标签:
我用过几个EDITOR,还是比较喜欢KINDEDITOR。这个工作可能最近要用到了,周末在家花时间了解了一下。做了一下备注在这里,以备日后方便查阅。
1.首先去KINDEDITOR的官网下载最新的版本,然后在MVC的CONTENT文件夹下面把下载的包解压放进去。
2.然后看一下VIEW视图做一下引用,显示
@{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>Index</title> <link rel="stylesheet" href="/Content/KindEditor/themes/default/default.css" /> <script charset="utf-8" src="/Content/KindEditor/kindeditor-min.js"></script> <script charset="utf-8" src="/Content/KindEditor/lang/zh_CN.js"></script> <script> var editor; KindEditor.ready(function (K) { editor = K.create(‘textarea[name="txtContent"]‘, { resizeType: 1, uploadJson: ‘@Url.Action("UploadImages", "Default")‘ }); }); </script> </head> <body> <div> <form id="formGuestBook" method="post" action="/Default/Add"> <!--类名/方法名--> 姓名:<input type="text" id="txtName" name="txtName" /><br /> 内容: <textarea id="txtContent" name="txtContent" style="width:800px;height:400px;visibility:hidden;"></textarea> <input type="submit" name="btnSubmitGuestBook" value="提交留言" /> </form> </div> </body> </html>
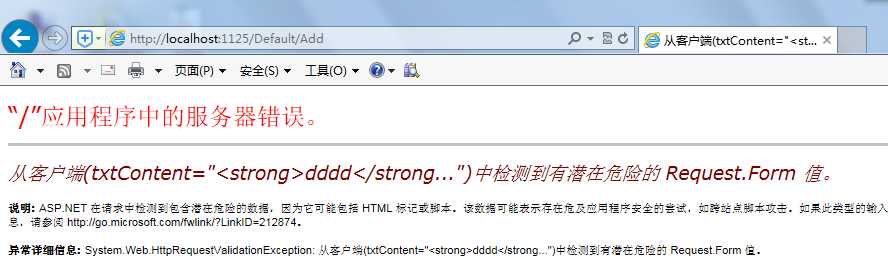
3.这里提交后给Controller后报错,错误如下:

解决很简单,在Controller的方法前加一下[ValidateInput(false)],如下代码所示:
[ValidateInput(false)] public ActionResult Add(string txtName, string txtContent) { return View(); }
4.最后改自官网自带的图片上传功能,原来是WEBFORM的HANDLER写的。改成MVC的。使用前需引用LITJSON
public ActionResult UploadImages() { //String aspxUrl = HttpContext.Request.Path.Substring(0, HttpContext.Request.Path.LastIndexOf("/") + 1); String aspxUrl = ""; //文件保存目录路径 String savePath = "/Content/KindEditor/attached/"; //文件保存目录URL String saveUrl = aspxUrl + "/Content/KindEditor/attached/"; //定义允许上传的文件扩展名 Hashtable extTable = new Hashtable(); extTable.Add("image", "gif,jpg,jpeg,png,bmp"); extTable.Add("flash", "swf,flv"); extTable.Add("media", "swf,flv,mp3,wav,wma,wmv,mid,avi,mpg,asf,rm,rmvb"); extTable.Add("file", "doc,docx,xls,xlsx,ppt,htm,html,txt,zip,rar,gz,bz2"); //最大文件大小 int maxSize = 1000000; //this.context = HttpContext; HttpPostedFileBase imgFile = HttpContext.Request.Files["imgFile"]; if (imgFile == null) { showError("请选择文件。"); } String dirPath = HttpContext.Server.MapPath(savePath); if (!Directory.Exists(dirPath)) { showError("上传目录不存在。"); } String dirName = HttpContext.Request.QueryString["dir"]; if (String.IsNullOrEmpty(dirName)) { dirName = "image"; } if (!extTable.ContainsKey(dirName)) { showError("目录名不正确。"); } String fileName = imgFile.FileName; String fileExt = Path.GetExtension(fileName).ToLower(); if (imgFile.InputStream == null || imgFile.InputStream.Length > maxSize) { showError("上传文件大小超过限制。"); } if (String.IsNullOrEmpty(fileExt) || Array.IndexOf(((String)extTable[dirName]).Split(‘,‘), fileExt.Substring(1).ToLower()) == -1) { showError("上传文件扩展名是不允许的扩展名。\n只允许" + ((String)extTable[dirName]) + "格式。"); } //创建文件夹 dirPath += dirName + "/"; saveUrl += dirName + "/"; if (!Directory.Exists(dirPath)) { Directory.CreateDirectory(dirPath); } String ymd = DateTime.Now.ToString("yyyyMMdd", DateTimeFormatInfo.InvariantInfo); dirPath += ymd + "/"; saveUrl += ymd + "/"; if (!Directory.Exists(dirPath)) { Directory.CreateDirectory(dirPath); } String newFileName = DateTime.Now.ToString("yyyyMMddHHmmss_ffff", DateTimeFormatInfo.InvariantInfo) + fileExt; String filePath = dirPath + newFileName; imgFile.SaveAs(filePath); String fileUrl = saveUrl + newFileName; Hashtable hash = new Hashtable(); hash["error"] = 0; hash["url"] = fileUrl; return Content(JsonMapper.ToJson(hash)); //return View(); } private ContentResult showError(string message) { Hashtable hash = new Hashtable(); hash["error"] = 1; hash["message"] = message; return Content(JsonMapper.ToJson(hash)); }
标签:
原文地址:http://www.cnblogs.com/cxeye/p/5002590.html