标签:
我们知道美帝电影基本在结尾都会有彩蛋出现 多则会有2个,以预期下一部剧情走向,那在互联网界呢?一般会在与用户直接接触的页面中做文章。
近年来用户体验越来越受人重视,页面中展现各种酷炫的效果,H5的发展更是在移动端发用得如鱼得水,BAT等业务发展也是重视对页面改版又改版,使得后来的前端设计师们纷纷效仿,那就涉及到F12的“偷师”,所谓不会前端的工程师不是一个好程序员,那来看看一些互联网大佬会在网页中放哪些只有工程师才能发现的彩蛋。
据说这个创意是某程序猿通过工作技能来减轻HR的工作压力,借此博取HR MM的好感 – -
先来看看常见的百度系:
百度首页,展示一般的招聘信息:

然后是百度地图也是,不过加了Logo:

百度知道:

百度经验:

旗下的hao123官网:

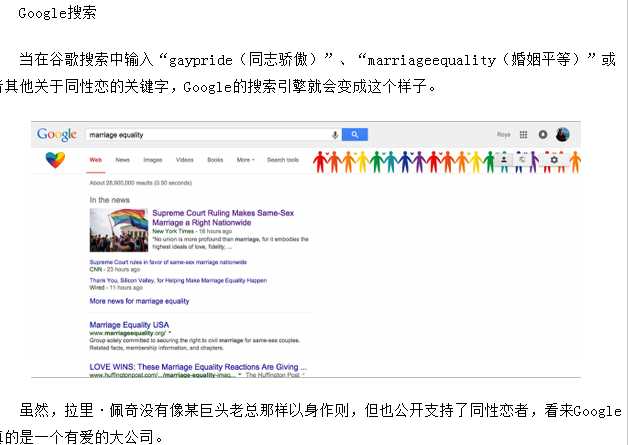
Google,google其实从搜索内容特制了些特效,这些都不说了,非常有创意,百度都“借鉴”了不少:

