标签:

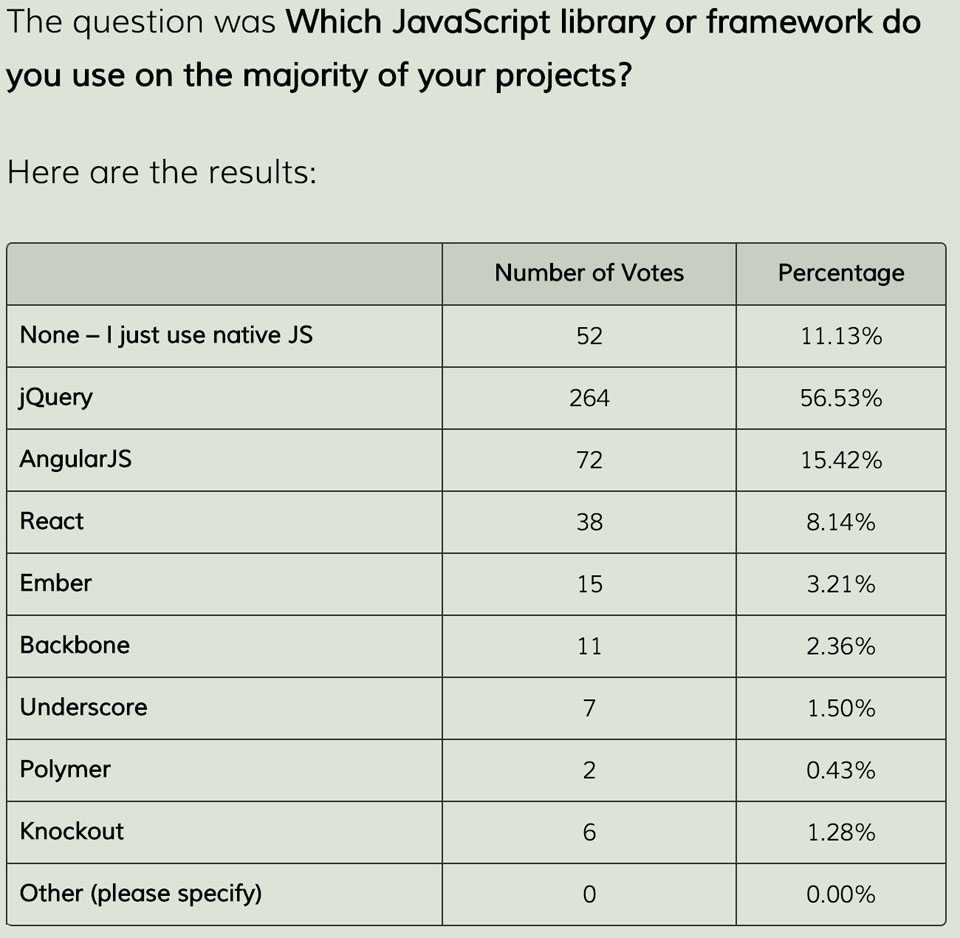
jquery曾经是web前端最流行的库(现在也是), 但无论国内还是国外其使用率渐渐的被其他库或框架占据;随着浏览器厂商对HTML5规范统一遵循以及ECMA6在浏览器端的实现,jq的使用率将会越来越低;(更详细论述请参考贺老师的答案:jQuery会过时吗? - JavaScript)以下是国外各类前端库使用情况的小调查:

当然本文的重点不是讨论JQ是否过时,自己用mvvm类框架一年有余;针对不少刚学Angular 或 vue 的同学在写逻辑代码时仍然使用jquery思维的情况, 本文做个小总结: 方便前端同学明白mvvm库的开发思路及理清个人对两类库的理解,通过几个常见场景梳理下传统库 jquery 与现代新晋mvvm库 vue 在实现相同逻辑时的思路区别; 与本人其他博文一样,本文包括 代码、说明图以及demo。
本场景主要体现一个页面多个步骤的逻辑处理, 类似的场景包括:购买流程、商品购买预约流程等;
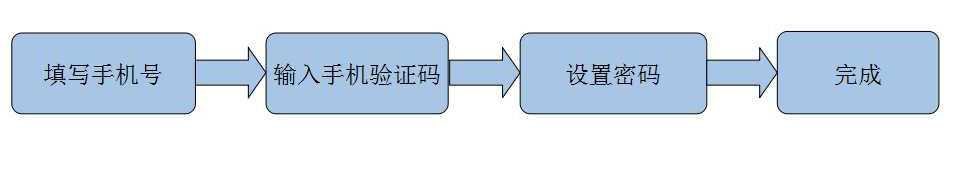
注册账号设计图如下:

