标签:


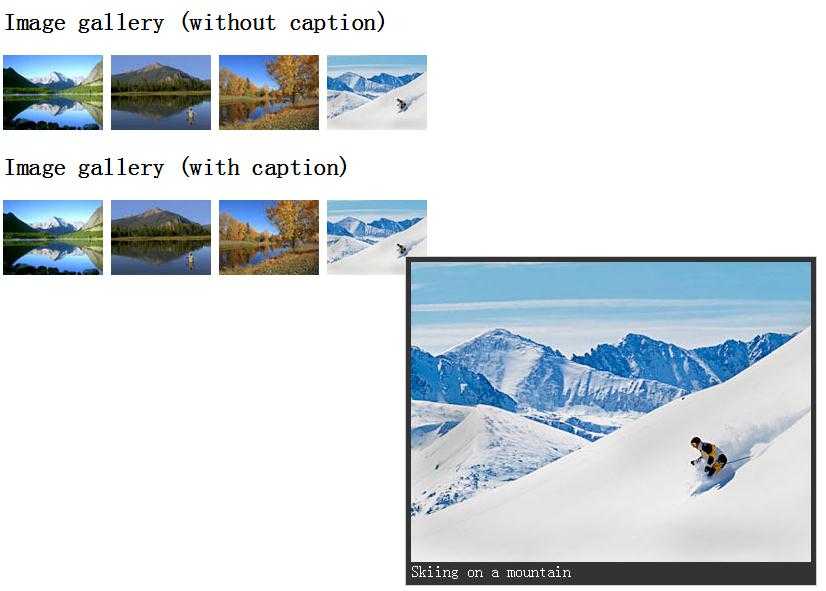
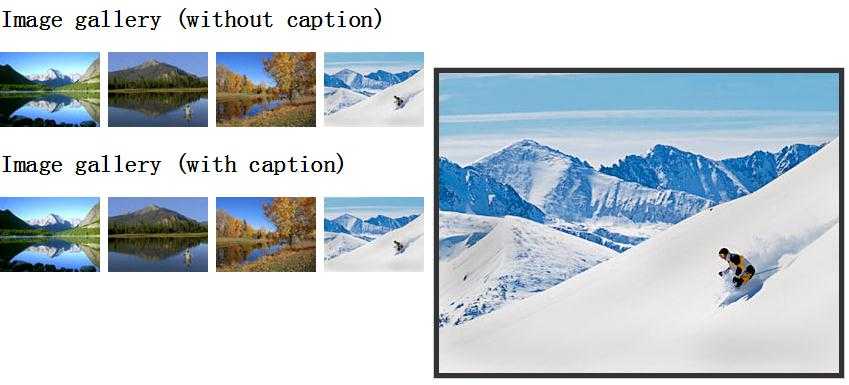
效果如上:
index.html
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Image Preview with jQuery</title>
<meta name="description" content="">
<script src="jquery.js" type="text/javascript"></script>
<script src="main.js" type="text/javascript"></script>
</meta>
<style>
#preview{
position:absolute;
border:1px solid #ccc;
background:#333;
padding:5px;
display:none;
color:#fff;
}
</style>
</head>
<body>
<h2>Image gallery (without caption)</h2>
<a href="1.jpg" class="preview"><img src="1s.jpg" /></a>
<a href="2.jpg" class="preview"><img src="2s.jpg" /></a>
<a href="3.jpg" class="preview"><img src="3s.jpg" /></a>
<a href="4.jpg" class="preview"><img src="4s.jpg" /></a>
<h2>Image gallery (with caption)</h2>
<a href="1.jpg" class="preview" title="Lake and a mountain"><img src="1s.jpg" /></a>
<a href="2.jpg" class="preview" title="Fly fishing"><img src="2s.jpg" /></a>
<a href="3.jpg" class="preview" title="Autumn"><img src="3s.jpg" /></a>
<a href="4.jpg" class="preview" title="Skiing on a mountain"><img src="4s.jpg" /></a>
</body>
</html>
main.js
/*
* Image preview script
* powered by jQuery (http://www.jquery.com)
*
* written by Alen Grakalic (http://cssglobe.com)
*
* for more info visit http://cssglobe.com/post/1695/easiest-tooltip-and-image-preview-using-jquery
*
*/
this.imagePreview = function(){
/* CONFIG */
xOffset = 10;
yOffset = 30;
// these 2 variable determine popup‘s distance from the cursor
// you might want to adjust to get the right result
/* END CONFIG */
$("a.preview").hover(function(e){
this.t = this.title;
this.title = "";
var c = (this.t != "") ? "<br/>" + this.t : "";
$("body").append("<p id=‘preview‘><img src=‘"+ this.href +"‘ alt=‘Image preview‘ />"+ c +"</p>");
$("#preview")
.css("top",(e.pageY - xOffset) + "px")
.css("left",(e.pageX + yOffset) + "px")
.fadeIn("fast");
},
function(){
this.title = this.t;
$("#preview").remove();
});
$("a.preview").mousemove(function(e){
$("#preview")
.css("top",(e.pageY - xOffset) + "px")
.css("left",(e.pageX + yOffset) + "px");
});
};
// starting the script on page load
$(document).ready(function(){
imagePreview();
});
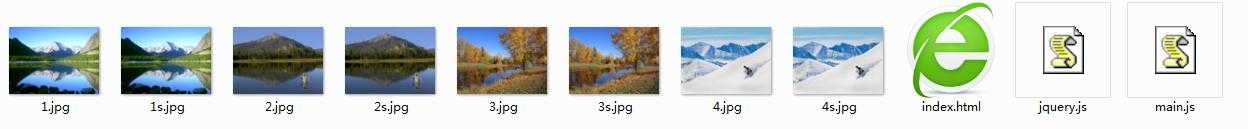
目录结构:

如1s.jpg 尺寸小的图片, 1.jpg是尺寸大的图片
标签:
原文地址:http://www.cnblogs.com/nbkyzms/p/5001429.html