标签:
本文转载于:http://blog.csdn.net/zhangphil/article/details/44940339





完成这个效果的是使用了 IOS_Dialog_Library
下载地址:http://files.cnblogs.com/files/zzw1994/IOS_Dialog_Library.zip
或者:http://download.csdn.net/download/zhangphil/8573925
下载后导入到Eclipse中,然后作为Library引入到自己的工程中,直接作为第三方控件使用。
测试代码:

1 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="vertical" > 6 7 <Button 8 android:id="@+id/btn1" 9 android:layout_width="match_parent" 10 android:layout_height="wrap_content" 11 android:text="消息" /> 12 13 <Button 14 android:id="@+id/btn2" 15 android:layout_width="match_parent" 16 android:layout_height="wrap_content" 17 android:text="图片" /> 18 19 <Button 20 android:id="@+id/btn3" 21 android:layout_width="match_parent" 22 android:layout_height="wrap_content" 23 android:text="列表" /> 24 25 <Button 26 android:id="@+id/btn4" 27 android:layout_width="match_parent" 28 android:layout_height="wrap_content" 29 android:text="退出" /> 30 31 <Button 32 android:id="@+id/btn5" 33 android:layout_width="match_parent" 34 android:layout_height="wrap_content" 35 android:text="错误提示" /> 36 37 </LinearLayout>
MainActivity.java:
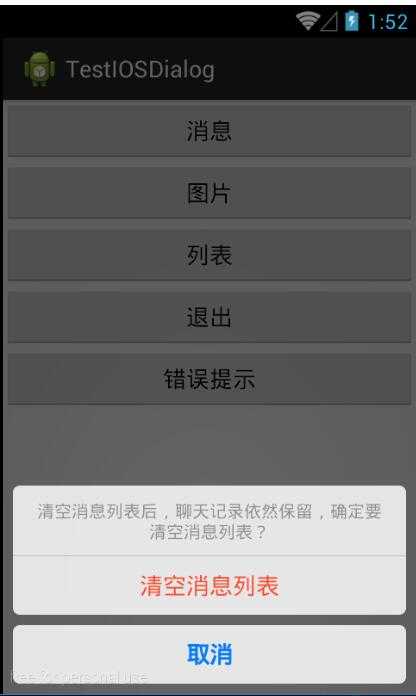
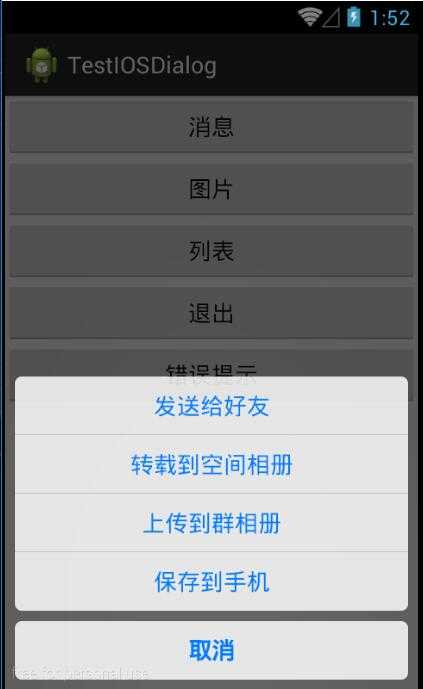
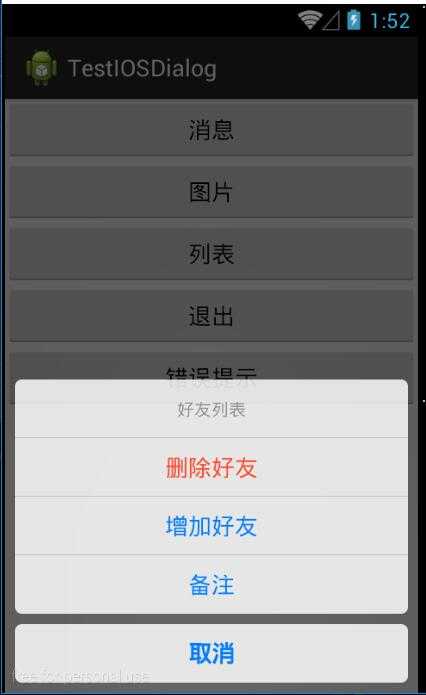
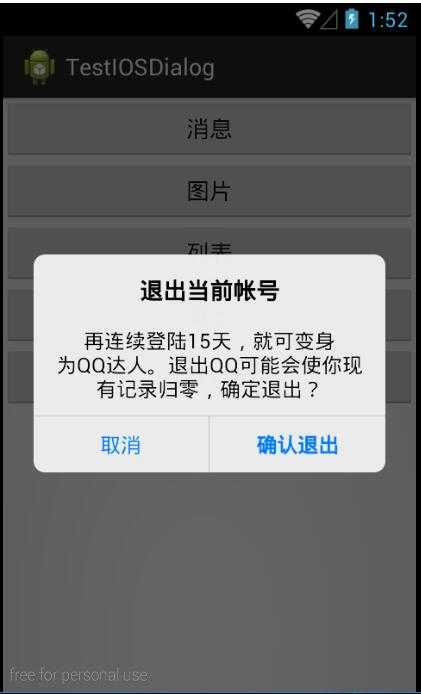
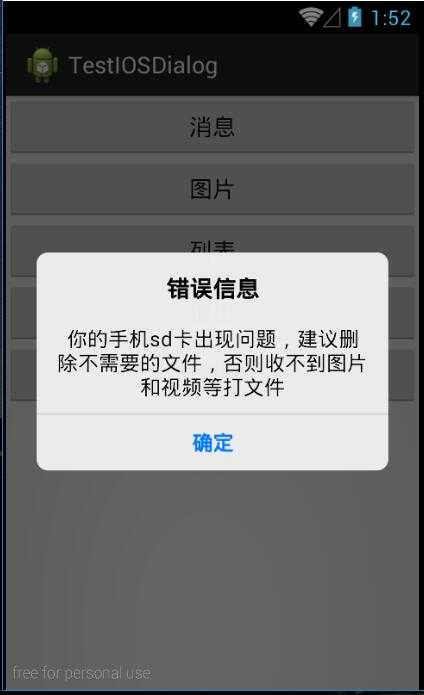
1 package com.example.testiosdialog; 2 3 import zhangphil.iosdialog.widget.ActionSheetDialog; 4 import zhangphil.iosdialog.widget.ActionSheetDialog.OnSheetItemClickListener; 5 import zhangphil.iosdialog.widget.ActionSheetDialog.SheetItemColor; 6 import zhangphil.iosdialog.widget.AlertDialog; 7 import android.app.Activity; 8 import android.os.Bundle; 9 import android.view.View; 10 import android.view.View.OnClickListener; 11 import android.widget.Button; 