标签:
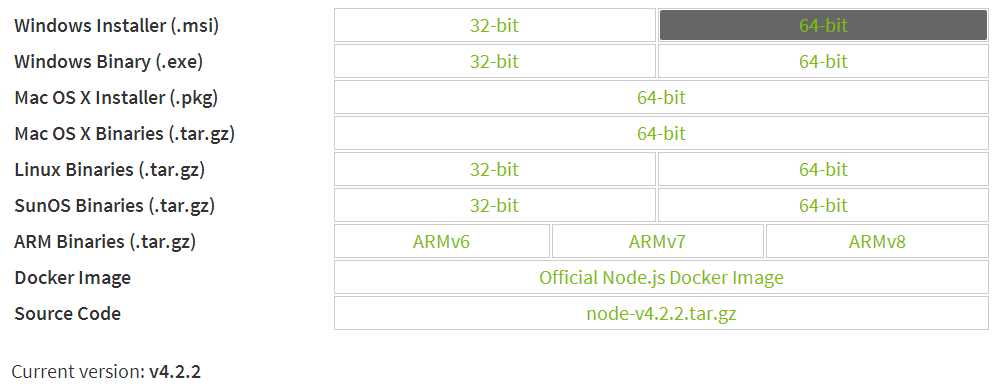
首先到node.js官网下载

下载相应版本。由于我的系统是win7,64位的,所以我下载黑色背景那个。
下载好后安装,一直下一步就可以了,安装完成后会自动在环境变量里添加路径。
打开DOS窗口,输入node -v可查看当前node.js版本

下面输出一个hello world
编写一个js文件,在里面写上一行代码
console.log("Hello World!");
保存为test.js
然后在DOS窗口进入相应目录,输入node test.js,可以看到运行结果。

下面创建服务器,用浏览器访问
编写js文件,保存为server.js
var http = require(‘http‘); http.createServer(function (request, response) { // 发送 HTTP 头部 // HTTP 状态值: 200 : OK // 内容类型: text/html response.writeHead(200, {‘Content-Type‘: ‘text/html‘}); // 发送响应数据 "Hello World" response.write("<h1>Hello </h1>"); response.end("<p>END</p>"); }).listen(8888);
DOS下输入node server.js
然后打开浏览器,输入localhost:8888就可以访问了

但是这种情况下如果修改了代码,服务器需要重新启动。
所以需要安装supervisor
在DOS下进入C:\Program Files\nodejs\node_modules\npm>
输入 npm install supervisor -g 就可以安装了。
之后使用 supervisor server.js ,即使修改了代码仍然可以在浏览器刷新看到修改后的效果。
标签:
原文地址:http://www.cnblogs.com/bossliu/p/4998863.html