标签:
一、css框模型概述

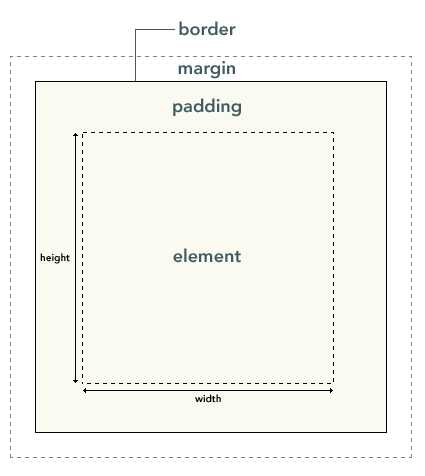
元素框的最内部分是实际的内容,直接包围内容的是内边距。内边距呈现了元素的背景。内边距的边缘是边框。边框以外是外边距,外边距默认是透明的,因此不会遮挡其后的任何元素
1、css内边距属性(padding)
定义元素边框与元素内容之间的空白区域

2、css外边距属性(margin)
margin 可以设置为 auto。margin后面是有4个参数的。例如:margin:1px 1px 1px 1px。分别表示 上、右、下、左。如果只写2个参数的话,比如:margin:1px 2px 那么着是代表 上下都为1px, 左右都为2px. 居中标准的写法是:margin:0 auto ;

3、边框(border)
每个边框有 3 个方面:宽度(border-width)、样式(border-style),以及颜色(border-color)。可以单独定义边框某一边的宽度、样式或属性。
样式(border-style)可能的值:

4、外边距合并
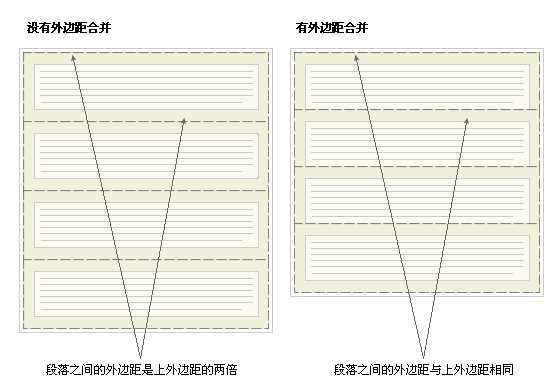
外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。
**只有普通文档流中块框的垂直外边距才会发生外边距合并。行内框、浮动框或绝对定位之间的外边距不会合并。
eg:

二、css定位(position)
CSS 有三种基本的定位机制:普通流、浮动和绝对定位。
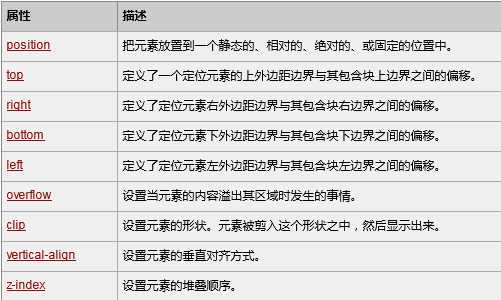
1、定位属性

2、position的值:
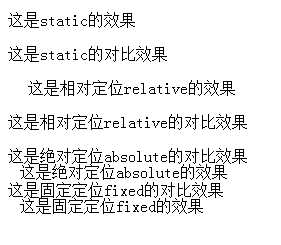
(1)static:
元素框正常生成。块级元素生成一个矩形框,作为文档流的一部分,行内元素则会创建一个或多个行框,置于其父元素中。
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>定位</title> 6 <style type="text/css"> 7 .static1{position:static;left:20px;} 8 .static2{left:20px;} 9 .relative1{position:relative;left:20px;} 10 .relative2{left:20px;} 11 .absolute1{position:absolute;left:20px;} 12 .absolute2{left:20px;} 13 .fixed1{position:fixed;left:20px;} 14 .fixed2{left:20px;} 15 </style> 16 </head> 17 18 <body> 19 <p class="static1">这是static的效果</p> 20 <p class="static2">这是static的对比效果</p> 21 <p class="relative1">这是相对定位relative的效果</p> 22 <p class="relative2">这是相对定位relative的对比效果</p> 23 <p class="absolute1">这是绝对定位absolute的效果</p> 24 <p class="absolute2">这是绝对定位absolute的对比效果</p> 25 <p class="fixed1">这是固定定位fixed的效果</p> 26 <p class="fixed2">这是固定定位fixed的对比效果</p> 27 </body> 28 </html>