12 13 public class MainActivity extends Activity implements OnClickListener { 14 15 private Button btn1, btn2, btn3, btn4, btn5; 16 17 @Override 18 protected void onCreate(Bundle savedInstanceState) { 19 super.onCreate(savedInstanceState); 20 setContentView(R.layout.activity_main); 21 initView(); 22 } 23 24 private void initView() { 25 btn1 = (Button) findViewById(R.id.btn1); 26 btn2 = (Button) findViewById(R.id.btn2); 27 btn3 = (Button) findViewById(R.id.btn3); 28 btn4 = (Button) findViewById(R.id.btn4); 29 btn5 = (Button) findViewById(R.id.btn5); 30 31 btn1.setOnClickListener(this); 32 btn2.setOnClickListener(this); 33 btn3.setOnClickListener(this); 34 btn4.setOnClickListener(this); 35 btn5.setOnClickListener(this); 36 } 37 38 @Override 39 public void onClick(View v) { 40 //setCancelable 设置取消,setCanceledOnTouchOutside设置在外触碰取消 41 switch (v.getId()) { 42 case R.id.btn1: 43 new ActionSheetDialog(MainActivity.this) 44 .builder() 45 .setTitle("清空消息列表后,聊天记录依然保留,确定要清空消息列表?") 46 .setCancelable(true) 47 .setCanceledOnTouchOutside(true) 48 .addSheetItem("清空消息列表", SheetItemColor.Red 49 , new OnSheetItemClickListener() { 50 51 @Override 52 public void onClick(int which) { 53 54 } 55 }).show(); 56 break; 57 58 case R.id.btn2: 59 new ActionSheetDialog(MainActivity.this) 60 .builder() 61 .setCancelable(true) 62 .setCanceledOnTouchOutside(true) 63 .addSheetItem("发送给好友", 64 SheetItemColor.Blue, 65 new OnSheetItemClickListener() { 66 67 @Override 68 public void onClick(int which) { 69 70 } 71 }) 72 .addSheetItem("转载到空间相册", 73 SheetItemColor.Blue, 74 new OnSheetItemClickListener() { 75 76 @Override 77 public void onClick(int which) { 78 79 } 80 }) 81 .addSheetItem("上传到群相册", 82 SheetItemColor.Blue, 83 new OnSheetItemClickListener() { 84 85 @Override 