1.1. JQ实现方式:
如贴代码, 那本文将被代码完全占据, 所以代码部分以链接方式附上; jq 的实现思路如下:选择 流程dom对象, 点击按钮隐藏当前活动流程dom对象,显示下一流程dom对象。
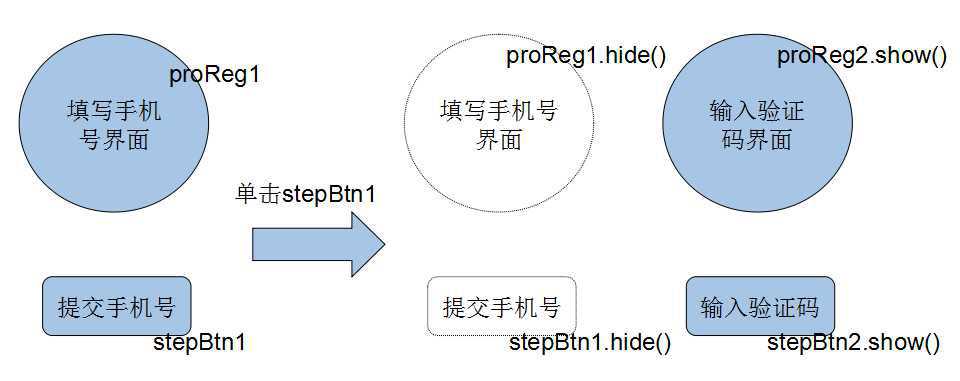
实现思路图:

代码: 注册流程小demo(jq)
1.2.VUE实现方式:
与jq不同 mvvm框架基本不操作dom节点, 双向绑定使 dom节点跟变量绑定后, 通过修改变量的值控制dom节点的各类属性。所以其实现思路为: 视图层使用一变量控制dom节点显示与否,点击按钮则改变该变量。
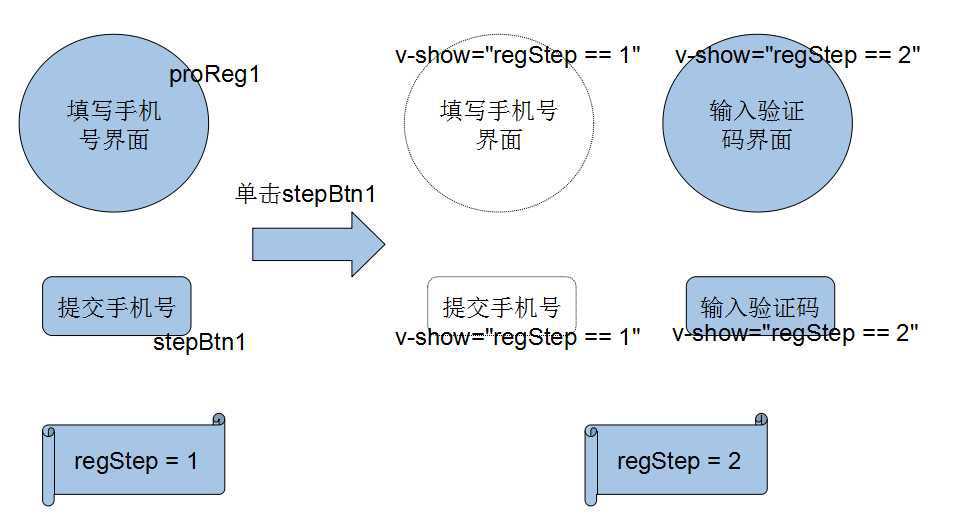
实现思路图:

