标签:
一、css布局补充知识点
(一)块级元素
块级元素生成块级盒,块级盒分为块盒和块容器盒,常见块盒为<p><h1><div>,
表格和可替换元素不是块盒。
(二)可替换元素
浏览器可根据其标签的元素与属性判断显示内容的。如<img>、<input>、<textarea>、<select>、<object>。
(三)position:fixed
Position:fixed 的包含块是视口。
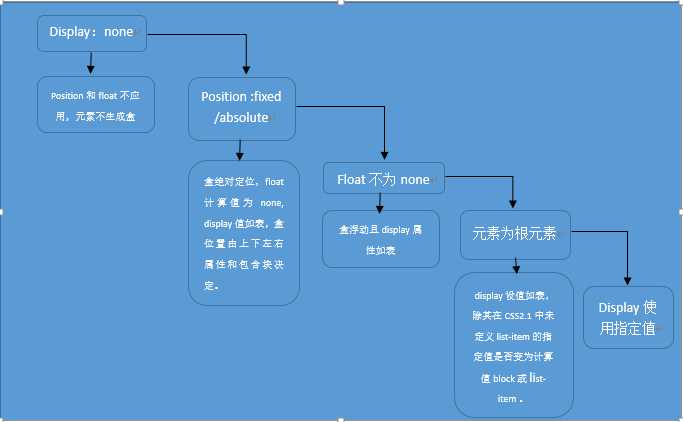
(四)Display的默认值指定值计算值与使用值的关系
Display的默认值为默认属性,我们给出指定值,根据其他因素计算出计算值,根据浏览器情况实行使用值。
(五)

对应表:
二、需要考虑的五个问题:
1. 该元素是可替换还是不可替换
2. 该元素是否创造块格式化上下文
3. 该元素参与的是行内格式化上下文还是块格式化上下文
4. (如果该元素参与块格式化上下文)是常规流还是脱离文档流
5. 该元素 display 的计算值是?
三、关于gulp
同时监听多个时需要更改livereload,livereload的初始值为35729.
gulp.task(‘server‘, function() {
connect.server({
root: [‘build‘],
port: 2333,
livereload: {
port: 35730
}
});
});
四、代码书写
1、命名
用父块-子块的方式命名
Eg. .login-header-icon > img
2、css书写
layout: display float overflow clear visibility
positioning: position z-index top right bottom left
width height padding border margin
五、
1、渐变
Eg.
background: -webkit-linear-gradient(left top, rgb(123,205,169), rgb(85,206,191), rgb(102,193,214), rgb(59,176,209));
2、在input前插入小图标并使input自适应。
在input父块建立一个div,设定其父块的父块display:inline-blockm,vertical-align:bottom,设定backgroud-size,background-position,background-image,再将input父块宽度margin-left出图片的距离后,将input宽度设为100%。
3、将button文字加大距离。
设定letter-spacing,再在其前加伪元素改变位置。
4、导航栏自适应
①按百分比设定宽度
②在其后加一个hidden且宽度为100%的伪元素,再将导航栏text-align:justify.
因为最后一行不能两端对齐。
5、弹窗
Position:fixed,z-index:999。
标签:
原文地址:http://www.cnblogs.com/xinyichen/p/5003867.html