标签:
window.onload $(document).ready()
执行时机 必须在网页所有内容加载完毕 网页中所有DOM结构绘制完毕后就执行
编写个数 不能同时编写多个 能同时写多个,每个都会执行
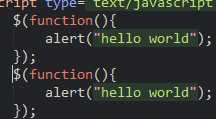
例:  可以弹出两次"hello world"
可以弹出两次"hello world"
window.onload=function(){
alert("test1");
}
window.onload=function(){
alert("test2");
}
结果只会输入“test2"
简写 无 $(function(){})
锋利的jQuery——window.onload与$(document).ready()对比
标签:
原文地址:http://www.cnblogs.com/webzhang/p/4998209.html