代码: 注册流程小demo(vue)
本场景主要体现界面交互较多的逻辑处理, 类似的场景包括: 用户资料填写(城市、性别点选)、ERP工单申请(申请类型点选)等;
PS: 实际项目中的电商网站不会将购物车、订单结果单页面显示;因为这样不好兼容也不安全, 因而本例只是提供一种多交互的场景:
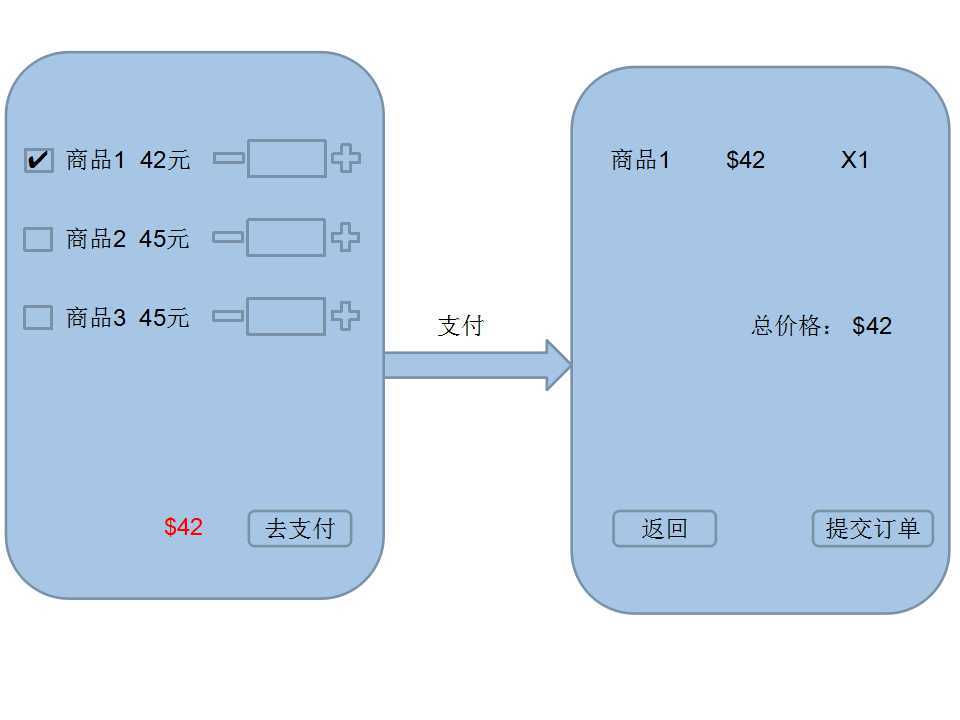
购物列表设计图如下:

2.1.JQ实现方式:
jquery 主要考虑 勾选、增加、减少、编辑 商品时对应的逻辑, 对这四种操作赋予不同的事件(点击、失去焦点);所有事件围绕总价格变化, 故公共事件就是修改价格显示的dom节点;
点击“去支付”按钮时, 遍历商品列表节点然后显示已勾选的商品;
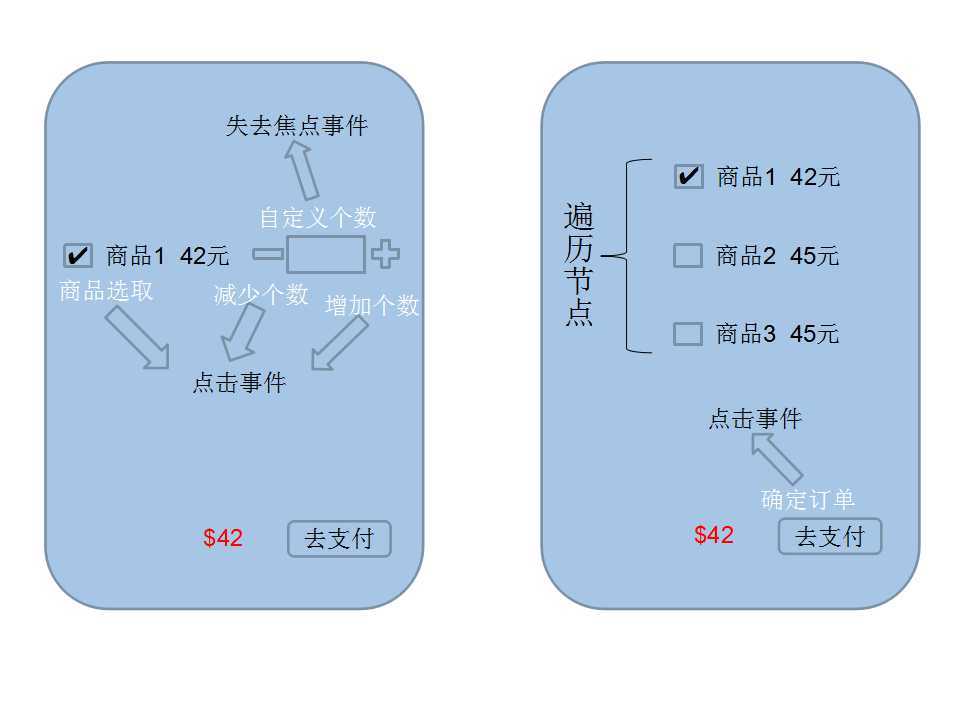
实现思路图:

