标签:
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <title></title> 5 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 6 <!-- 引入jQuery --> 7 <script src="../scripts/jquery-1.3.1.js" type="text/javascript"></script> 8 <script type="text/javascript"> 9 //<![CDATA[ 10 $(function(){ 11 var obj={a:1,b:2,c:3}; 12 var k = $.param(obj); //$.param()是serialize()方法的核心,用来对一个数组或者对象按照key/value进行序列化 13 alert(k) // 输出 a=1&b=2&c=3 14 }) 15 //]]> 16 </script> 17 </head> 18 <body> 19 </body> 20 </html>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <!-- 引入jQuery --> <script src="../scripts/jquery-1.3.1.js" type="text/javascript"></script> <script type="text/javascript"> $(function(){ var fields = $("select,:checkbox,:radio").serializeArray();
//serializeArray()改方法返回的不是字符串,而是将DOM元素序列化后,返回json格式的数据 //console.log(fields) $.each( fields, function(i, field){ $("#results").append( " i:" + i + " value:" + field.value + " , "); }); }) </script> <p id="results"><b>结果:</b> </p> <input type="checkbox" name="check" value="1" checked/>篮球<br/> <input type="checkbox" name="check" value="2" checked/>足球<br/> <input type="checkbox" name="check" value="3" checked/>乒乓球<br/> <input type="checkbox" name="check" value="4" />羽毛球<br/> <input type="radio" name="radio" value="1" checked/>篮球<br/> <input type="radio" name="radio" value="2" />足球<br/> <input type="radio" name="radio" value="3" />乒乓球<br/> <input type="radio" name="radio" value="4" />羽毛球<br/>
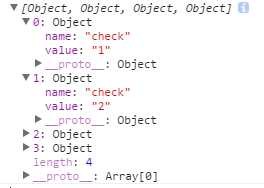
serializeArray处理后的数据fields:
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head runat="server"> 4 <title></title> 5 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 6 <style> 7 * { margin:0; padding:0;} 8 body { font-size:12px;} 9 .comment { margin-top:10px; padding:10px; border:1px solid #ccc;background:#DDD;} 10 .comment h6 { font-weight:700; font-size:14px;} 11 .para { margin-top:5px; text-indent:2em;background:#DDD;} 12 </style> 13 <!-- 引入jQuery --> 14 <script src="../scripts/jquery-1.3.1.js" type="text/javascript"></script> 15 <script language="javascript" > 16 $(function(){ 17 $("#send").click(function(){ 18 19 $.get("get3.jsp", { 20 username : encodeURI( $("#username").val() ) ,
//用字符串方式时,需要注意对字符编码(中文问题),如果不希望编码带来的麻烦,也可以使用serialize()方法,他会自动编码 21 content : encodeURI( $("#content").val() ) 22 }, function (data, textStatus){ 23 var username = data.username; 24 var content = data.content; 25 username = decodeURI(username); 26 content = decodeURI(content); 27 var txtHtml = "<div class=‘comment‘><h6>"+username+":</h6><p class=‘para‘>"+content+"</p></div>"; 28 $("#resText").html(txtHtml); // 把返回的数据添加到页面上 29 },"json"); 30 }) 31 }) 32 </script> 33 </head> 34 <body> 35 <form id="form1"> 36 <p>评论:</p> 37 <p>姓名: <input type="text" name="username" id="username" /></p> 38 <p>内容: <textarea name="content" id="content" ></textarea></p> 39 <p><input type="button" id="send" value="提交"/></p> 40 </form> 41 42 43 <div class=‘comment‘>已有评论:</div> 44 <div id="resText" > 45 </div> 46 47 </body> 48 </html>
标签:
原文地址:http://www.cnblogs.com/a757956132/p/5000178.html