86 public void onClick(int which) { 87 88 } 89 }) 90 .addSheetItem("保存到手机", 91 SheetItemColor.Blue, 92 new OnSheetItemClickListener() { 93 94 @Override 95 public void onClick(int which) { 96 97 } 98 }).show(); 99 break; 100 case R.id.btn3: 101 new ActionSheetDialog(MainActivity.this) 102 .builder() 103 .setTitle("好友列表") 104 .setCancelable(true) 105 .setCanceledOnTouchOutside(true) 106 .addSheetItem("删除好友", SheetItemColor.Red 107 , new OnSheetItemClickListener() { 108 109 @Override 110 public void onClick(int which) { 111 112 } 113 }) 114 .addSheetItem("增加好友", SheetItemColor.Blue 115 , new OnSheetItemClickListener() { 116 117 @Override 118 public void onClick(int which) { 119 120 } 121 }) 122 .addSheetItem("备注", SheetItemColor.Blue 123 , new OnSheetItemClickListener() { 124 125 @Override 126 public void onClick(int which) { 127 128 } 129 }).show(); 130 break; 131 //setNegativeButton相对setPositiveButton颜色要浅一些 132 case R.id.btn4: 133 new AlertDialog(MainActivity.this) 134 .builder() 135 .setTitle("退出当前帐号") 136 .setMsg("再连续登陆15天,就可变身为QQ达人。退出QQ可能会使你现有记录归零,确定退出?") 137 .setPositiveButton("确认退出", new OnClickListener() { 138 139 @Override 140 public void onClick(View v) { 141 142 } 143 }) 144 .setNegativeButton("取消", new OnClickListener() { 145 146 @Override 147 public void onClick(View v) { 148 149 } 150 }).show(); 151 break; 152 case R.id.btn5: 153 new AlertDialog(MainActivity.this) 154 .builder() 155 .setTitle("错误信息") 156 .setMsg("你的手机sd卡出现问题,建议删除不需要的文件,否则收不到图片和视频等打文件") 157 .setPositiveButton("确定", new OnClickListener() { 158 159 @Override 160 public void onClick(View v) { 161 162 } 163 }).show(); 164 break; 165 } 166 } 167 }
(转)android底部弹出iOS7风格对话选项框(QQ对话框)--第三方开源--IOS_Dialog_Library
标签:
原文地址:http://www.cnblogs.com/zzw1994/p/5001849.html