2.2.VUE实现方式:
实现与上述jq一样的功能, 在不操作dom节点的情况下vue如何实现呢?商品列表当然是使用v-repeat 遍历实现展示,主要难点在于如何交互: 勾选、增加、减少商品数量时如何改变总价格? 这时就用到了对象数组的深度监听(具体实现请参见代码)
使用一新数组存储选中商品,点击“去支付”按钮时, 直接(v-repeat方式)显示该新数组即可。
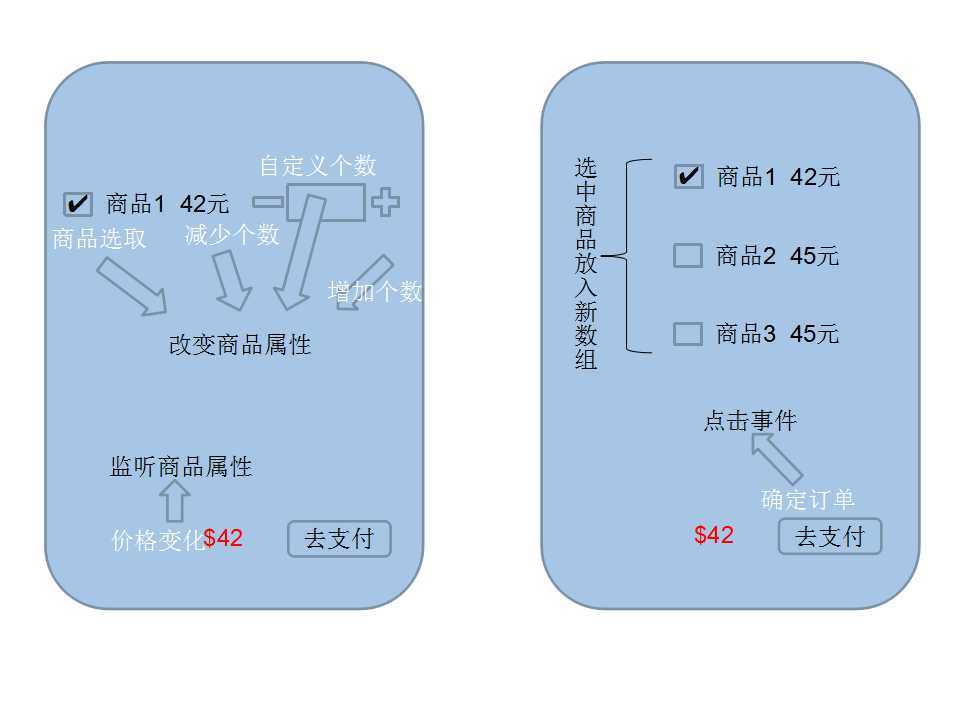
实现思路图:

