标签:
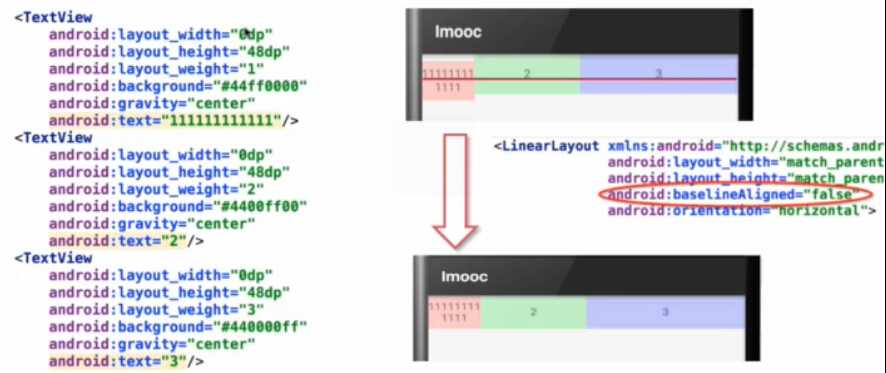
1.一个LinearLayout中有多个Textview,其中一个textview是多行时。它们会第一行对齐(根据父类方法基线对齐),
在LinearLayout中设置baselineAligned = "false" 可使控件对齐。

2.在横向的LinearLayout中使用layout_weight时,一般设置 layout_width = "0dp", 如下图就是先分配了"111111111111"的宽度后,再把剩余的宽度按1:2:3分别分配给三个Textview。

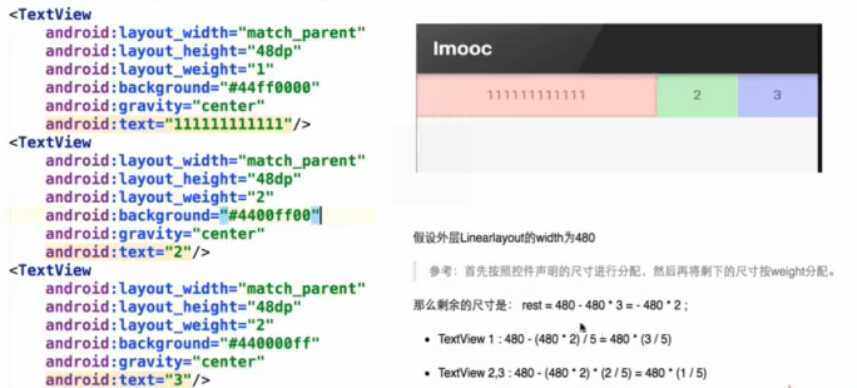
3.假设屏幕宽度为480p,那么当三个textview宽度都未match_parent时。首先按照控件申明的尺寸进行分配,然后再将剩下的按weight分配。(结果可以为负数)

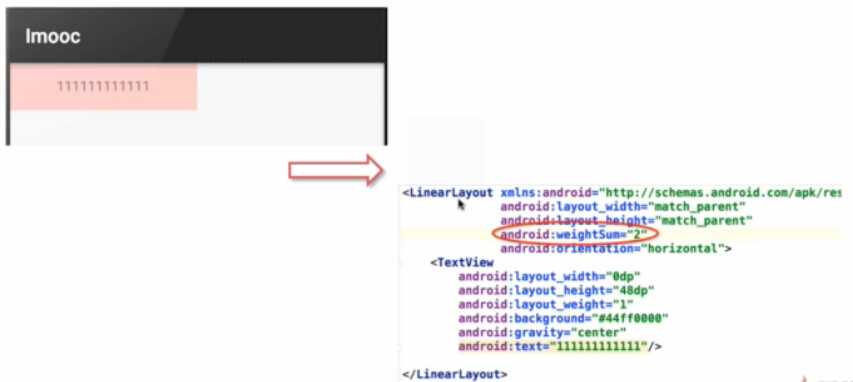
4.当只有一个textview,我们想它占据一半屏幕宽度的时候,可以设置weightSum=“2”,如下图

5.控件中以 android:layout_ 开头的属性表示由父类容器去分配。比如说 layout_gravity 表示该控件相对于父类容器的对齐方式,而gravity表示其自己的内容的对齐方式。
标签:
原文地址:http://www.cnblogs.com/amazing7/p/5000377.html