3、浮动(float)
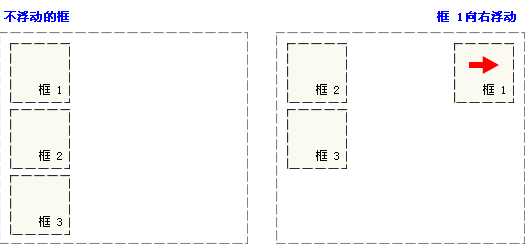
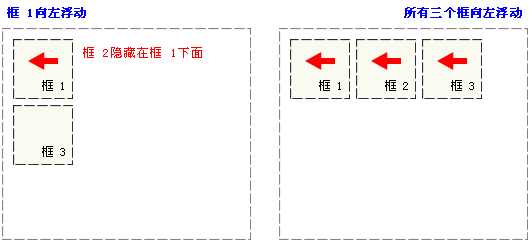
(1)浮动

*如果把所有三个框都向左移动,那么框 1 向左浮动直到碰到包含框,另外两个框向左浮动直到碰到前一个浮动框。

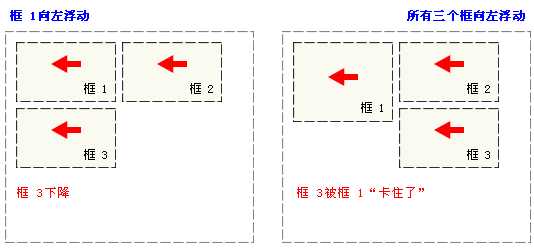
*如果包含框太窄,无法容纳水平排列的三个浮动元素,那么其它浮动块向下移动,直到有足够的空间。如果浮动元素的高度不同,那么当它们向下移动时可能被其它浮动元素“卡住”:

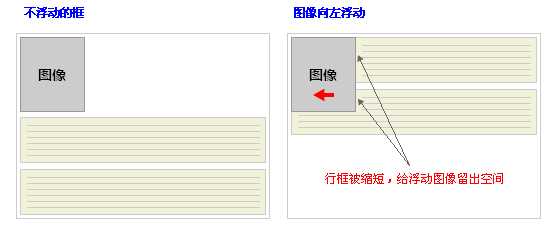
(2)行框:浮动框旁边的行框被缩短,从而给浮动框留出空间,行框围绕浮动框。因此,创建浮动框可以使文本围绕图像:

(3)清除浮动(clear)
要想阻止行框围绕浮动框,需要对该框应用 clear 属性。clear 属性的值可以是 left、right、both 或 none,它表示框的哪些边不应该挨着浮动框。
为了实现这种效果,在被清理的元素的上外边距上添加足够的空间,使元素的顶边缘垂直下降到浮动框下面:

(4)实例:
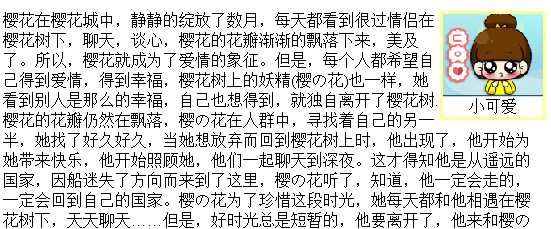
A、带有标题的图像浮动于右侧
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>浮动</title> 6 <style type="text/css"> 7 .image{ 8 float:right; 9 border:medium #FF9 solid; 10 } 11 </style> 12 </head> 13 14 <body width="100px"> 15 <div class="image" align="center"> 16 <img width="100px" src="图片/6.png" /><br />小可爱 17 </div> 18 <p>樱花在樱花城中,静静的绽放了数月,每天都看到很过情侣在樱花树下,聊天,谈心,樱花的花瓣渐渐的飘落下来,美及了。所以,樱花就成为了爱情的象征。但是,每个人都希望自己得到爱情,得到幸福,樱花树上的妖精(樱の花)也一样,她看到别人是那么的幸福,自己也想得到,就独自离开了樱花树.樱花的花瓣仍然在飘落,樱の花在人群中,寻找着自己的另一半,她找了好久好久,当她想放弃而回到樱花树上时,他出现了,他开始为她带来快乐,他开始照顾她,他们一起聊天到深夜。这才得知他是从遥远的国家,因船迷失了方向而来到了这里,樱の花听了,知道,他一定会走的,一定会回到自己的国家。樱の花为了珍惜这段时光,她每天都和他相遇在樱花树下,天天聊天……但是,好时光总是短暂的,他要离开了,他来和樱の花道别了。樱の花虽然早有准备,可还是禁不起这个打击,她背对着他,只说了一个字“哦”。他走了,在茫茫的海上,走了。樱の花一个人在樱花树下,哭泣着,樱花的花瓣为了安慰她,而飘落下来,微风吹过,满地的花瓣飘了起来,樱の花的心碎了,她哭了几天几夜,最终决定了,她是该回去的时候了。她看着樱花树,想到:我是樱花的妖精,我最终是樱花树上的一片花瓣,最终是只能看着别人有情人忠诚眷属的,自己是不会得到的……就这样,她消失了,有人说,她回到了树上,有人说,她因为过度的失落,而化为花瓣,随着风一起去寻找他了.兰是一种植物,又是一种文化。兰叶绰约多姿,终年常青,花清雅高洁,幽香四溢。兰因生于山涧泉边,树木繁茂之地而享有“空谷佳人”的美誉。松竹梅,驰誉而有缺憾:竹无花,梅无叶,松无香。而兰“独并有之”有节,有花,有叶,有香。兰以叶动人,以花悦人,以韵怡人。</p> 19 </body> 20 </html>
效果:

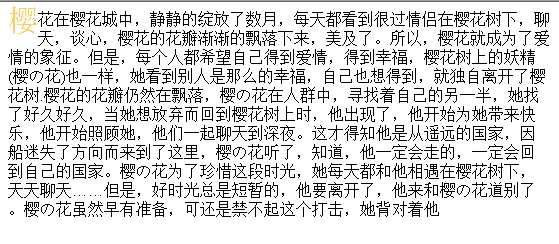
B、使段落首字母悬挂在左侧
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>浮动</title> 6 <style type="text/css"> 7 span{ 8 float:left; 9 line-height:80%; 10 font-size:30px; 11 font-family:"Courier New", Courier, monospace; 12 color:#FC6; 13 } 14 </style> 15 </head> 16 17 <body width="100px"> 18 <p><span>樱</span>花在樱花城中,静静的绽放了数月,每天都看到很过情侣在樱花树下,聊天,谈心,樱花的花瓣渐渐的飘落下来,美及了。所以,樱花就成为了爱情的象征。但是,每个人都希望自己得到爱情,得到幸福,樱花树上的妖精(樱の花)也一样,她看到别人是那么的幸福,自己也想得到,就独自离开了樱花树.樱花的花瓣仍然在飘落,樱の花在人群中,寻找着自己的另一半,她找了好久好久,当她想放弃而回到樱花树上时,他出现了,他开始为她带来快乐,他开始照顾她,他们一起聊天到深夜。这才得知他是从遥远的国家,因船迷失了方向而来到了这里,樱の花听了,知道,他一定会走的,一定会回到自己的国家。樱の花为了珍惜这段时光,她每天都和他相遇在樱花树下,天天聊天……但是,好时光总是短暂的,他要离开了,他来和樱の花道别了。樱の花虽然早有准备,可还是禁不起这个打击,她背对着他</p> 19 </body> 20 </html>
*<span> 标签被用来组合文档中的行内元素
效果:

C、创建水平菜单栏
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>浮动</title> 6 <style type="text/css"> 7 ul{list-style:none;} 8 li{display:inline;} 9 a{ 10 text-decoration:none; 11 background-color:#309; 12 color:#CCC; 13 padding:0.3em 0.6em; 14 float:left; 15 border-right:#FFF solid 1px; 16 } 17 a:hover,a:active{background-color:#F03;} 18 </style> 19 </head> 20 21 <body width="100px"> 22 <ul> 23 <li><a href="#">菜单一</a></li> 24 <li><a href="#">菜单二</a></li> 25 <li><a href="#">菜单三</a></li> 26 <li><a href="#">菜单四</a></li> 27 <li><a href="#">菜单五</a></li> 28 </ul> 29 </body> 30 </html>
效果:鼠标放上去或者点击时,链接的背景颜色会变为红色:

*代码分析:
*padding:0.3em 0.6em; <!--设置字与边框的距离-->
*float:left; <!--将列表项的边框全部合为一个-->
*border-right:#FFF solid 1px; <!--设置每个列表项的分割线-->
三、css高级
1、css尺寸属性
CSS 尺寸属性允许你控制元素的高度和宽度。同样,还允许你增加行间距。可以使用数字、百分比和像素值来设定。

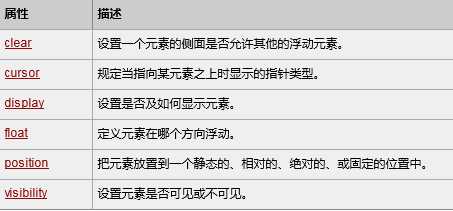
2、css分类属性
CSS 分类属性允许你控制如何显示元素,设置图像显示于另一元素中的何处,相对于其正常位置来定位元素,使用绝对值来定位元素,以及元素的可见度。

3、css伪类属性

4、css伪元素

标签:
原文地址:http://www.cnblogs.com/jasmine-95/p/5002441.html