本场景主要在于mvvm框架如何动态添加新dom节点;
之前有知友提过类似问题:
angular js的点击一个li标签,触发事件添加li标签或者添加div应该怎么写? - 前端开发
看到题目时本文场景3正在构思,代码尚未完成,所以没来得及回答;本文写到该部分时,其问题已关闭! (?°?°?)?
高票答案已经用文字清楚的说明该场景下的代码思路:
著作权归作者所有。
商业转载请联系作者获得授权,非商业转载请注明出处。
作者:徐飞
链接:angular js的点击一个li标签,触发事件添加li标签或者添加div应该怎么写? - 徐飞的回答
来源:知乎
思维要转变一下啊,用这类框架,要这样想,不考虑特殊情况:
- 所有的界面事件,都是只去操作数据的
- 所有界面的变动,都是根据数据自动绑定出来的
这样,你用一个数据(根据实际情况,可能是数组,界面上的li使用ng-repeat绑定这个数组,然后,ng-click事件里,往这个数组中加一条数据),写一下试试。
上面那两条要牢记,尤其是以前用过jQuery的人,要时刻注意:界面不是被你的事件改变的,事件只需要改变数据,界面是数据的实时反馈。
VUE.JS 的代码思路跟angular.js可以说一脉相承, 废话不多,栗子说明:
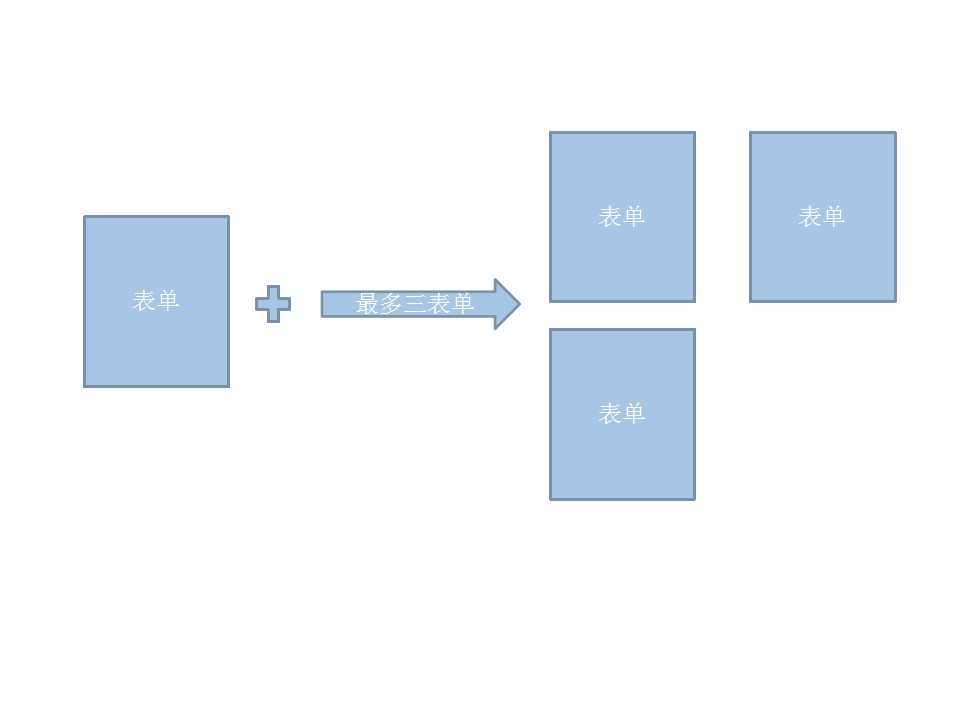
表单提交设计图:

3.1.JQ实现方式:
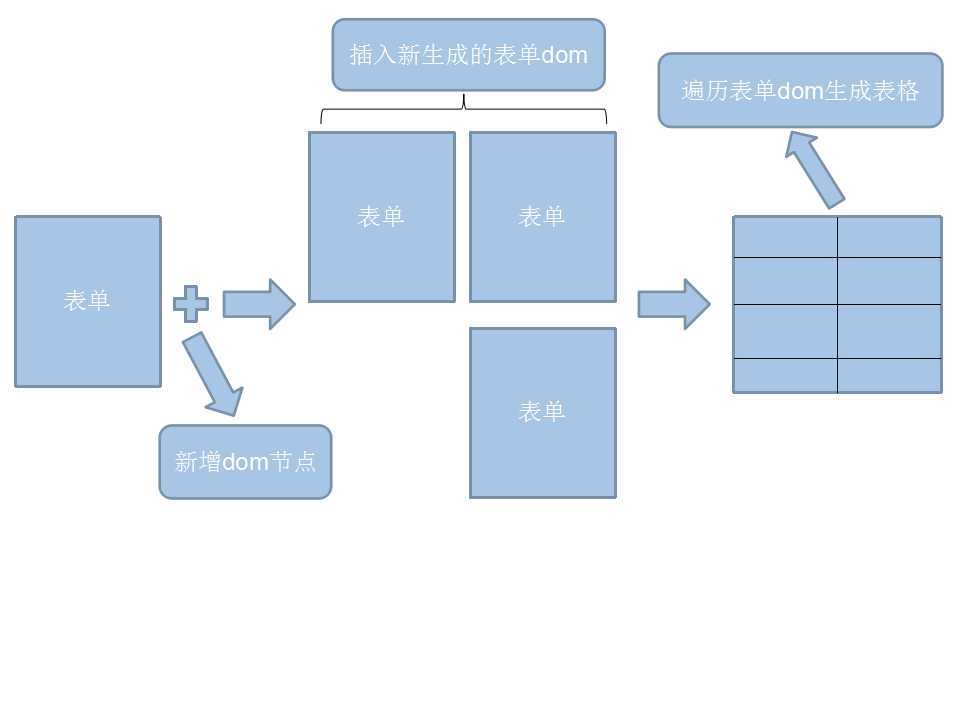
jq实现思路很简单: 监听“新增”按钮点击事件,然后生成dom节点,插入到表单父类节点中。点击“提交”按钮时,遍历所有表单,从表单中获取用户填写的数据即可;
(PS: 本部分代码中没细化用户交互,表单提交时判空处理、表单项手机格式、身份证格式校验等均没实现)
实现思路图:

