标签:
1、在根目录新建build.js
({ baseUrl:‘js‘, paths:{ jquery:‘static/jquery-1.10.2.min‘, underscore:‘static/underscore‘, bootstrap:‘static/bootstrap‘ }, shim:{ ‘bootstrap‘:[‘jquery‘] }, name:‘main‘, out:‘js/main-build.js‘ })
2、cmd下找到项目所在目录 执行 node r.js -o build.js
C:\xampp\htdocs\test\require>node r.js -o build.js
3、合并成功
Tracing dependencies for: main Uglifying file: C:/xampp/htdocs/test/require/js/main-build.js C:/xampp/htdocs/test/require/js/main-build.js ---------------- C:/xampp/htdocs/test/require/js/static/jquery-1.10.2.min.js C:/xampp/htdocs/test/require/js/static/underscore.js C:/xampp/htdocs/test/require/js/static/bootstrap.js C:/xampp/htdocs/test/require/js/cache.js C:/xampp/htdocs/test/require/js/main.js
4、修改data-main 引用生成的main-build.js
<script data-main="main-build" src="require.js"></script>
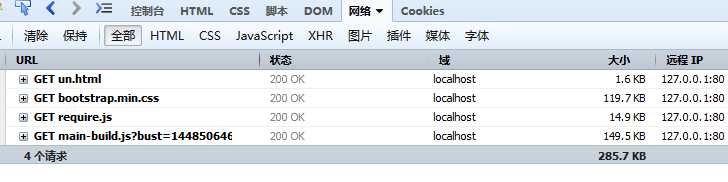
5、查看网络

大功告成!
详细的build.js配置参见: https://github.com/jrburke/r.js/blob/master/build/example.build.js
标签:
原文地址:http://www.cnblogs.com/junwu/p/4997635.html