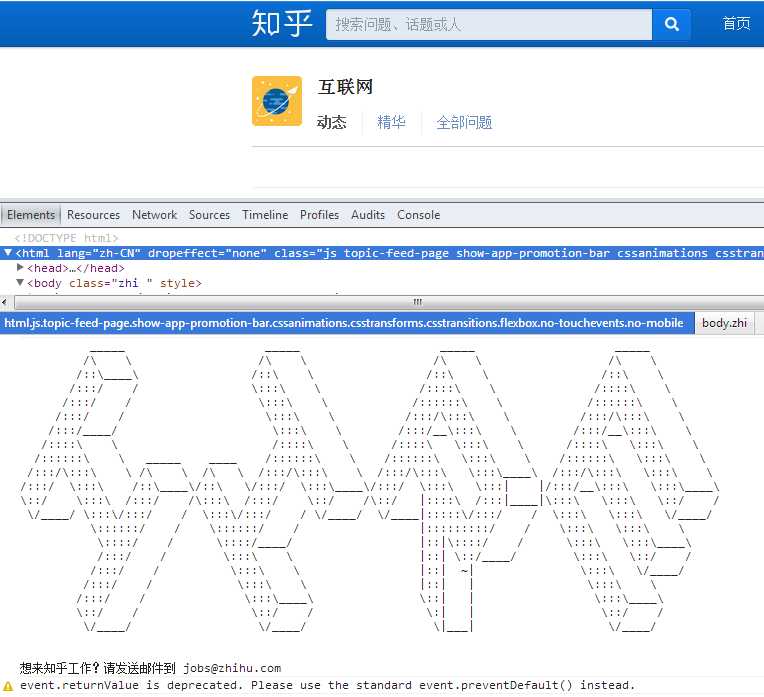
知乎页面:
(字符画HIRE),手动打也是很辛苦的,就像老式的Dos命令画个图

Facebook:
大天朝暂时无法访问,也懒得FQ,就不扒图了,据说显示以下内容,有条件的请上一下图:
停下!
此浏览器功能专供开发者使用。若某人让你在此复制粘贴某内容以启用某 Facebook 功能或“入侵”某人帐户,此为欺诈,会使对方获权进入你的 Facebook 帐户。
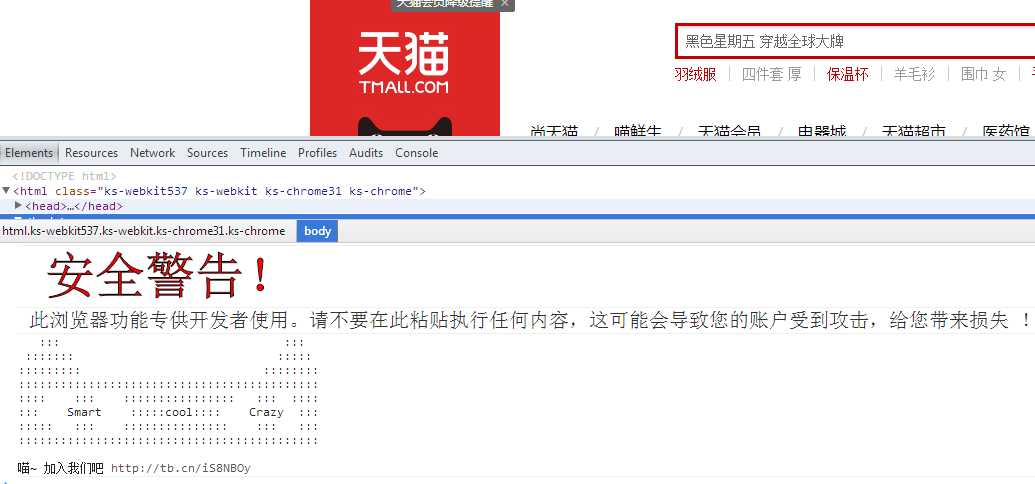
天猫首页,淘宝也有,应该加了警告图:

聚划算
网上说有彩蛋,但现在给撤掉了,看下网友之前的截图:

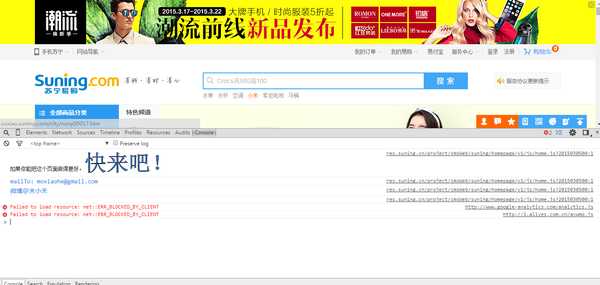
苏宁易购
看来招够人了 ,现在木有了,看下以前的截图:

火狐的也好酷炫的感觉
不过现在也木有了,不知道是浏览器问题还是撤掉了。看下以前的截图:

斗鱼网:
好像没啥区别。

bigertech笔戈科技
一句话好简单。

酷派
能跟上时代也不错了。

超级课程表
果然是90后前端,居然全用English:

http://jovilab.sinaapp.com/
没看出来是什么网站,不过里面的2048不知道怎么玩啊。

美团外卖
Logo前几天换了,现在这里也改成了袋鼠,动作蛮快的:

豆瓣网
有BUG就直接提,没准可能被应聘上:

新浪首页
满屏的诚意啊……

Console命令如果使用到项目中了还是能很好的进行调试的,这样不用一个一个代码的debugger了,也不用一个个不停的alert了。
Console初始被用来调试的 ,大家手下留情,不要被玩坏了~
现在来练习一下:
console.log(‘hello world‘);//一般不会直接写在页面上,写个js会放在某个文件夹下统一调用
现在是不是也想在自己的网站上留下些惊喜?也有可能不小心吸引来了一个牛X的前端来哦~
标签:
原文地址:http://www.cnblogs.com/Leo_wl/p/4999445.html