代码:表单操作(jq)
3.2.VUE实现方式:
mvvm框架相对于jq给使用者感触最深的或许就是表单, 无论是vue还是angularjs在表单的处理上都有很多特定的官方指令;可以去官网感受下: vue表单用法;
所以说mvvm框架最适合做erp类型单页面应用, 一来不用管seo, 二来开发效率极高;
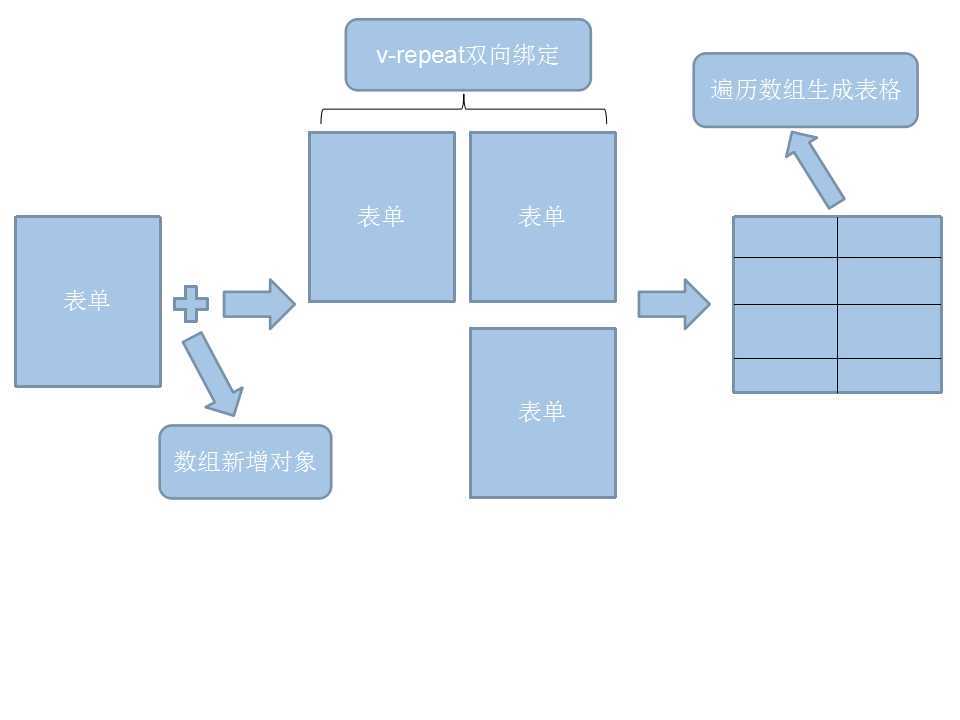
vue实现思路跟场景2差不多, v-repeat双向绑定;只要给绑定的数组添加新数据;对应的dom节点就会对应变化, 点击“提交”按钮时,直接展示该数组即可;
(表单操作时,vue对比jq优势就比较明显了,少了操作dom代码; 开发、维护效率都会明显提高)
实现思路图:

代码:表单操作(vue)
参考资料:
标签:
原文地址:http://www.cnblogs.com/wteam-xq/p/5002976.html