增加了一个对象,便由4变成了5
alert(bb.concat(ooo));//返回qq,aa,ss,ee
alert(bb.reverse());//返回ee,ss,aa,qq,Nov,August
其实只要多练练就知道这些是怎么使用的了,多练习是灵活使用的前提。
数字排序,使用sort()方法,例子如下:
var foo = [1,12,15,54,56,89,123,78];
function num(a,b) {
return a - b;
}
alert(foo.sort(num));// 返回1,12,15,54,56,78,89,123
现在就试试吧!
jQuery 遍历 - eq() 方法
通过为 index 为 2 的 div 添加适当的类,将其变为蓝色:
$("body").find("div").eq(2).addClass("blue");
:eq() 选择器选取带有指定 index 值的元素。
index 值从 0 开始,所有第一个元素的 index 值是 0(不是 1)。
经常与其他元素/选择器一起使用,来选择指定的组中特定序号的元素(如上面的例子)。
$(":eq(index)")
选择第二个 <p> 元素:
$("p:eq(1)")标签:
原文地址:http://www.cnblogs.com/cocoon/p/4997024.html